Komponenta Podstránky slouží k vložení výpisu podstránek dané stránky nebo pokud nemáte žádné podstránky, tak se zobrazí stránky souřadné.
Důležité je, že abyste mohli na stránce zobrazit podstránky musíte je mít v modulu Webové stránky vytvořené. Dále musíte nastavit hodnotu parametru Publikace na Schváleno, protože jsou zobrazovány pouze podstránky, které mají nastavenou tuto hodnotu. Pokud si chcete přečíst návod k modulu Webové stránky, klikněte na tento odkaz: zde.
Vložení podstránek na stránku

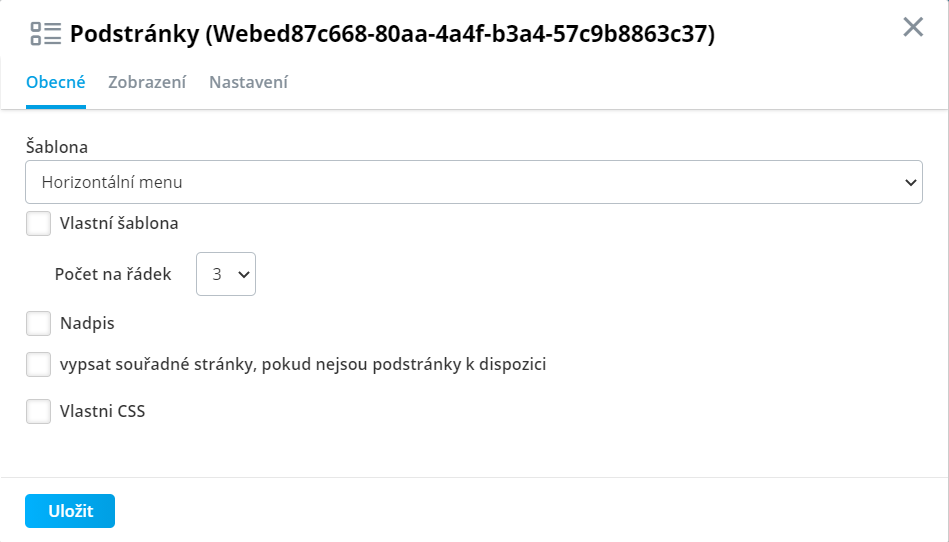
Po přidání komponenty Podstránky se vám zobrazí dialogové okno, kde v záložce Obecné máte možnost nastavení způsobu zobrazení podstránek, a to v parametru Šablona. V tomto parametru si můžete vybrat z 5 předpřipravených možností zobrazení podstránek:
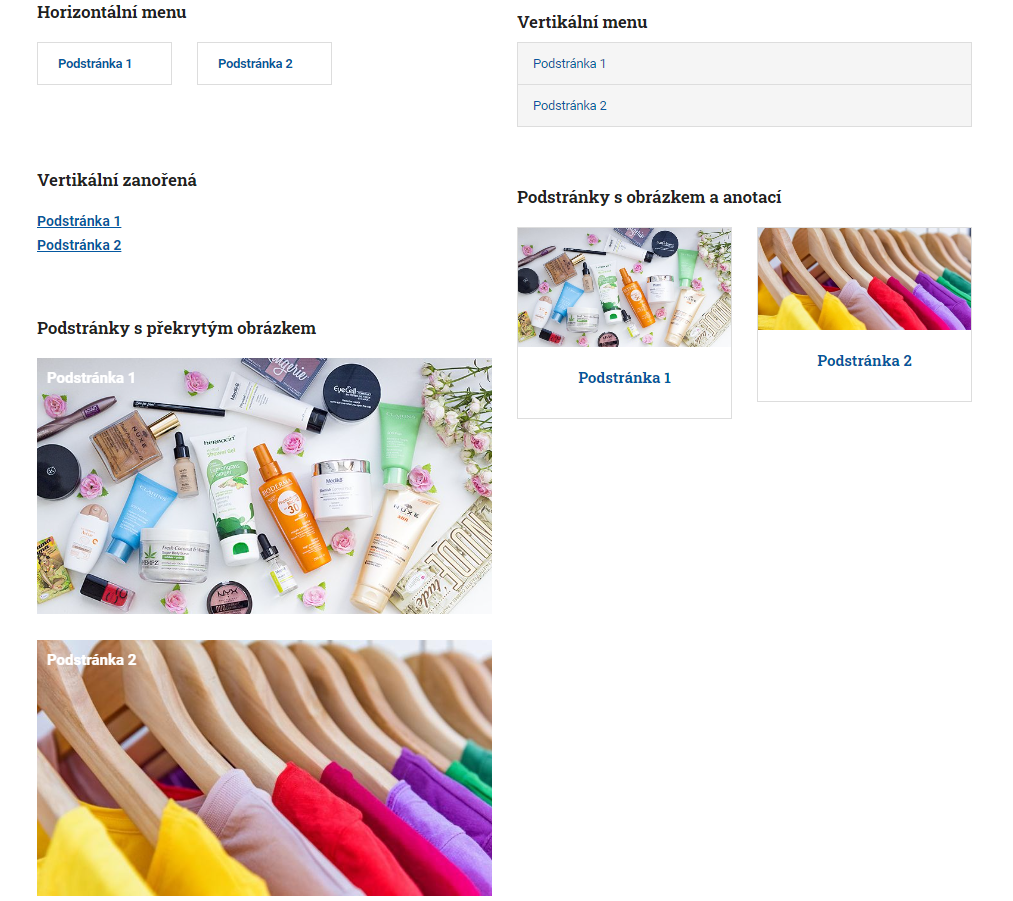
- Horizontální menu - zobrazuje jednotlivé podstránky vedle sebe.
- Podstránky s obrázkem a anotací - tato šablona na stránce zobrazí obrázek dané podstránky, který se nastavuje při vytváření stránky. Dále je zobrazen název a anotace podstránky.
- Podstránky s překrytým obrázkem - opět zobrazuje na stránce obrázek dané podstránky a její název.
- Vertikální menu - zobrazuje jednotlivé podstránky pod sebou.
- Vertikální zanořená - také zobrazuje jednotlivé podstránky pod sebou, ale graficky vypadají jako odkazy.
Ukázka jednotlivých zobrazení výpisu podstránek na stránce:

Nastavení jednotlivých způsobů zobrazení podstránek
Horizontální menu
Prvním parametrem u tohoto zobrazení podstránek je parametr Počet na řádek, který nastavuje, kolik podstránek se vypíše v řádku.
Dalším parametrem je Vypsat souřadné stránky, pokud nejsou podstránky k dispozici a umožňuje nastavit pravidlo, které říká, že v případě, že nemáte na vaší webové stránce žádné podstránky místo podstránek vypíše stránky souřadné.
Podstránky s obrázkem a anotací
Prvním parametrem u tohoto zobrazení podstránek je parametr Počet na řádek, který nastavuje, kolik podstránek se vypíše v řádku.
Dalším parametrem je zaškrtávací políčko Zobrazit obrázek a Zobrazit anotaci. U anotace můžete nastavit počet znaků, a to v poli Omezit anotaci na počet znaků. Anotace se na stránce vypíše pod názvem podstránky.
Dalším nastavením je nastavení Velikosti obrázku. U velikosti máte zaškrtnutou možnost Nastavit automaticky, což v rámci obsahu stránky postačí.
- V případě, že potřebujete nastavit obrázek na celou šířku okna mimo obsahovou část (příkladem může být slider v úvodu stránky), je vhodné odškrtnout políčko Nastavit automaticky a zvolit možnost Responzivní velikosti obrázku. Po zvolení této možnosti se vám zobrazí tři viewporty (768, 1024 a 1200px), kde je vhodné nastavit poslední viewport na vyšší hodnotu (obecně stačí hodnota maximálně do 2500px), aby byl daný obrázek zobrazen přes celou šířku monitoru.
- Pokud máte opravdu malou fotku (do šíře například 150px), je vhodné zvolit možnost Fixní velikost (loga, menší obrázky), což zajistí, že fotka bude vždy maximálně v té hodnotě (například 150px) a nebude se na ní aplikovat generování různě velkých náhledů.
Posledním parametrem je Vypsat souřadné stránky, pokud nejsou podstránky k dispozici a umožňuje nastavit pravidlo, které říká, že v případě, že nemáte na vaší webové stránce žádné podstránky místo podstránek vypíše stránky souřadné.
Podstránky s překrytým obrázkem
Prvním parametrem u tohoto zobrazení podstránek je parametr Počet na řádek, který nastavuje, kolik podstránek se vypíše v řádku.
Dalším nastavením je nastavení poměru stran náhledů obrázků skrze nabídku Poměr stran obrázku. Toto je velmi důležité především v případech, kdy nahrávané fotografie nemají stejný formát (například polovina je širokoúhlá a polovina na výšku formátu A4).
Dále zde máte možnost nastavit Pozici názvu, a to buď Nahoře nebo Dole. Také můžete zaškrtnout políčko Zobrazit anotaci a nastavit počet znaků pomocí pole Omezit anotaci na počet znaků.
Dalším nastavením je nastavení Velikosti obrázku. U velikosti máte zaškrtnutou možnost Nastavit automaticky, což v rámci obsahu stránky postačí.
- V případě, že potřebujete nastavit obrázek na celou šířku okna mimo obsahovou část (příkladem může být slider v úvodu stránky), je vhodné odškrtnout políčko Nastavit automaticky a zvolit možnost Responzivní velikosti obrázku. Po zvolení této možnosti se vám zobrazí tři viewporty (768, 1024 a 1200px), kde je vhodné nastavit poslední viewport na vyšší hodnotu (obecně stačí hodnota maximálně do 2500px), aby byl daný obrázek zobrazen přes celou šířku monitoru.
- Pokud máte opravdu malou fotku (do šíře například 150px), je vhodné zvolit možnost Fixní velikost (loga, menší obrázky), což zajistí, že fotka bude vždy maximálně v té hodnotě (například 150px) a nebude se na ní aplikovat generování různě velkých náhledů.
Posledním parametrem je Vypsat souřadné stránky, pokud nejsou podstránky k dispozici a umožňuje nastavit pravidlo, které říká, že v případě, že nemáte na vaší webové stránce žádné podstránky místo podstránek vypíše stránky souřadné.
Vertikální menu a Vertikální zanořená
Parametr Vypsat souřadné stránky, pokud nejsou podstránky k dispozici umožňuje nastavit pravidlo, které říká, že v případě, že nemáte na vaší webové stránce žádné podstránky místo podstránek vypíše stránky souřadné.
Vložení nadpisu
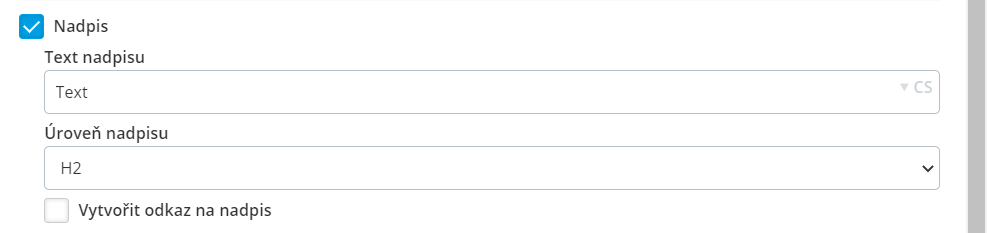
Nadpis se opět nastavuje na záložce Obecné, kde je nutné zaškrtnout políčko Nadpis. U tohoto políčka se musí vyplnit Text nadpisu a dále můžete měnit jeho Úroveň, která má 6 úrovní (H1 – největší nadpis, H6 – nejmenší nadpis).
Na nadpis také můžete vytvořit odkaz, a to po zaškrtnutí políčka Vytvořit odkaz na nadpis - Manuál na vytvoření odkazu.

Doplňkové nastavení
Dalšími parametry, které najdete v nastavení této komponenty jsou na záložce Obecné a jedná se o Vlastní šablonu a Vlastní CSS. Tyto parametry slouží ke změně vzhledu pomocí kódu, proto doporučuji tyto pole nevyplňovat.
Pokud chcete na některém zařízení zakázat zobrazovat tuto komponentu, můžete to nastavit na záložce Zobrazení - Manuál na záložku nastavení.
Související části manuálu

Navigační menu

Formulář