Komponenta Fotogalerie umožňuje zobrazovat širokou paletu obrázků v různých provedeních například jako ukázku fotografií firemních prostor a podobně. Její využití je opravdu rozmanité a proto jsme připravili i několik vizuálních šablon, které se dají použít na různé scénáře. V návodu se dozvíte vše, co o fotogalerii potřebujete vědět. Od přidávání fotek, po detailní nastavení jednotlivých variant.
Vytvoření fotogalerie

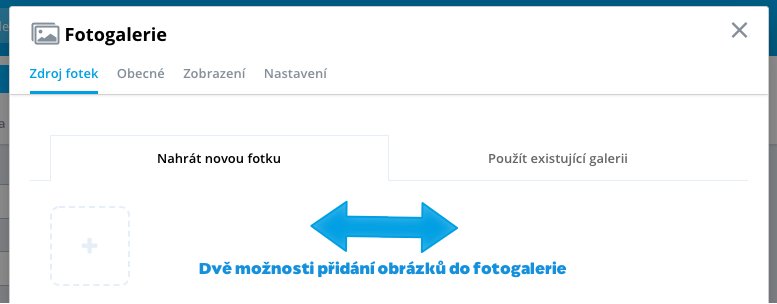
Po přidání komponenty Fotografie se vám zobrazí dialogové okno, a na první záložce Zdroj fotek máte na výběr ze dvou způsobů přidávání obrázků do fotogalerie.
- Skrze záložku Nahrát novou fotku můžete ze svého zařízení vybrat libovolný počet obrázků, nahrát je do systému a vytvořit tak novou vlastní galerii.
- Pokud však již máte galerii předpřipravenou v modulu Galerie médií (odkaz zde), můžete využít možnost najít a přidat tuto galerii skrze druhou možnost Použít existující galerii.
Obecně doporučujeme předpřipravovat si své galerie v modulu Galerie médií - především v případě, existuje-li relevantní možnost dalšího opětovného použití na jiném místě webu. Fotky nahrané pouze skrze komponentu Fotogalerie jsou vázané pouze na ní a nedají se společně jako galerie využít na jiných místech.
Nastavení obrázků při nahrávání z PC
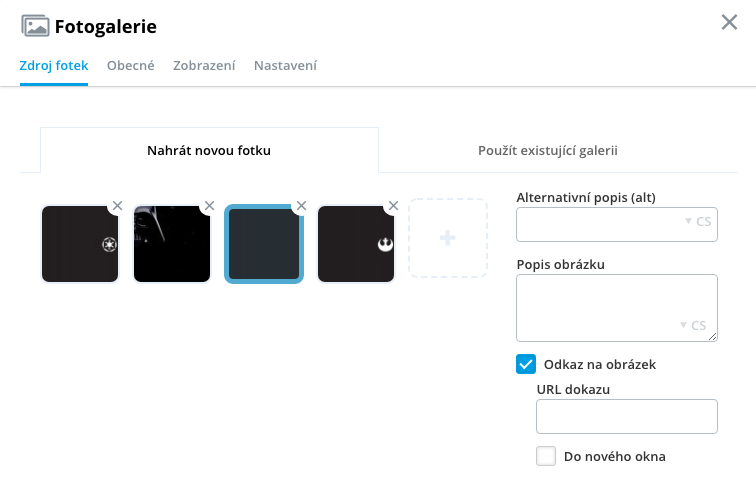
Pokud nahráváte fotky přímo do komponenty, existují ještě další možnosti jejich nastavení. Pomocí stisknutí a tažení tlačítka myši se dají obrázky přesouvat a měnit jejich pořadí ve fotogalerii a pokliknutím obrázku se vám v pravé části dialogového oka zobrazí doplňující nastavení dané fotografie.

Alternativní popis (alt) - umožňuje nastavit popisek fotky, který se zobrazí pokud se nezdaří prohlížeči obrázek načíst. Dále je využíván pro podpůrné aplikace pro uživatele se zrakovým či jiným postižením, kteří nejsou schopni obrázek vidět.
Popis obrázku - představuje popisek obrázku, který je možné pomocí dalších nastavení zobrazit u fotografií galerie.
Odkaz na obrázek - zde se dá nastavit akce po kliknutí na konkrétní obrázek galerie. Konkrétně odkaz na nějakou jinou stránku. Ta se dá definovat v zobrazeném políčku URL odkazu a pokud je to žádoucí i vynutit otevření odkazu do nového okna, či záložky zaškrtávacím políčkem Do nového okna.
Varianty zobrazení fotogalerie
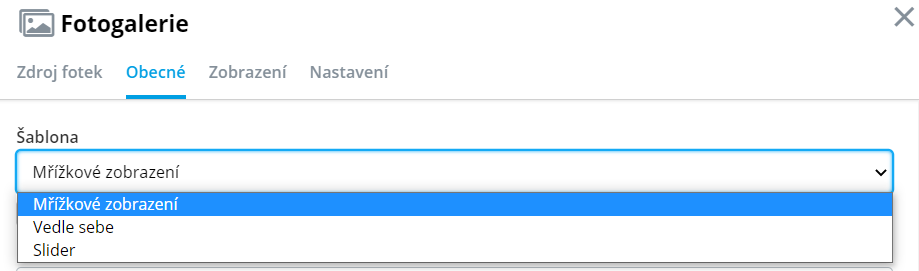
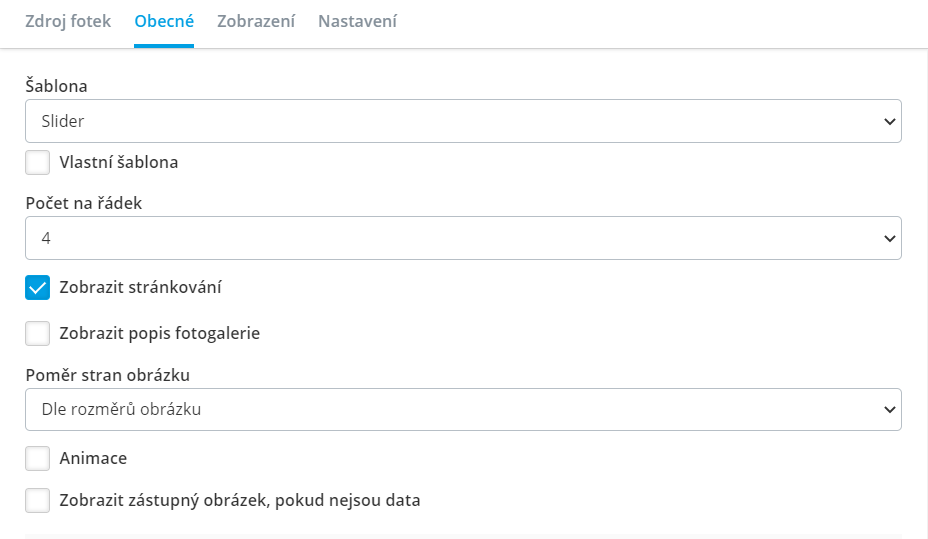
Komponenta fotogalerie má několik variant zobrazení. Výběr požadovaného zobrazení se provádí na záložce Obecné pomocí výběru z nabídky Šablona.
K dispozici jsou tři základní varianty...
- Mřížkové zobrazení umožňuje zobrazit velké množství obrázků najednou.
- Fotogalerie Slider zobrazuje několik fotek s plynulým posuvným efektem na další stránky.
- Zobrazení Vedle sebe umožňuje dávat důraz na každou jednu zobrazenou fotografii tím, že je uživateli nabízí po jedné.
V další části návodu si představíme jak jednotlivé typy vypadají a veškeré nastavení, kterými je lze ještě dále upravovat.

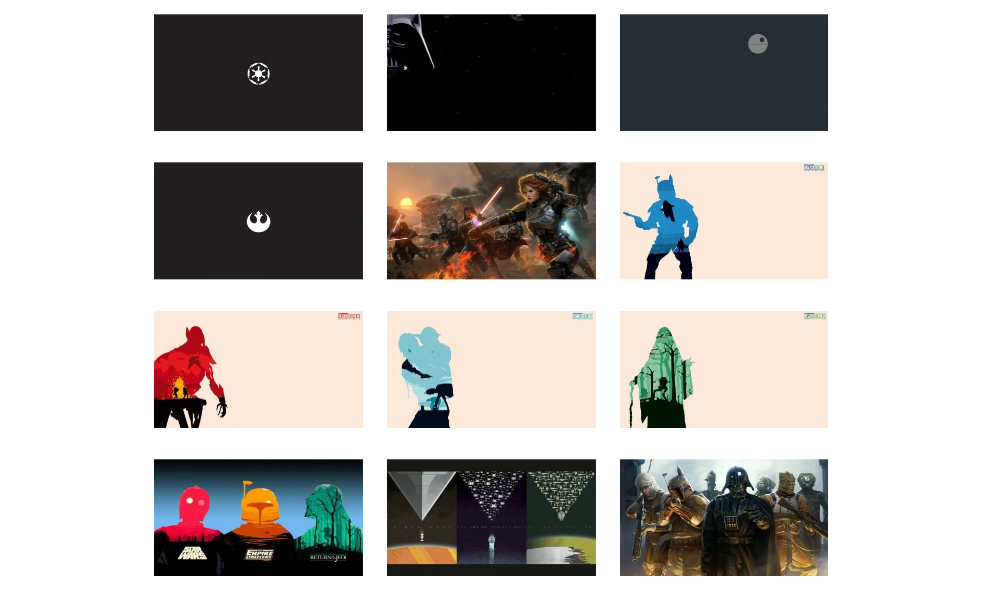
Mřížkové zobrazení
Tato varianta nabízí zobrazení fotek v mřížce s nastaveným počtem sloupců a řádků. Pokud se obrázků v galerii vyskytuje více, než nastavené počty, zobrazí se automaticky stránkování a další obrázky lze prohlížet na dalších stránkách. Výhodou mřížkového zobrazení je především to, že dokáže zobrazit poměrně velké množství fotografií najednou.

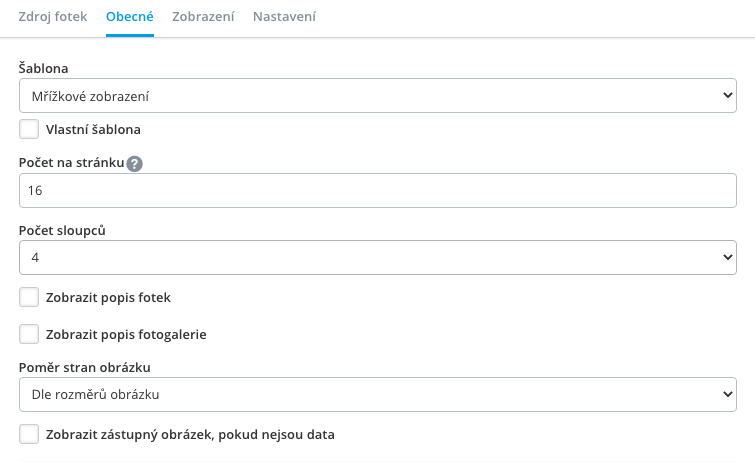
Nastavení mřížkové varianty fotogalerie

Kolik obrázků se zobrazí na jedné stránce fotogalerie můžete určit pomocí nastavení Počet na stránku. Pokud celkový počet obrázků nahraných ve fotogalerii je větší, komponenta se automaticky rozšíří o stránkování pomocí tlačítek šipek < Předchozí a Následující >. Dále lze galerii říci, do kolika sloupečků má fotky zarovnávat. Tuto hodnotu můžete nastavit v poli Počet sloupců, kde jsou dostupné hodnoty od 1 do 6.
Fotogalerii lze také nastavit popisky pomocí zaškrtávacích políček Zobrazit popis fotek a Zobrazit popis fotogalerie. První možnost zobrazí popisky jednotlivých obrázků a druhá nabídne textové pole, do kterého můžete vyplnit libovolný popis celé fotogalerie, který se následně zobrazí pod ní.
Důležitým nastavením fotogalerií je nastavení poměru stran náhledů obrázků skrze nabídku Poměr stran obrázku. Toto je velmi důležité především v případech, kdy nahrávané fotografie nemají stejný formát (například polovina je širokoúhlá a polovina na výšku formátu A4). Pokud bychom náhledům fotogalerie nenastavily poměry, podle kterých se mají přizpůsobit, vznikaly by nám v mřížce mezi obrázky hluchá místa a celkově neestetické zobrazení.
A konečně poslední pomocná funkce mřížkového zobrazení v podobě možnosti Zobrazit zástupný obrázek. Pokud se webu nepodaří z jakéhokoliv důvodu konkrétní fotografii načíst, vykreslí místo ní generický zástupný obrázek, aby se zachovala mřížka fotek.
Mřížkové zobrazení si můžete také prohlédnout na ukázkové stránce: zde.
Zobrazení vedle sebe
Tato varianta nabízí zobrazení jedné velké fotky s možností posouvání na další fotky. U tohoto zobrazení se dá nastavit, aby se obrázky v časovém intervalu sami měnily nebo je lze posouvat pomocí šipek < Předchozí a Následující >. Vhodné použití tohoto zobrazení je pokud máte ve fotogalerii méně fotek a chcete, aby jednotlivé fotky byly dobře vidět. Důležité ale je nezapomenout, že pro toto zobrazení se hodí spíše fotky na šířku a větších rozměrů.

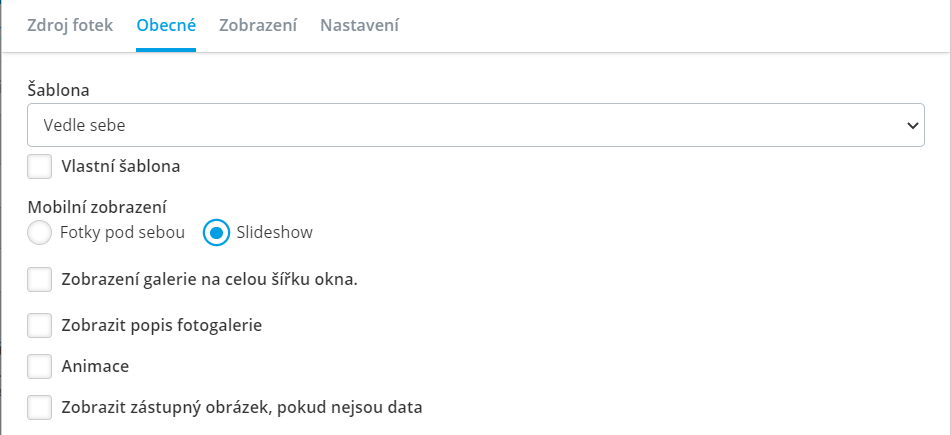
Nastavení varianty fotogalerie vedle sebe

Na mobilním zařízení je důležité zvážit, jakým způsobem se budou zobrazovat fotky pro tuto variantu. Nejlepším způsobem, jak zjistit, zda je lepší zobrazení Fotek pod sebou nebo ve formě Slideshow je ten, že si jednotlivé způsoby prohlédnete na mobilním telefonu.
Fotogalerii je možné Zobrazit na celou šířku okna, tedy v případě, že je zvolená konstrukční šablona Jednosloupec.
U komponenty lze také nastavit popisky pomocí zaškrtávacího políčka Zobrazit popis fotogalerie, kde se zobrazí textové pole, do kterého můžete vyplnit libovolný popis celé fotogalerie, který se následně zobrazí pod ní.
Důležitým nastavením je Animace, kde se nastavuje v jakém časové intervalu se budou fotky přesouvat. Rychlost přesunu na další fotku nastavuje parametr Rychlost a dobu po kterou se fotka zastaví, než se přesune na další určuje parametr Zpoždění.
Poslední pomocná funkce zobrazení vedle sebe je v podobě možnosti Zobrazit zástupný obrázek. Pokud se webu nepodaří z jakéhokoliv důvodu konkrétní fotografii načíst, vykreslí místo ní generický zástupný obrázek.
Zobrazení vedle sebe si můžete také prohlédnout na ukázkové stránce: zde.
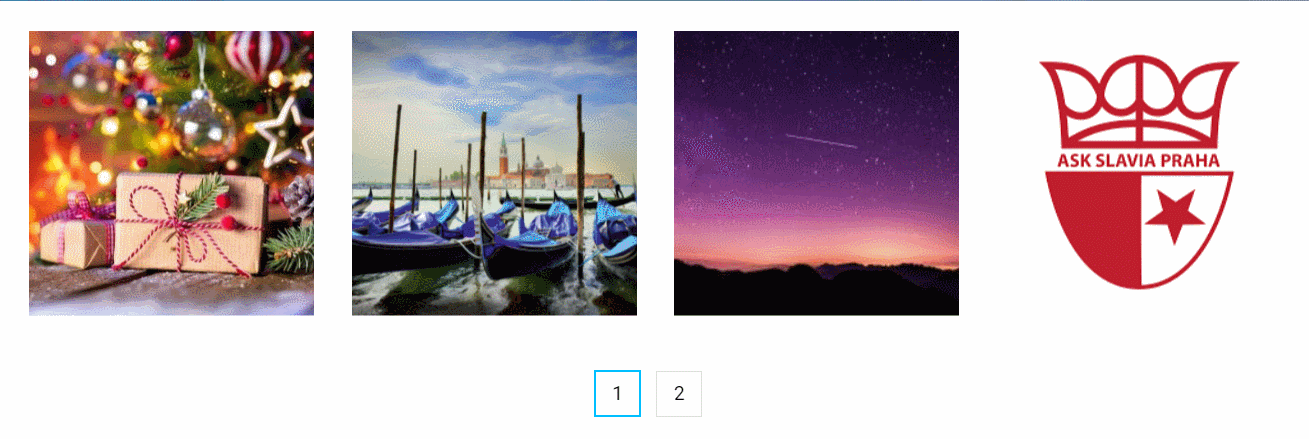
Slider zobrazení
Tato varianta nabízí zobrazení fotek vedle sebe s nastaveným počtem řádků, tedy kolik fotek má být na řádku zobrazeno. Pokud se obrázků v galerii vyskytuje více, než nastavené počty, zobrazí se automaticky stránkování a další obrázky lze prohlížet na dalších stránkách.

Nastavení slider varianty fotogalerie

Kolik obrázků se zobrazí na jednom řádku fotogalerie můžete určit pomocí nastavení Počet na řádek. Pokud celkový počet obrázků nahraných ve fotogalerii je větší, komponenta se automaticky rozšíří o stránkování pomocí tlačítek šipek < Předchozí a Následující > a zároveň o číslování stránek, které můžete vypnout pomocí parametru Zobrazit stránkování.
U komponenty lze také nastavit popisky pomocí zaškrtávacího políčka Zobrazit popis fotogalerie, kde se zobrazí textové pole, do kterého můžete vyplnit libovolný popis celé fotogalerie, který se následně zobrazí pod ní.
Důležitým nastavením fotogalerií je nastavení poměru stran náhledů obrázků skrze nabídku Poměr stran obrázku. Toto je velmi důležité především v případech, kdy nahrávané fotografie nemají stejný formát (například polovina je širokoúhlá a polovina na výšku formátu A4). Pokud bychom náhledům fotogalerie nenastavily poměry, podle kterých se mají přizpůsobit, vznikaly by nám v řádku mezi obrázky hluchá místa a celkově neestetické zobrazení.
Dalším důležitým nastavením je Animace, kde se nastavuje v jakém časové intervalu se budou fotky přesouvat. Rychlost přesunu na další fotku nastavuje parametr Rychlost a dobu po kterou se fotka zastaví, než se přesune na další určuje parametr Zpoždění.
Jako poslední pomocná funkce slider zobrazení je zde možnost Zobrazit zástupný obrázek. Pokud se webu nepodaří z jakéhokoliv důvodu konkrétní fotografii načíst, vykreslí místo ní generický zástupný obrázek.
Slider zobrazení si můžete také prohlédnout na ukázkové stránce: zde.
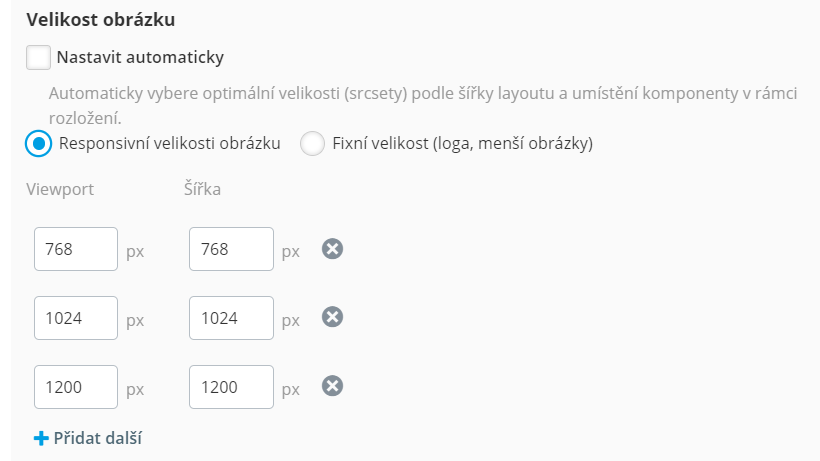
Nastavení velikosti obrázku
U komponenty fotogalerie je možné nastavit velikost obrázku, a to na záložce Obecné pomocí parametru Velikost obrázku. U velikosti máte zaškrtnutou možnost Nastavit automaticky, což v rámci obsahu stránky postačí.
- V případě, že potřebujete nastavit obrázek na celou šířku okna mimo obsahovou část (příkladem může být slider v úvodu stránky), je vhodné odškrtnout políčko Nastavit automaticky a zvolit možnost Responzivní velikosti obrázku. Po zvolení této možnosti se vám zobrazí tři viewporty (768, 1024 a 1200 px), kde je vhodné nastavit poslední viewport na vyšší hodnotu (obecně stačí hodnota maximálně do 2500px), aby byl daný obrázek zobrazen přes celou šířku monitoru.
- Pokud máte opravdu malou fotku (do šíře například 150px), je vhodné zvolit možnost Fixní velikost (loga, menší obrázky), což zajistí, že fotka bude vždy maximálně v té hodnotě (například 150px) a nebude se na ní aplikovat generování různě velkých náhledů.

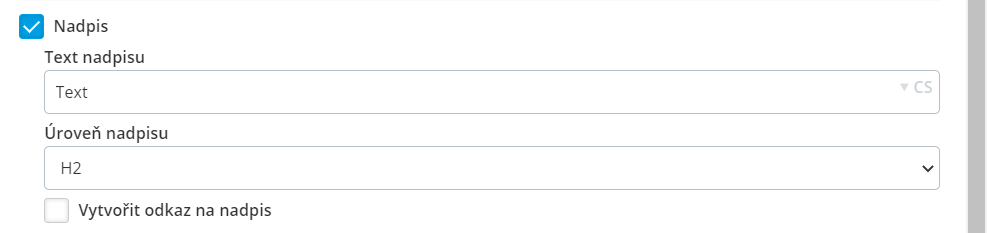
Vložení nadpisu
Nadpis se opět nastavuje na záložce Obecné, kde je nutné zaškrtnout políčko Nadpis. U tohoto políčka se musí vyplnit Text nadpisu a dále můžete měnit jeho Úroveň, která má 6 úrovní (H1 – největší nadpis, H6 – nejmenší nadpis).
Na nadpis také můžete vytvořit odkaz, a to po zaškrtnutí políčka Vytvořit odkaz na nadpis - Manuál na vytvoření odkazu.

Doplňkové nastavení
Další parametr, který najdete v nastavení této komponenty je na záložce Obecné a jedná se o Vlastní CSS. Tento parametr slouží ke změně vzhledu pomocí kódu, proto doporučuji toto pole nevyplňovat.
Pokud chcete na některém zařízení zakázat zobrazovat tuto komponentu, můžete to nastavit na záložce Zobrazení - Manuál na záložku Zobrazení.
Související části manuálu

Obrázek

Video