Komponenta Infobox slouží k vložení důležitých informací na webové stránky formou infoboxu. Tato komponenta je podobná komponentě upozornění. Výhodou infoboxu oproti upozornění je ta, že máte možnost vybrat si z velkého množství přednastavených ikon a barev.
Jak může vypadat infobox na stránce?
Změna otevírací doby OC
s ohledem na současná opatření jsme upravili otevírací dobu OC.
V současné době je otevírací doba 10.00 - 20.00.
Děkujeme za pochopení.
Nastavení vzhledu infoboxu na stránce

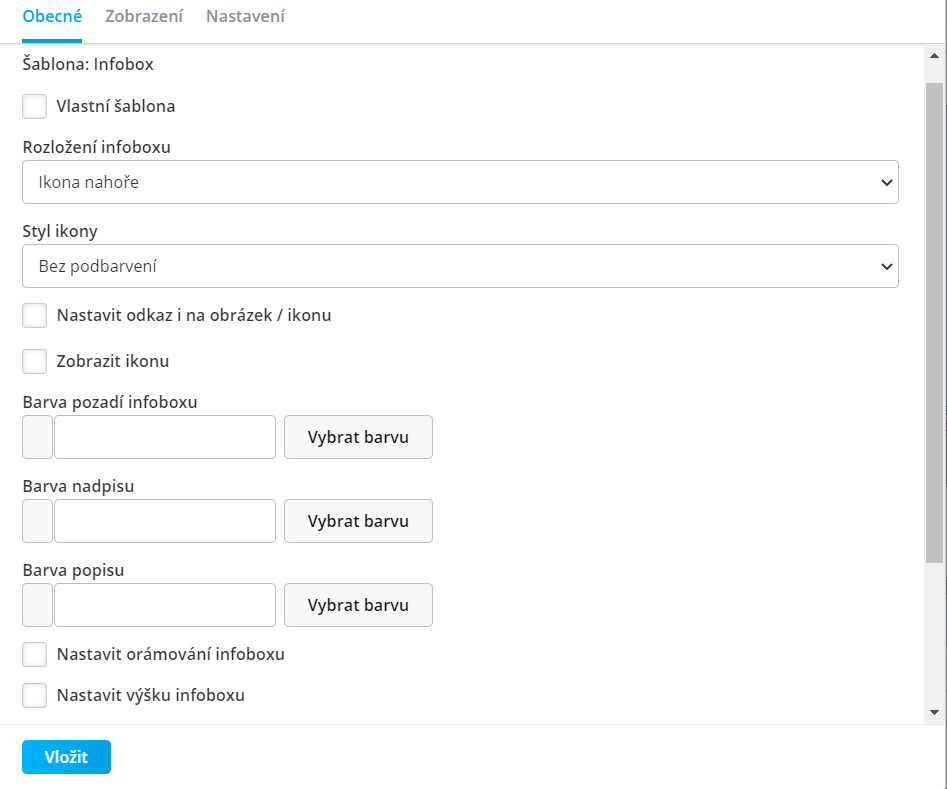
Po přidání komponenty Infobox se vám zobrazí dialogové okno, kde v záložce Obecné máte možnost nastavit vzhled infoboxu.
Prvním parametrem pro úpravu vzhledu infoboxu je parametr Rozložení infoboxu, kde se nastavuje umístění ikony infoboxu. Máte na výběr ze třech umístění:
- Ikona nahoře - ikona infoboxu se zarovná do horní části a text je pod touto ikonou
- Ikona vlevo - ikona se zarovná do levé části inboxu
- Ikona vpravo - ikona se zarovná do pravé části inboxu
U ikony máte dále na výběr tři Styly ikony...
- Styl ikony Bez podbarvení nijak neohraničí ikonu a nezbarví ji, pole kolem ikony bude mít stejnou barvu jako infobox.
- Kulatá ikona bude kolem sebe mít kulaté ohraničení.
- Ikona se Zakulacenými rohy je čtvercově ohraničená.
V případě, že chcete vytvořit odkaz na ikonu, který návštěvníka vašich stránek přesměruje na jinou adresu, zaškrtněte políčko Nastavit odkaz. Více o tvorbě odkazů se dozvíte kliknutím na odkaz: zde.
Důležitým parametrem u komponenty infobox je políčko Zobrazit ikonu, které pokud zaškrtnete rozbalí se vám nabídka ikon, ze kterých můžete vybírat a vytvořit infobox podle svých představ. Na výběr máte z předpřipravených ikon nebo si jako ikonu můžete vložit vlastní obrázek.
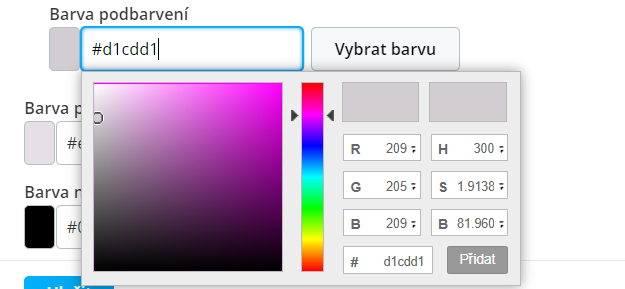
Dále můžete u ikony měnit její velikost, barvu a podbarvení, a to v parametrech Velikost ikony, Barva ikony a Barva podbarvení. Jestli chcete změnit barvu stačí kliknout do textového pole a zadat kód barvy nebo kliknout na tlačítko Vybrat barvu. Zobrazí se vám škála barev, ze které stačí vybrat vhodnou barvu a kliknout na tlačítko Přidat.
Barvy infoboxu nastavíte v parametrech Barva pozadí infoboxu, Barva nadpisu infoboxu a Barva popisu infoboxu. Opět stačí kliknout do textového pole a zadat kód barvy nebo kliknout na tlačítko Vybrat barvu. Zobrazí se vám škála barev, ze které stačí vybrat vhodnou barvu a kliknout na tlačítko Přidat.
Posledním barevným nastavením je Nastavení orámování infoboxu, kde můžete nastavit Barvu orámování vašeho infoboxu a zároveň Šířku orámování.

Nastavení rozměrů infoboxu
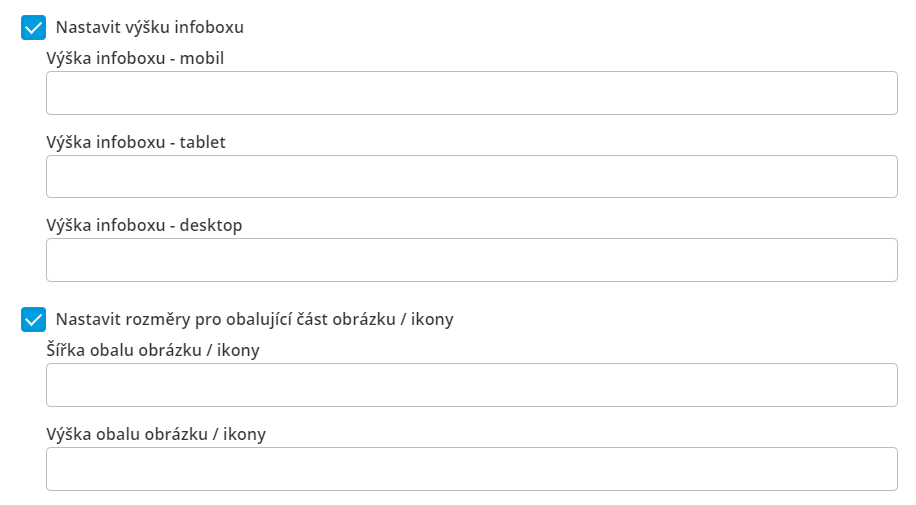
Rozměry infoboxu opět nastavíte na záložce Obecné, a to v parametrech Nastavit výšku infoboxu a Nastavit rozměry pro obalující část obrázku/ikony.

V parametru Nastavit výšku infoboxu nastavujete výšku infoboxu, kterou můžete nastavit pro každé zařízení jinou (pro mobil, tablet a desktop).
Druhým parametrem je Nastavit rozměry pro obalující část obrázku/ikony, kde nastavujete, jakou šířku a výšku má mít obal okolo ikony. V případě, že nemáte zvolené ohraničení okolo ikony, nemusíte nic vyplňovat ani zaškrtávat.
Vložení textu do infoboxu
Text do infoboxu opět nastavíte na záložce Obecné, a to v zaškrtávacím políčku Zobrazit anotaci. Po zaškrtnutí se vám zobrazí pole pro vložení příslušného textu, kde máte možnost měnit velikost textu, tučnost, kurzívu, zarovnání textu nebo další funkce, které jsou podobné jako ve Wordu.
Pokud chcete vkládat zkopírovaný text je důležité ho nevkládat pomocí klávesové zkratky Ctrl + V, ale pomocí zkratky Ctrl + Shift + V, aby nedocházelo ke kopírování jiného stylování nebo neznámých znaků do webu. Další možností, jak vložit čistý text je po kliknutí na třetí ikonku zprava, kde se vám zobrazí i nápověda na klávesovou zkratku Ctrl + Shift + V. Je možné, že vám na tuto ikonu kliknout nepůjde, potom musíte použít již zmíněnou klávesovou zkratku.
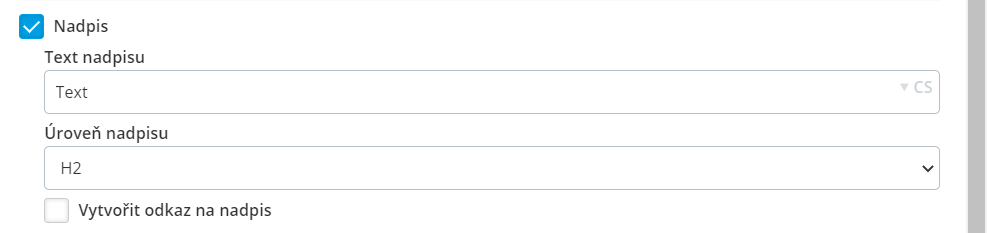
Vložení nadpisu
Nadpis se opět nastavuje na záložce Obecné, kde je nutné zaškrtnout políčko Nadpis. U tohoto políčka se musí vyplnit Text nadpisu a dále můžete měnit jeho Úroveň, která má 6 úrovní (H1 – největší nadpis, H6 – nejmenší nadpis).
Na nadpis také můžete vytvořit odkaz, a to po zaškrtnutí políčka Vytvořit odkaz na nadpis - Manuál na vytvoření odkazu.

Doplňkové nastavení
Dalšími parametry, které najdete v nastavení této komponenty jsou na záložce Obecné a jedná se o Vlastní šablonu a Vlastní CSS. Tyto parametry slouží ke změně vzhledu pomocí kódu, proto doporučuji tyto pole nevyplňovat.
Pokud chcete na některém zařízení zakázat zobrazovat tuto komponentu, můžete to nastavit na záložce Zobrazení - Manuál na záložku nastavení.
Související části manuálu

Upozornění

Textový obsah