Komponenty HTML Slideshow a Image Slideshow slouží k vložení fotky do záhlaví, tzv. slidu. U těchto komponent je možné nastavit automatické přepínání fotek.
V návodu se dozvíte jak...
Vložení fotky do záhlaví jako slide
Fotku do záhlaví lze vložit pomocí dvou komponent...
- Komponenta HTML Slideshow slouží k vložení slideshow (postupně se měnící obrázky) na stránku a k jednotlivým obrázků můžete přidat nadpis a text, který se také zobrazí ve slideshow.
- Komponenta Image Slideshow opět slouží k vložení slideshow (postupně se měnící obrázky) na stránku, k těmto obrázkům nelze přidat nadpis a text.
HTML Slideshow

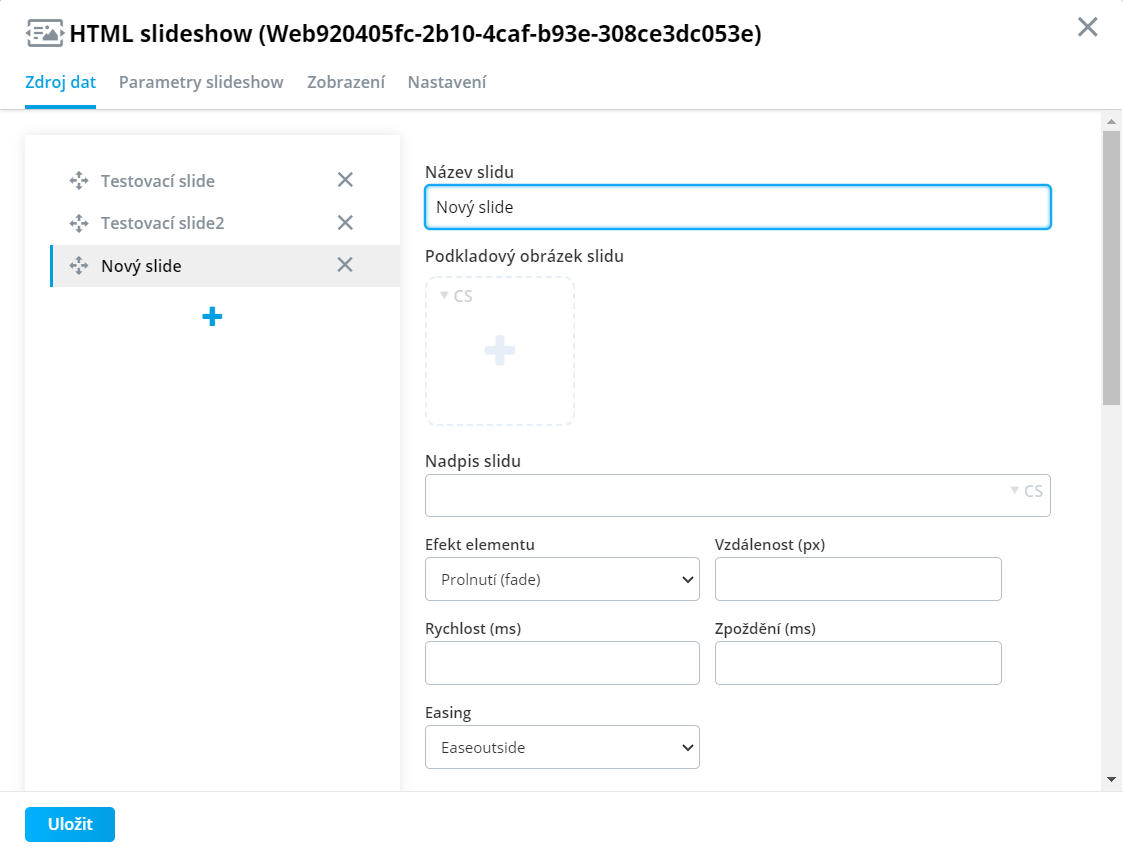
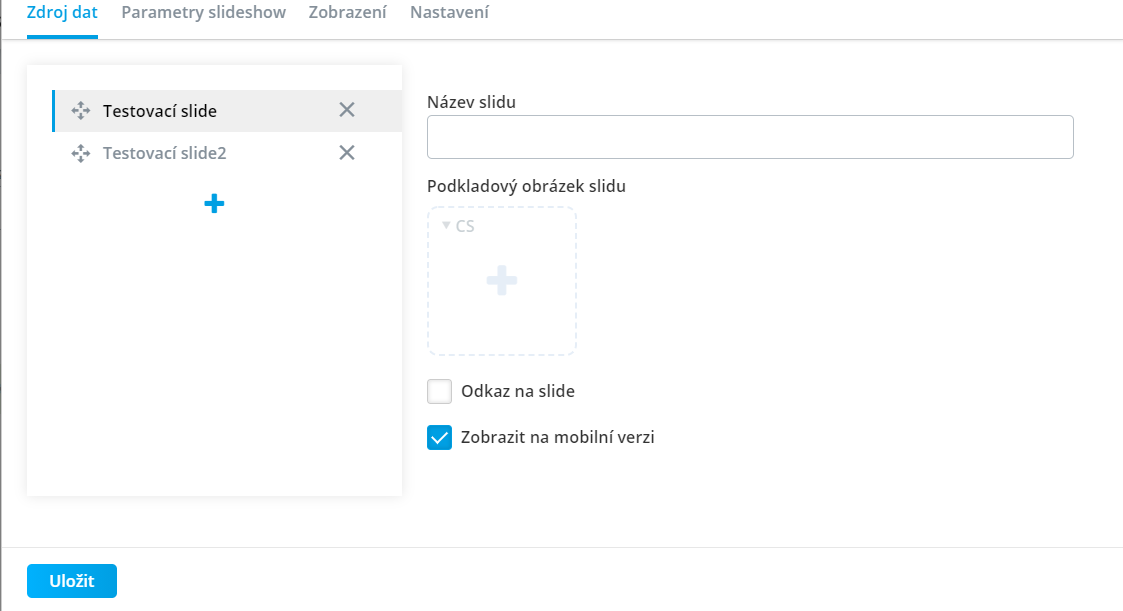
Po přidání komponenty HTML Slideshow se vám zobrazí dialogové okno, kde v záložce Obecné máte možnost nastavit zobrazení dané komponenty a vložení daného obrázku.
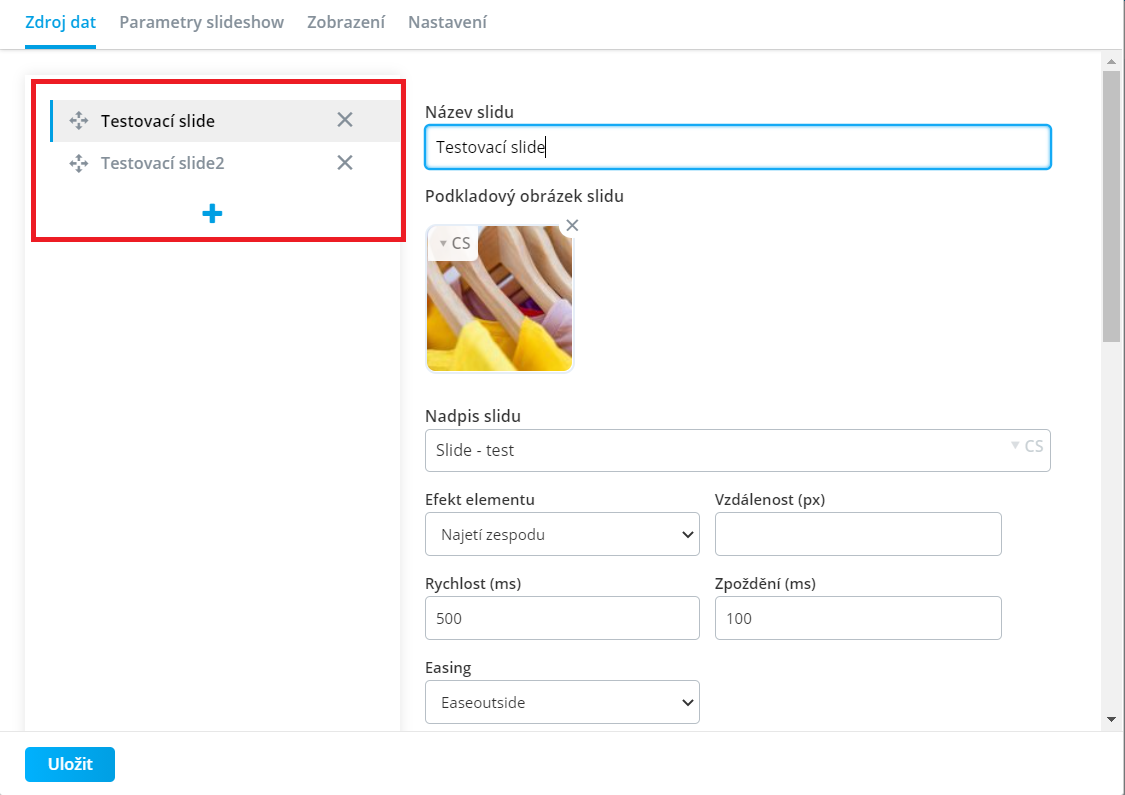
Prvním parametrem je Název slidu, kam zadejte název, který slouží pouze pro interní označení slidu (nebude zobrazen na stránce).
Obrázek lze vložit pomocí čtverce s ikonkou plus, na které stačí najet kurzorem myši a kliknout. Zobrazí se vám dvě možnosti, jak nahrát obrázek:
- Nahrát z počítače – zobrazí se vám okno s výběrem umístění v rámci vašeho počítače, poté už jen stačí vybrat obrázek.
- Načíst z galerie – zobrazí se vám vaše fotogalerie, z které stačí kliknout na vybraný obrázek nebo ho vyhledat ve vyhledávači. V galerii naleznete všechny obrázky, které jste použili v rámci webové prezentace nebo obrázky načtené do této galerie.
V případě, že se vám v galerii nezobrazuje žádný obrázek, znamená to, že nemáte nic nahraného v modulu Galerie médií.
Dalším parametrem je Nadpis slidu, který se bude zobrazovat na příslušném obrázku, který jste vybrali. K nadpisu se dále vážou další parametry, a to Efekt elementu, který určuje, jakým způsobem se zobrazí nadpis slidu při slideshow (pokud z jiného obrázku přijde řada na tento uvidíte, jakým způsobem se „objeví“ tento nadpis). U tohoto efektu máte na výběr z 5 předpřipravených efektů (Prolnutí, Najetí shora, Najetí zprava, Najetí zleva, Najetí zespodu). Dalším souvisejícím parametrem je Vzdálenost, která se uvádí v pixelech a dále Rychlost a Zpoždění, které umožňují nastavit, jak rychle má nadpis „naběhnout“.
Pokud chcete na slide přidat tlačítko, na které může návštěvník kliknout a přesměruje ho to na vámi požadovanou stránku, zaškrtněte políčko Zobrazit tlačítko slideru. Po zaškrtnutí je nutné vyplnit Název tlačítka a Odkaz tlačítka.
Dále je možné nastavit Text slidu, který se bude opět zobrazovat na příslušném obrázku pod nadpisem slidu. Zde máte možnost měnit velikost textu, tučnost, kurzívu, zarovnání textu nebo další funkce, které jsou podobné jako ve Wordu.
Pokud chcete vkládat zkopírovaný text je důležité ho nevkládat pomocí klávesové zkratky Ctrl + V, ale pomocí zkratky Ctrl + Shift + V, aby nedocházelo ke kopírování jiného stylování nebo neznámých znaků do webu. Další možností, jak vložit čistý text je po kliknutí na třetí ikonku zprava, kde se vám zobrazí i nápověda na klávesovou zkratku Ctrl + Shift + V. Je možné, že vám na tuto ikonu kliknout nepůjde, potom musíte použít již zmíněnou klávesovou zkratku.
K nastavení textu se váží i další parametry, které už jsou popsány u nadpisu, proto je zde nebudu znovu popisovat.
Posledním parametrem je políčko Zobrazit na mobilní verzi, které můžete zaškrtnout, pokud chcete, aby byla slideshow zobrazována i na mobilním telefonu.
V případě, že chcete přidat další slide, klikněte na + v horní části, pokud chcete některý slide smazat klikněte na křížek, a pokud chcete změnit pořadí slidu, uchopte ho za ikonku v levé části.


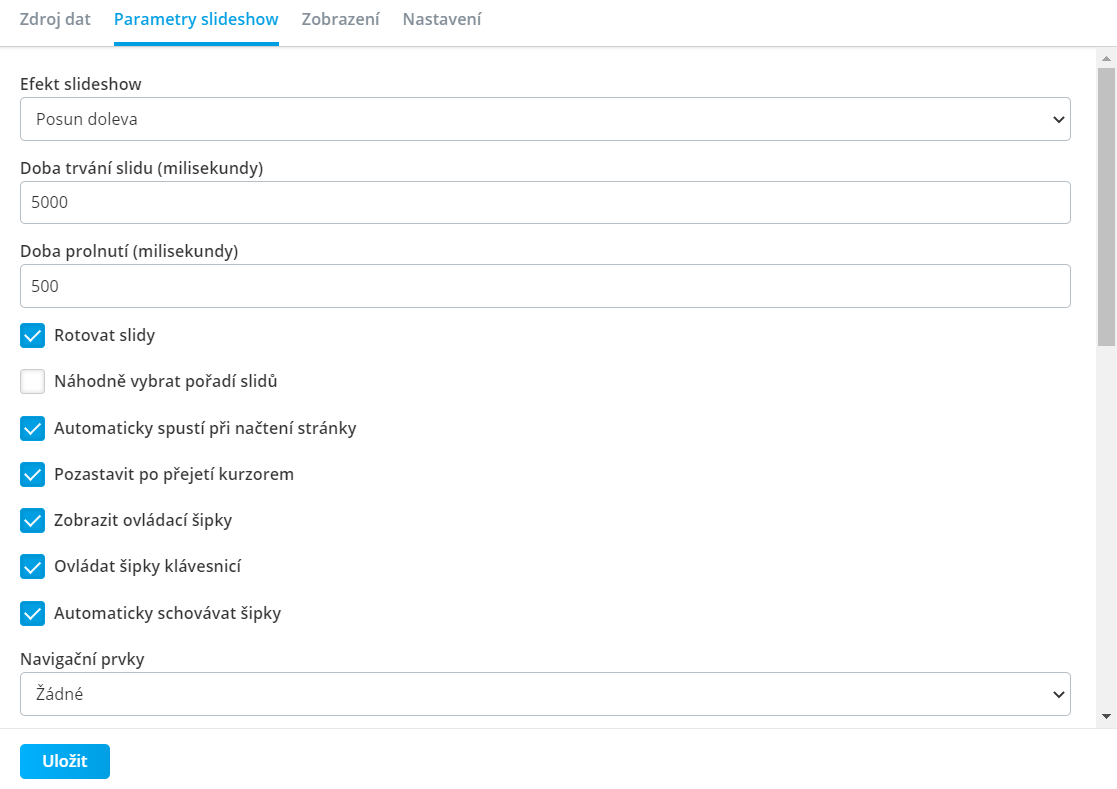
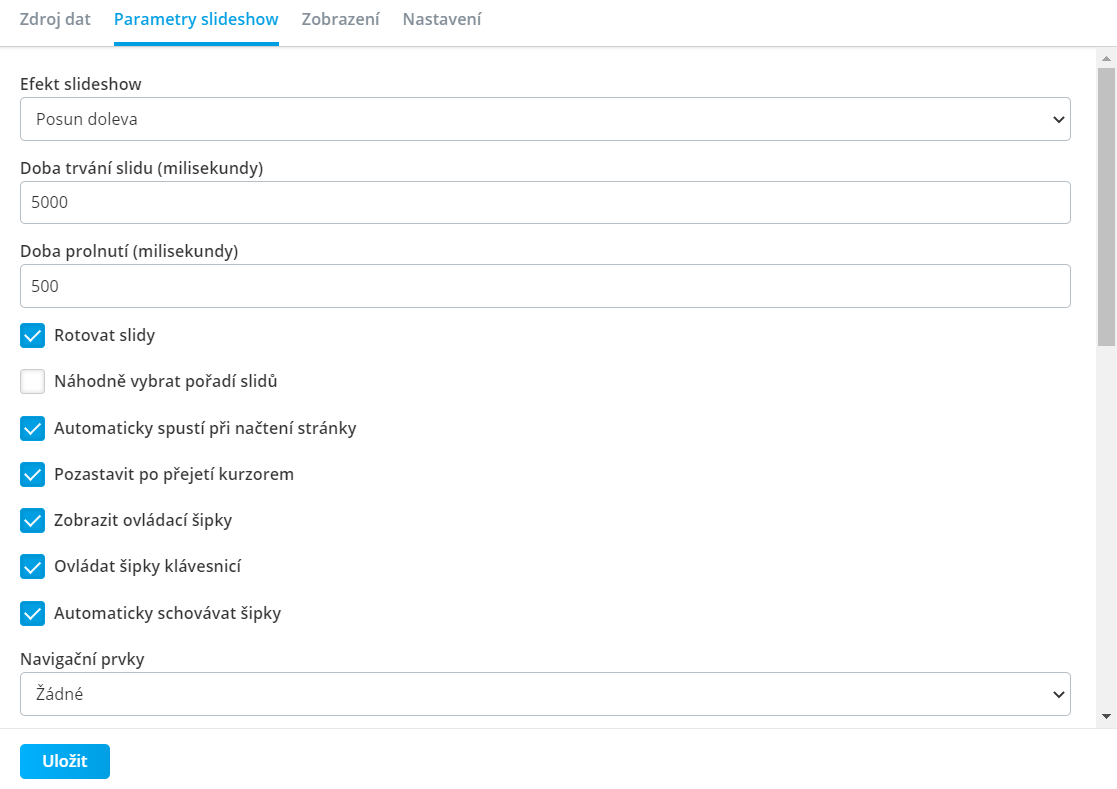
Prvním parametrem je Efekt slideshow, kde si můžete vybrat ze tří šablon efektů, které určují, jakým způsobem se vám budou jednotlivé obrázky měnit (Prolnutí, Posun doleva, Posun dolů).
Dalšími parametry jsou Doba trvání slidu, kde můžete nastavit, na jak dlouho se má slide zastavit a Doba prolnutí, kde je možné nastavit, jak dlouho bude trvat přesun na další slide.
Dále máte na výběr z několika parametrů, které můžete zaškrtnout, a to Rotovat slidy, Náhodně vybrat pořadí slidů, Automaticky spustí při načtení stránky, Pozastavit po přejetí kurzorem, Zobrazit ovládací šipky, Ovládat šipky klávesnicí a Automaticky schovávat šipky. Osobně doporučuji si tyto parametry vyzkoušet zobrazit na stránce a rozhodnout se, které parametry je vhodné využít pro vaší slideshow.
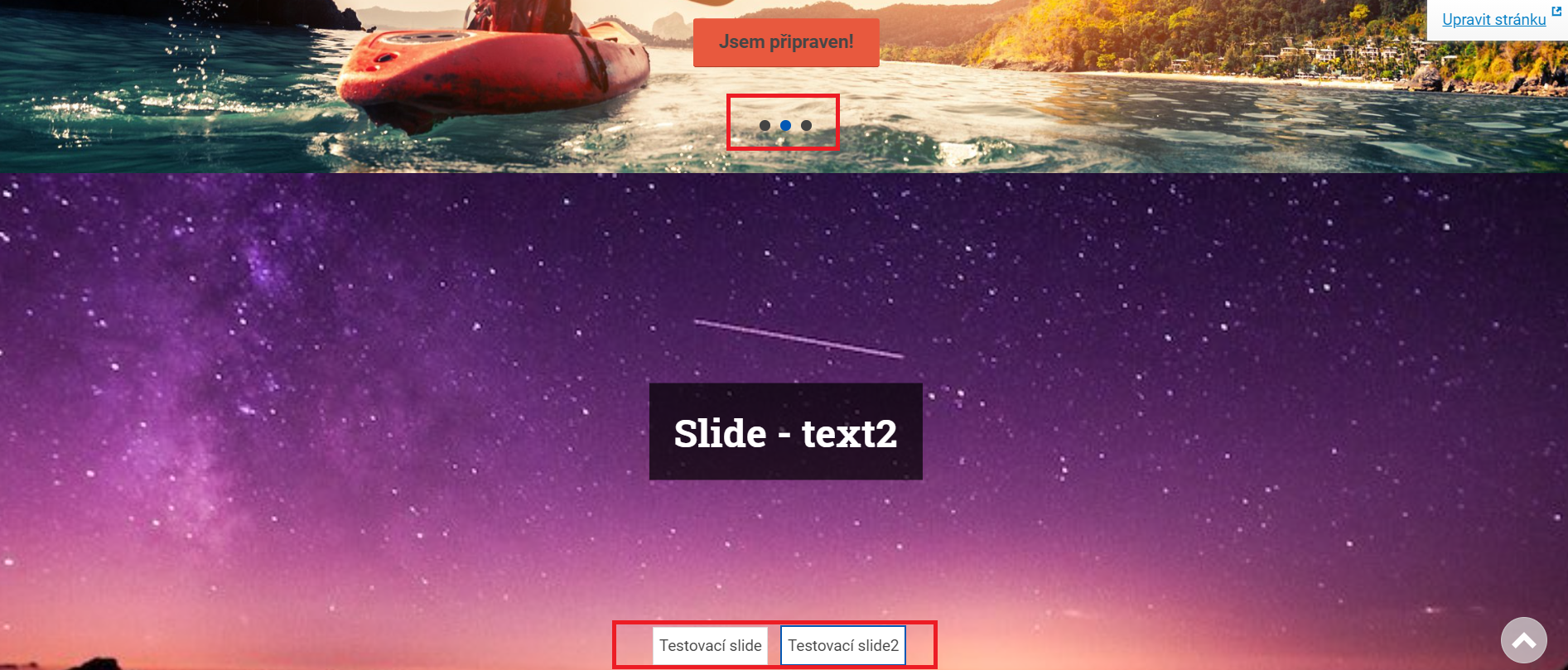
Dalším parametrem jsou Navigační prvky, které slouží k přepínání ve slideshow. Máte na výběr ze tří navigačních prvků, a to:
- Žádné - nezobrazí se žádné prvky, které by umožňovaly přepínat slideshow.
- Bodové prvky - zobrazí se bodové ("malá kolečka") prvky v dolní části slidu.
- Záložky - zobrazí se názvy slidu jako záložky a umožňují tak přepínání.

Další část parametrů se věnuje nastavení slideshow pro mobilní zobrazení.
Prvním parametrem je zobrazení slidu na mobilním zařízení, a to buď jako Slideshow nebo zobrazit Slidy pod sebou. Dalším nastavením jsou zde zaškrtávací políčka Ovládat na dotykovém zařízení gestem (swiping) a Fullscreen slider.
Dalšími parametry jsou Nastavit výšku slideru a Nastavit šířku slideru, kde nastavujete různé velikosti pro Desktop, Tablet a Mobil.
Posledním parametrem celé slideshow je nastavení Velikosti obrázku. U velikosti máte zaškrtnutou možnost Nastavit automaticky, což v rámci obsahu stránky postačí.
- V případě, že potřebujete nastavit obrázek na celou šířku okna mimo obsahovou část (příkladem může být slider v úvodu stránky), je vhodné odškrtnout políčko Nastavit automaticky a zvolit možnost Responzivní velikosti obrázku. Po zvolení této možnosti se vám zobrazí tři viewporty (768, 1024 a 1200px), kde je vhodné nastavit poslední viewport na vyšší hodnotu (obecně stačí hodnota maximálně do 2500px), aby byl daný obrázek zobrazen přes celou šířku monitoru.
- Pokud máte opravdu malou fotku (do šíře například 150px), je vhodné zvolit možnost Fixní velikost (loga, menší obrázky), což zajistí, že fotka bude vždy maximálně v té hodnotě (například 150px) a nebude se na ní aplikovat generování různě velkých náhledů.
Image Slideshow

Po přidání komponenty Image Slideshow se vám zobrazí dialogové okno, kde v záložce Obecné máte možnost nastavit zobrazení dané komponenty a vložení daného obrázku.
Prvním parametrem je Název slidu, kam zadejte název, který slouží pouze pro interní označení slidu (nebude zobrazen na stránce).
Obrázek lze vložit pomocí čtverce s ikonkou plus, na které stačí najet kurzorem myši a kliknout. Zobrazí se vám dvě možnosti, jak nahrát obrázek:
- Nahrát z počítače – zobrazí se vám okno s výběrem umístění v rámci vašeho počítače, poté už jen stačí vybrat obrázek.
- Načíst z galerie – zobrazí se vám vaše fotogalerie, z které stačí kliknout na vybraný obrázek nebo ho vyhledat ve vyhledávači. V galerii naleznete všechny obrázky, které jste použili v rámci webové prezentace nebo obrázky načtené do této galerie.
V případě, že se vám v galerii nezobrazuje žádný obrázek, znamená to, že nemáte nic nahraného v modulu Galerie médií.
Dalším parametrem je Odkaz na slide, který přesměruje návštěvníka vašich stránek na vámi zvolenou stránku po kliknutí na slide.
Posledním parametrem je políčko Zobrazit na mobilní verzi, které můžete zaškrtnout, pokud chcete, aby byla slideshow zobrazována i na mobilním telefonu.
V případě, že chcete přidat další slide, klikněte na + v horní části, pokud chcete některý slide smazat klikněte na křížek, a pokud chcete změnit pořadí slidu, uchopte ho za ikonku v levé části.
Pro nastavení slideshow jako celku, přejděte na záložku Parametry slideshow.

Prvním parametrem je Efekt slideshow, kde si můžete vybrat ze tří šablon efektů, které určují, jakým způsobem se vám budou jednotlivé obrázky měnit (Prolnutí, Posun doleva, Posun dolů).
Dalšími parametry jsou Doba trvání slidu, kde můžete nastavit, na jak dlouho se má slide zastavit a Doba prolnutí, kde je možné nastavit, jak dlouho bude trvat přesun na další slide.
Dále máte na výběr z několika parametrů, které můžete zaškrtnout, a to Rotovat slidy, Náhodně vybrat pořadí slidů, Automaticky spustí při načtení stránky, Pozastavit po přejetí kurzorem, Zobrazit ovládací šipky, Ovládat šipky klávesnicí a Automaticky schovávat šipky. Osobně doporučuji si tyto parametry vyzkoušet zobrazit na stránce a rozhodnout se, které parametry je vhodné využít pro vaše slideshow.
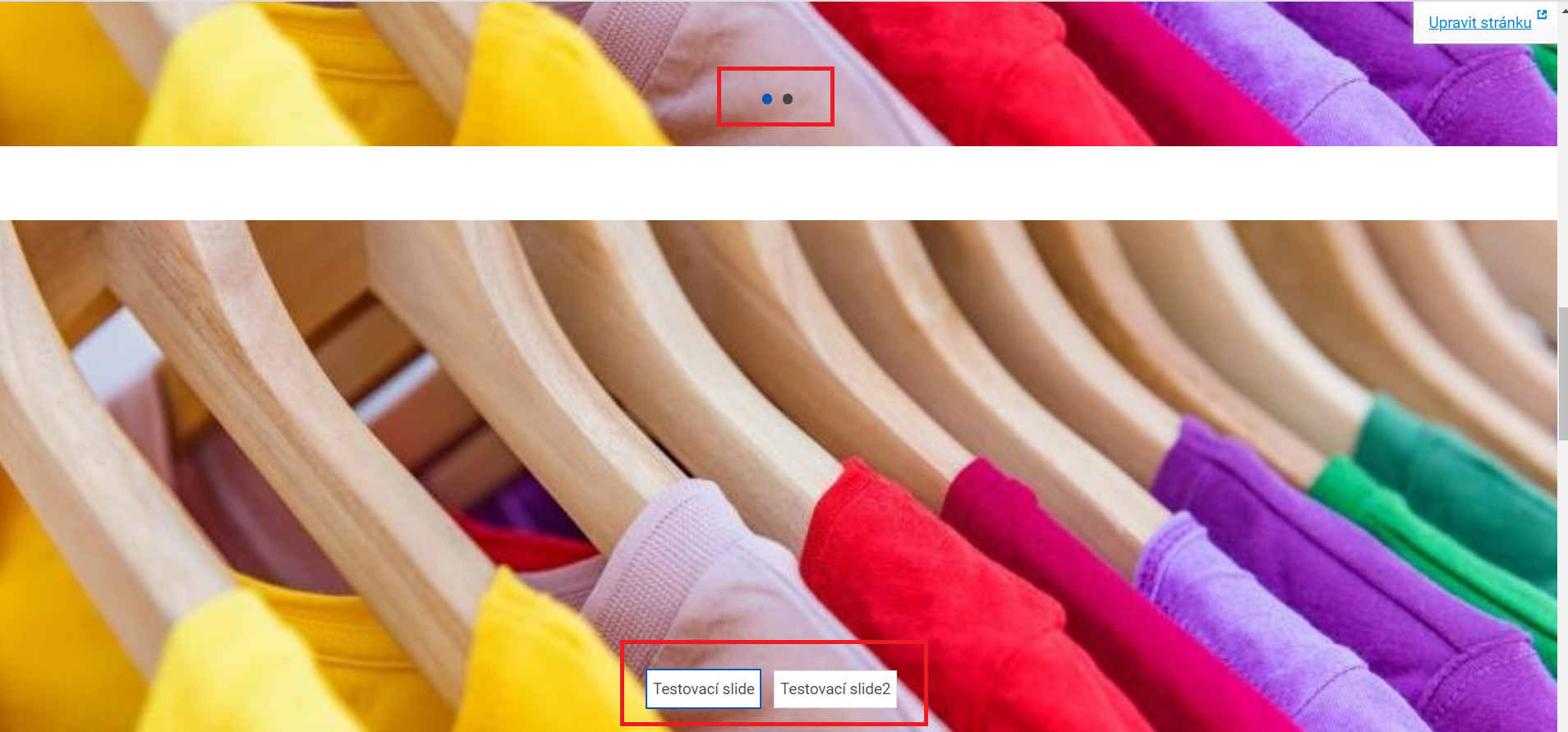
Dalším parametrem jsou Navigační prvky, které slouží k přepínání ve slideshow. Máte na výběr ze tří navigačních prvků, a to:
- Žádné - nezobrazí se žádné prvky, které by umožňovaly přepínat slideshow.
- Bodové prvky - zobrazí se bodové ("malá kolečka") prvky v dolní části slidu.
- Záložky - zobrazí se názvy slidu jako záložky a umožňují tak přepínání.

Další část parametrů se věnuje nastavení slideshow pro mobilní zobrazení.
Prvním parametrem je zobrazení slidu na mobilním zařízení, a to buď jako Slideshow nebo zobrazit Slidy pod sebou. Dalším nastavením jsou zde zaškrtávací políčka Ovládat na dotykovém zařízení gestem (swiping) a Fullscreen slider.
Dalšími parametry jsou Nastavit výšku slideru a Nastavit šířku slideru, kde nastavujete různé velikosti pro Desktop, Tablet a Mobil.
Posledním parametrem celé slideshow je nastavení Velikosti obrázku. U velikosti máte zaškrtnutou možnost Nastavit automaticky, což v rámci obsahu stránky postačí.
- V případě, že potřebujete nastavit obrázek na celou šířku okna mimo obsahovou část (příkladem může být slider v úvodu stránky), je vhodné odškrtnout políčko Nastavit automaticky a zvolit možnost Responzivní velikosti obrázku. Po zvolení této možnosti se vám zobrazí tři viewporty (768, 1024 a 1200px), kde je vhodné nastavit poslední viewport na vyšší hodnotu (obecně stačí hodnota maximálně do 2500px), aby byl daný obrázek zobrazen přes celou šířku monitoru.
- Pokud máte opravdu malou fotku (do šíře například 150px), je vhodné zvolit možnost Fixní velikost (loga, menší obrázky), což zajistí, že fotka bude vždy maximálně v té hodnotě (například 150px) a nebude se na ní aplikovat generování různě velkých náhledů.
Související části manuálu

Modul Webové stránky

Modul Šablony