Většina komponent má společné některé parametry. Aby se v každé komponentě nemusely tyto parametry rozepisovat, je na ně vytvořený odkaz, na který pokud kliknete, přesměruje vás to na tuto část manuálu.
V návodu se dozvíte jak...
- Vytvořit odkaz na nadpis
- Vytvořit lokální odkaz
- Vytvořit odkaz na URL adresu
- Vytvořit odkaz na telefonní číslo
- Vytvořit odkaz na emailovou adresu
- Vytvořit odkaz na kotvu na stránce
- Vytvořit odkaz na obrázek
- Vytvořit odkaz na video
- Vytvořit odkaz na soubor
- Nastavit záložku zobrazení
- Nastavit záložku nastavení
Vytvoření odkazu na nadpis
Díky vytvoření odkazu můžete návštěvníka vašich stránek přesměrovat na jiné místo na stránce, na jinou stránku vaší webové prezentace, popřípadě na jiný web.
Odkaz vytvoříte zaškrtnutí políčka Vytvořit odkaz na nadpis, které se nachází u téměř každé komponenty. Po zaškrtnutí se vám zobrazí okno, kde je 8 možností, jak vytvořit odkaz. Tyto možnosti jsou dále rozepsány.

Lokální odkaz
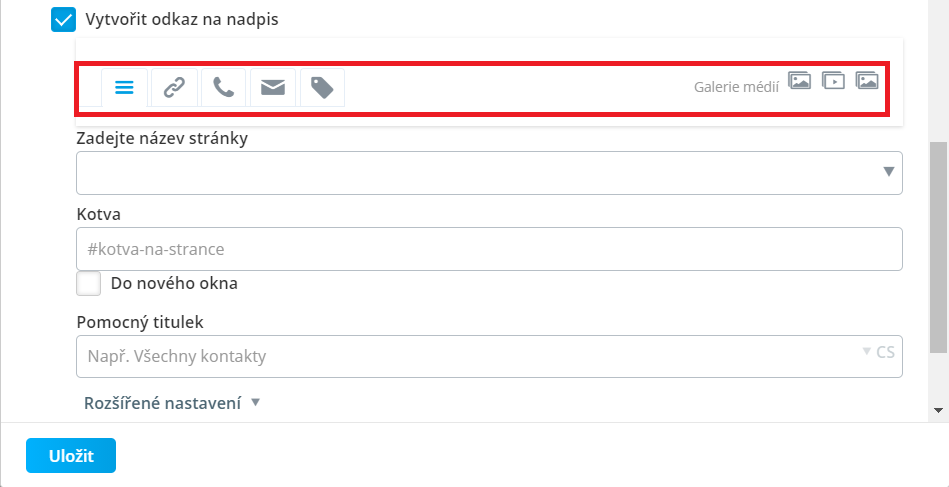
Při zvolení varianty Lokální odkaz dojde k přesměrování návštěvníka stránek na jinou stránku z vaší webové prezentace.

Dalším polem je Kotva. Tento parametr umožňuje přesměrovat návštěvníka stránek na místo na stránce, kam umístíte komponentu Kotva. Pro vyplnění tohoto pole je tedy nutné mít vytvořenou tuto komponentu. Návod, jak vytvořit tuto komponentu si můžete přečíst zde.
Po vytvoření komponenty stačí vyplnit pole Kotva, a to názvem vaší vytvořené komponenty. Při vyplňování názvu Kotvy do pole Kotva je nutné, abyste před název dali # (hashtag – napíšete pomocí AltGr + x).
Pokud zaškrtnete možnost zobrazení Do nového okna, otevře se vám daná stránka v novém okně.
V případě, že vyplníte parametr Pomocný titulek, tak se vám tento titulek zobrazí při najetí kurzorem myši na nadpis.
Poslední možností je zde rozbalit Rozšířené nastavení, kde můžete nastavit vlastní CSS třídu pro odkaz – doporučuji nevyplňovat.
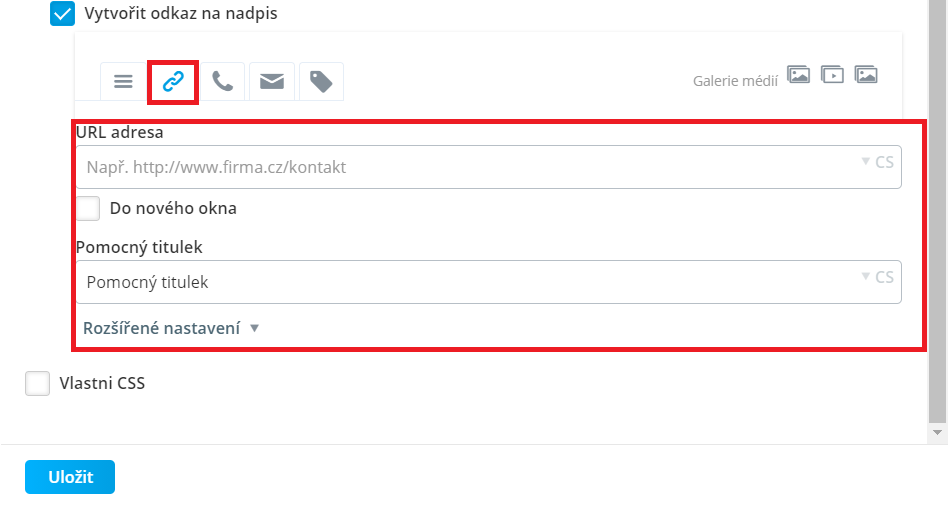
Odkaz na URL adresu
Při zvolení varianty Odkaz na URL adresu dojde k přesměrování návštěvníka stránek na externí URL adresu, tedy na jakoukoliv webovou stránku.

Do pole URL adresa můžete vložit jakoukoliv URL adresu webové stránky (např.: seznam.cz). Po kliknutí na nadpis na vaší webové stránce, vás tento odkaz přesměruje na vámi zvolenou URL adresu. Pokud zaškrtnete možnost zobrazení Do nového okna, otevře se vám odkaz v novém okně.
Opět zde můžete vyplnit Pomocný titulek, který se vám zobrazí při najetí kurzorem myši na nadpis.
Poslední možností je zde rozbalit Rozšířené nastavení, kde můžete nastavit vlastní CSS třídu pro odkaz – doporučuji nevyplňovat.
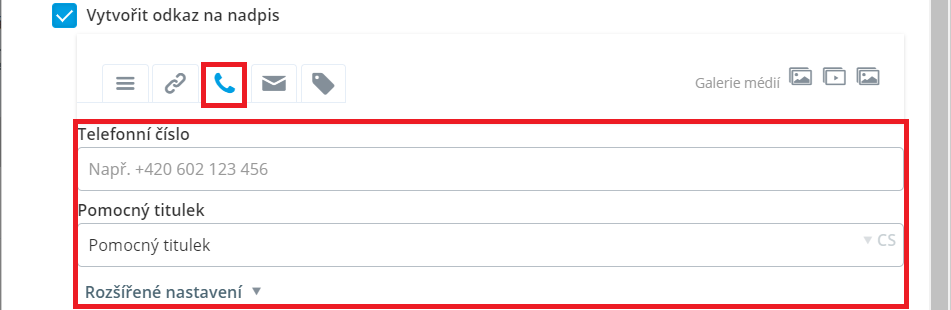
Odkaz na telefonní číslo
Při zvolení možnosti Odkaz na telefonní číslo dojde k zobrazení příslušného telefonního čísla, které vyplníte v poli Telefonní číslo.

Pokud návštěvník vaší webové stránky klikne na daný nadpis, zobrazí se mu možnost zavolat nebo uložit toto číslo do kontaktů.
Opět zde můžete vyplnit Pomocný titulek, který se vám zobrazí při najetí kurzorem myši na nadpis.
Poslední možností je zde rozbalit Rozšířené nastavení, kde můžete nastavit vlastní CSS třídu pro odkaz – doporučuji nevyplňovat.
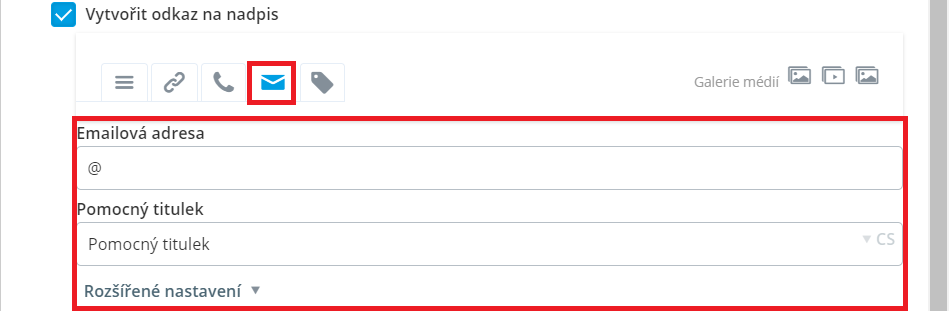
Odkaz na emailovou adresu
Při zvolení možnosti Odkaz na emailovou adresu dojde k zobrazení příslušné emailové adresy, kterou vyplníte v poli Emailová adresa.

Pokud návštěvník vaší webové stránky klikne na její nadpis, zobrazí se mu možnost přesměrovat se do svého poštovního klienta v počítači, kde může napsat zprávu na příslušnou emailovou adresu, kterou zde vyplníte.
Opět zde můžete vyplnit Pomocný titulek, který se vám zobrazí při najetí kurzorem myši na nadpis.
Poslední možností je zde rozbalit Rozšířené nastavení, kde můžete nastavit vlastní CSS třídu pro odkaz – doporučuji nevyplňovat.
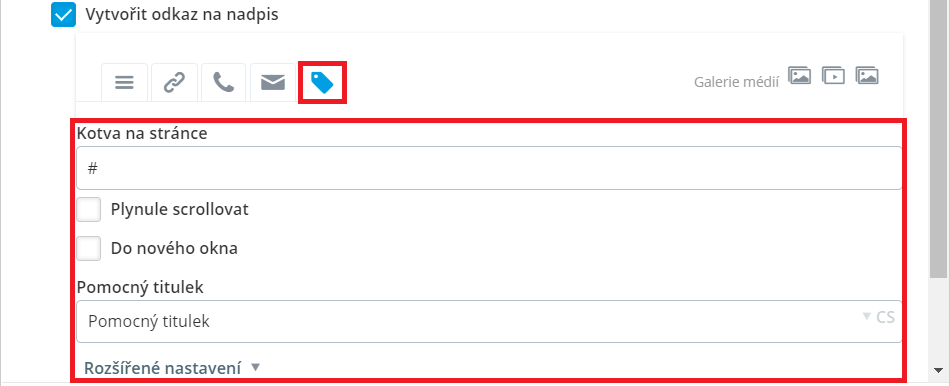
Odkaz na kotvu na stránce
Pokud zvolíte možnost Odkaz na kotvu na stránce dojde k přesměrování na nějaké konkrétní místo na stránce, na které vytváříte odkaz.
Pro využití toho způsobu odkazu je nutné mít vytvořenou komponentu Kotva. Návod, jak vytvořit tuto komponentu si můžete přečíst: zde.

Po vytvoření komponenty Kotva stačí vyplnit pole Kotva na stránce, a to názvem vaší vytvořené komponenty. Při vyplňování názvu Kotvy do pole Kotva na stránce je nutné, abyste před název dali # (hashtag – napíšete pomocí AltGr + x).
Pokud máte vytvořenou komponentu Kotva a odkaz na kotvu na stránce, potom vám po kliknutí na nadpis na vaší webové stránce „sjede“ stránka na místo, kde je umístěná kotvička. Tento odkaz můžete použít v rámci jedné stránky.
V případě, že zaškrtnete možnost Plynule scrollovat, tak vaše stránka plynule „sjede“ na místo, kde je umístěná komponenta Kotva. Pokud zvolíte možnost zobrazení Do nového okna, otevře se vám odkaz s kotvou v novém okně.
Opět zde můžete vyplnit Pomocný titulek, který se vám zobrazí při najetí kurzorem myši na nadpis.
Poslední možností je zde rozbalit Rozšířené nastavení, kde můžete nastavit vlastní CSS třídu pro odkaz – doporučuji nevyplňovat.
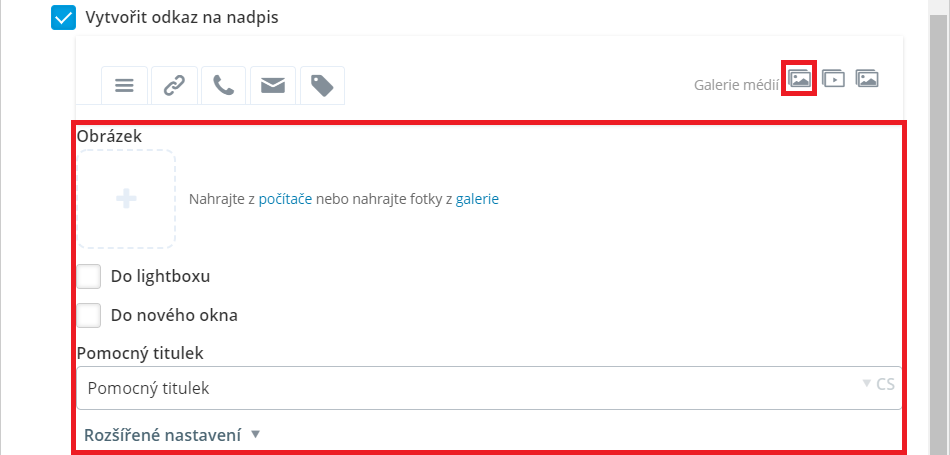
Odkaz na obrázek
Pokud zvolíte možnost Odkaz na obrázek dojde k zobrazení obrázku, který nahrajete do tohoto odkazu.

Obrázek lze do odkazu nahrát dvěma způsoby, a to buď z počítače nebo z galerie médií. Obrázek z počítače můžete vložit dvěma způsoby:
- Pomocí čtverce s ikonkou plus, na které stačí kliknout kurzorem myši a vybrat daný obrázek.
- Nahráním obrázek kliknutím na text Nahrajte z počítače.
Pokud chcete nahrát obrázek z galerie médií, stačí kliknout na text Nahrajte z galerie. Zobrazí se vám vaše fotogalerie, ze které stačí kliknout na vybraný obrázek. Pokud se vám v galerii nezobrazuje žádný obrázek, je to proto že nemáte žádný obrázek umístěný v modulu Galerie médií. Pokud chcete přejít na část manuálu v kterém se píše o Galerii médií, klikněte na tento odkaz: zde.
Odkaz na obrázek můžete zobrazit Do nového okna nebo Do lightboxu, nelze zaškrtnout obě možnosti (pokud kliknete na odkaz nemůže se otevřít v lightboxu a zároveň v novém okně). Pokud zvolíte možnost zobrazit Do lightboxu, zvětší se vám odkazovaný obrázek na celou stránku se začernalým pozadím. Pokud zaškrtnete možnost zobrazit Do nového okna, zobrazí se vám obrázek v novém okně.
Opět zde můžete vyplnit Pomocný titulek, který se vám zobrazí při najetí kurzorem myši na nadpis.
Poslední možností je zde rozbalit Rozšířené nastavení, kde můžete nastavit vlastní CSS třídu pro odkaz – doporučuji nevyplňovat.
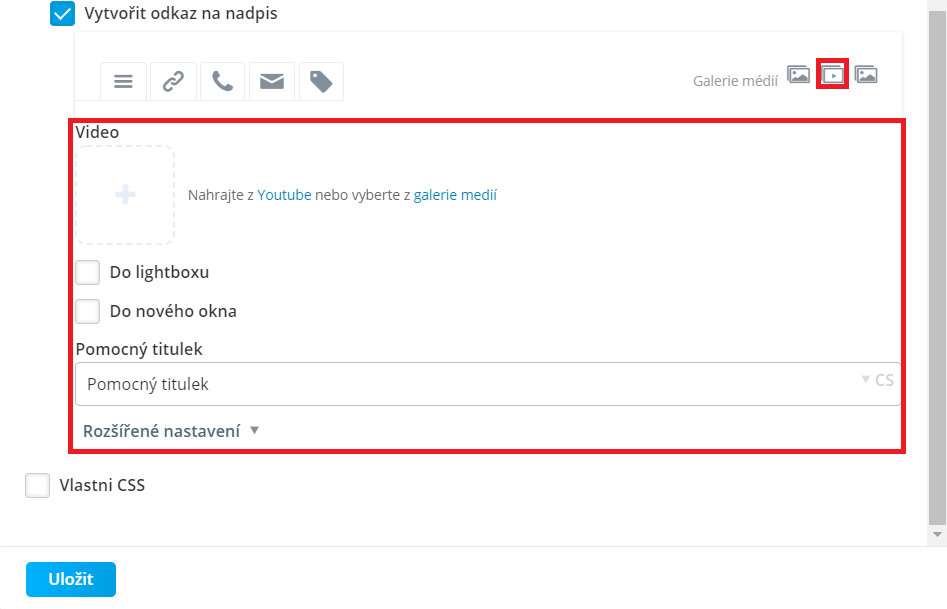
Odkaz na video
Pokud zvolíte možnost Odkaz na video dojde k zobrazení videa, které nahrajete do tohoto odkazu.

Video můžete nahrát z kanálu Youtube nebo z vaší galerie médií.
Video z kanálu Youtube můžete vložit dvěma způsoby:
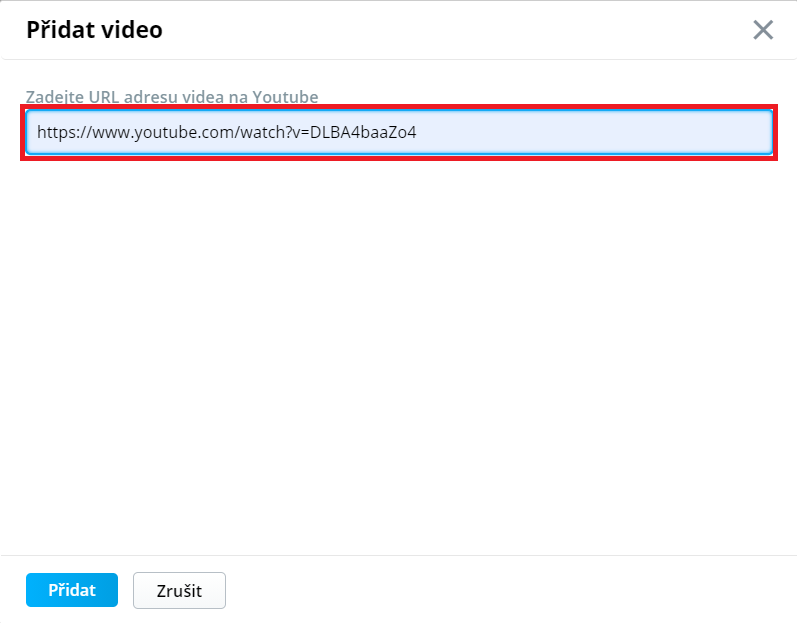
- Pomocí čtverce s ikonkou plus, na které stačí najet kurzorem myši a kliknout. Zobrazí se vám okno, do kterého můžete vložit URL adresu videa. Odkaz na youtube video lze zkopírovat z okna prohlížeče. Je důležité abyste vložili celý odkaz na video.
-
Nahráním videa z kanálu Youtube kliknutím na text Nahrajte z Youtube.
Pokud chcete nahrát video z galerie médií, stačí kliknout na text Nahrajte z galerie médií. Zobrazí se vám vaše galerie médií, z které stačí kliknout na vybrané video. Pokud se vám v galerii nezobrazuje žádné video, je to tím, že nemáte v modulu Galerie médií nic nahraného. Přečtěte si nejprve část manuálu o modulu Galerie médií: zde.

Odkaz na video můžete opět zobrazit Do nového okna nebo Do lightboxu, nelze zaškrtnout obě možnosti (pokud kliknete na odkaz nemůže se otevřít v lightboxu a zároveň v novém okně). Pokud zvolíte možnost zobrazit Do lightboxu, zvětší se vám odkazované video na celou stránku se začernalým pozadím. Pokud zaškrtnete možnost zobrazit Do nového okna, zobrazí se vám video v novém okně.
Opět zde můžete vyplnit Pomocný titulek, který se vám zobrazí při najetí kurzorem myši na nadpis.
Poslední možností je zde rozbalit Rozšířené nastavení, kde můžete nastavit vlastní CSS třídu pro odkaz – doporučuji nevyplňovat.
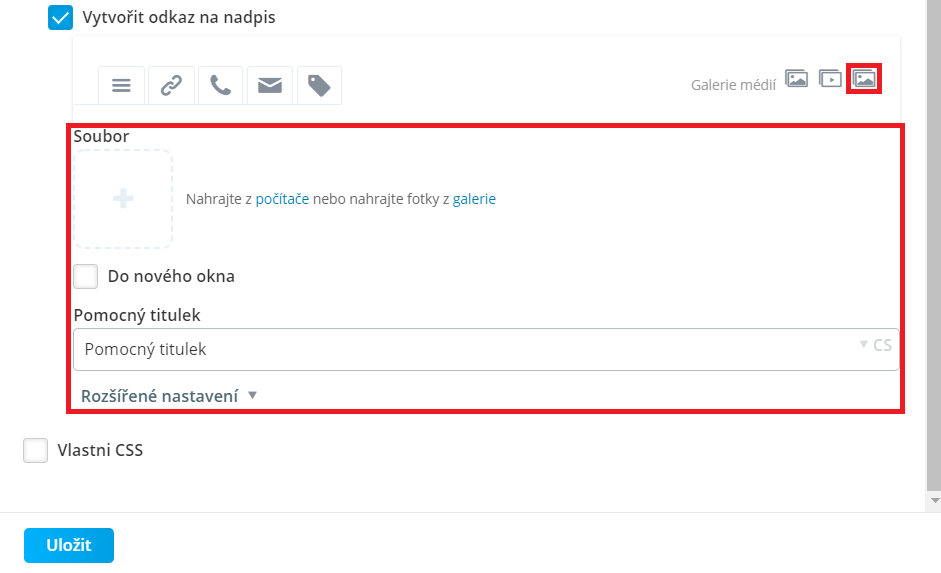
Odkaz na soubor
Pokud zvolíte možnost Odkaz na soubor dojde k zobrazení souboru, které nahrajete do tohoto odkazu.

Soubor můžete nahrát stejně jako u obrázku, z počítače nebo přímo z galerie. Pokud zaškrtnete možnost zobrazení Do nového okna, zobrazí se vám soubor v novém okně.
Opět zde můžete vyplnit Pomocný titulek, který se vám zobrazí při najetí kurzorem myši na nadpis.
Poslední možností je zde rozbalit Rozšířené nastavení, kde můžete nastavit vlastní CSS třídu pro odkaz – doporučuji nevyplňovat.
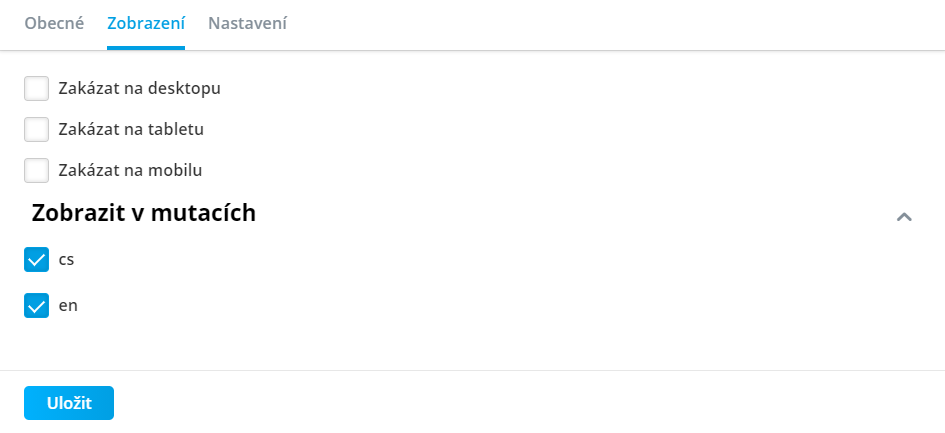
Záložka Zobrazení
Tato záložka se nachází v horním řádku v dialogovém okně každé komponenty vedle záložky Obecné. Umožňuje zakázat zobrazovat danou komponentu na některém ze zařízení (Zakázat na desktopu, Zakázat na tabletu nebo Zakázat na mobilu). Toto se dá využít například pokud nechcete aby se na mobilu zobrazovalo video, ale na desktopu ano.
Dále můžete zaškrtnout políčko Zobrazit v mutacích, a to cs nebo en nebo oboje. Pokud zaškrtnete pouze en, nezobrazí se vám v cs mutaci daná komponenta. Je možné, že se vám nabízí i více mutací, každý je má individuálně přiřazené. Tyto mutace máte vypsané také ve výpisu webových stránek o kterém se dočtete v dalších částech manuálu.

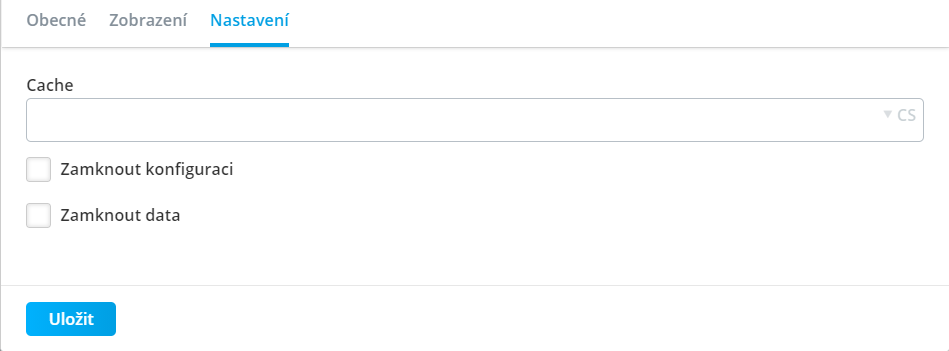
Záložka Nastavení
Tato záložka se nachází v horním řádku v dialogovém okně každé komponenty vedle záložky Zobrazení. Je zde možné provádět rozšířené nastavení.

Související části manuálu

Jak začít plnit webovou stránku?

Textový obsah