Komponenta Obrázek je určená k přidání obrázku na stránku. Obrázky na stránku lze také vložit i dalšími způsoby (komponentou Fotogalerie nebo pomocí záložky Fotografie a soubory). Výhodou komponenty obrázek oproti záložce Fotografie a soubory je ta, že můžete nahrát obrázek přímo do komponenty a tu vložit na jakékoliv místo na stránce.
Vložení obrázku na stránku

Po přidání komponenty Obrázek se vám zobrazí dialogové okno, kde v záložce Obecné máte možnost nahrání obrázku.
Obrázek lze vložit pomocí čtverce s ikonkou plus, na které stačí najet kurzorem myši a kliknout. Zobrazí se vám dvě možnosti, jak nahrát obrázek:
- Nahrát z počítače – zobrazí se vám okno s výběrem umístění v rámci vašeho počítače, poté už jen stačí vybrat obrázek.
- Načíst z galerie – zobrazí se vám vaše fotogalerie, z které stačí kliknout na vybraný obrázek nebo ho vyhledat ve vyhledávači. V galerii naleznete všechny obrázky, které jste použili v rámci webové prezentace nebo obrázky načtené do této galerie.
V případě, že se vám v galerii nezobrazuje žádný obrázek, znamená to, že nemáte nic nahraného v modulu Galerie médií. Tato část manuálu se nevěnuje modulu Galerie médií, přejděte proto na tento odkaz: zde.


Přidání popisku k obrázku
Komponenta obrázek má několik možností umístění popisku. Toto umístění se nastavuje na záložce Obecné v parametru Šablona.
K dispozici jsou tři základní možnosti...
- Popisek nad obrázkem umožňuje umístit text nad obrázek.
- Popisek pod obrázkem umisťuje popisek pod obrázek.
- Varianta Bez popisku nepromítne popisek na webové stránce.


Jestliže chcete vložit popisek pod nebo nad obrázek, musíte vložit text do pole Popisek obrázku, kde máte možnost měnit velikost textu, tučnost, kurzívu, zarovnání textu nebo další funkce, které jsou podobné jako ve Wordu.
Pokud chcete vkládat zkopírovaný text je důležité ho nevkládat pomocí klávesové zkratky Ctrl + V, ale pomocí zkratky Ctrl + Shift + V, aby nedocházelo ke kopírování jiného stylování nebo neznámých znaků do webu. Další možností, jak vložit čistý text je po kliknutí na třetí ikonku zprava, kde se vám zobrazí i nápověda na klávesovou zkratku Ctrl + Shift + V. Je možné, že vám na tuto ikonu kliknout nepůjde, potom musíte použít již zmíněnou klávesovou zkratku.
Pole Alternativní popisek pomáhá vyhledávačům zjistit, co je na obrázku zobrazeno. Pomocí alternativního textu popisujete vyhledávači, co se na obrázku nachází. Pokud vyplníte tento popisek, máte větší šanci na zobrazení ve výsledcích vyhledávání obrázků. Dále je využíván pro podpůrné aplikace pro uživatele se zrakovým či jiným postižením, kteří nejsou schopni obrázek vidět.
Nastavení velikosti obrázku
Velikost obrázku nastavíte opět na záložce Obecné pomocí parametru Velikost, která je uvedena v procentech. Předvolenou máte velikost 100 %, u této velikosti nelze zarovnávat, protože obrázek zabírá celý řádek. Pokud zvolíte menší velikost, máte možnost zarovnat obrázek Doleva, Na střed nebo Doprava.

Další možností úpravy obrázku je nastavení Velikosti obrázku. U velikosti máte zaškrtnutou možnost Nastavit automaticky, což v rámci obsahu stránky postačí.
- V případě, že potřebujete nastavit obrázek na celou šířku okna mimo obsahovou část (příkladem může být slider v úvodu stránky), je vhodné odškrtnout políčko Nastavit automaticky a zvolit možnost Responzivní velikosti obrázku. Po zvolení této možnosti se vám zobrazí tři viewporty (768, 1024 a 1200px), kde je vhodné nastavit poslední viewport na vyšší hodnotu (obecně stačí hodnota maximálně do 2500px), aby byl daný obrázek zobrazen přes celou šířku monitoru.
- Pokud máte opravdu malou fotku (do šíře například 150px), je vhodné zvolit možnost Fixní velikost (loga, menší obrázky), což zajistí, že fotka bude vždy maximálně v té hodnotě (například 150px) a nebude se na ní aplikovat generování různě velkých náhledů.
Nastavení vzhledu obrázku
Vzhled obrázku nastavíte na záložce Obecné v poli Styl obrázku, kde v roletkovém menu můžete vybrat, jak má být váš obrázek zobrazen na stránce.
Na výběr máte ze sedmi předpřipravených šablon pro vzhled obrázku:
- Výchozí ze šablony webu - nastavuje vzhled takový, jaký je nastaven v šabloně webu
- Kruhový formát - obrázek ořízne do kruhového tvaru
- Kruhový formát s rámečkem - obrázek ořízne do kruhového tvaru a přidá kruhový rámeček
- Zakulacené rohy - tento vzhled obrázku zakulatí rohy
- Zakulacené rohy s rámečkem - tento vzhled obrázku zakulatí rohy a přidá rámeček
- Hranaté rohy - na stránku se vloží obrázek s hranatými rohy
- Hranaté rohy s rámečkem - na stránku se vloží obrázek s hranatými rohy a rámečkem









Vložení nadpisu
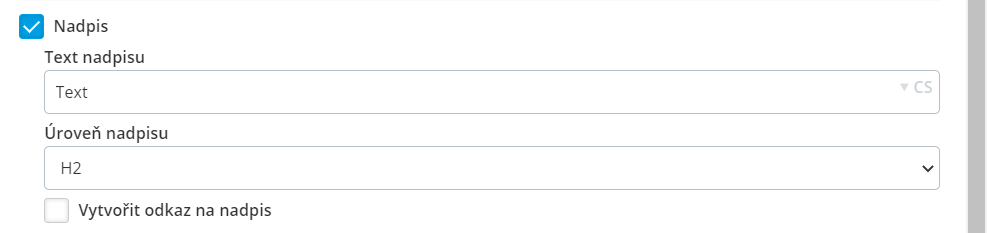
Nadpis se opět nastavuje na záložce Obecné, kde je nutné zaškrtnout políčko Nadpis. U tohoto políčka se musí vyplnit Text nadpisu a dále můžete měnit jeho Úroveň, která má 6 úrovní (H1 – největší nadpis, H6 – nejmenší nadpis).
Na nadpis také můžete vytvořit odkaz, a to po zaškrtnutí políčka Vytvořit odkaz na nadpis - Manuál na vytvoření odkazu.

Doplňkové nastavení
Další parametr, který najdete v nastavení této komponenty je na záložce Obecné a jedná se o Vlastní CSS. Tento parametr slouží ke změně vzhledu pomocí kódu, proto doporučuji toto pole nevyplňovat.
Pokud chcete na některém zařízení zakázat zobrazovat tuto komponentu, můžete to nastavit na záložce Zobrazení - Manuál na záložku Zobrazení.
Související části manuálu

Fotogalerie

Video