Komponenta Drobečková navigace slouží k zobrazení, na jaké stránce se návštěvník nachází. Pomocí drobečkové navigace se návštěvník vaší webové stránky může vrátit na libovolné místo na webu.
Jak může vypadat drobečková navigace na stránce?
Vložení drobečkové navigace na stránku

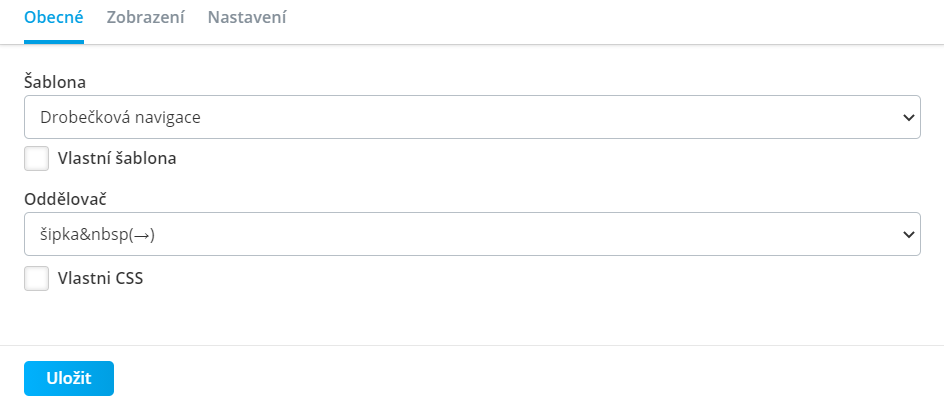
Po přidání komponenty Drobečková navigace se vám zobrazí dialogové okno, kde v záložce Obecné máte možnost nastavit zobrazení drobečkové navigace na stránce.
U předpřipravené drobečkové navigaci lze nastavit Oddělovač, kde máte na výběr ze dvou předpřipravených oddělovačů a jednoho vlastního:
- šipka (→) - která odděluje jednotlivé stránky pomocí šipky
- Vertikální oddělovač (|) - odděluje jednotlivé stránky vertikální čarou
- Vlastní – pokud vybere tuto možnost zobrazí se vám pole Vlastní oddělovač, kam vyplníte znak, který chcete využít jako oddělovač (například #)
Doplňkové nastavení
Dalšími parametry, které najdete v nastavení této komponenty jsou na záložce Obecné a jedná se o Vlastní šablonu a Vlastní CSS. Tyto parametry slouží ke změně vzhledu pomocí kódu, proto doporučuji tyto pole nevyplňovat.
Pokud chcete na některém zařízení zakázat zobrazovat tuto komponentu, můžete to nastavit na záložce Zobrazení - Manuál na záložku nastavení.
Související části manuálu

Mapa stránek

Podstránky