Komponenta Upozornění slouží k vložení důležitých informací na webové stránky formou upozornění. U této komponenty máte možnost nastavit vzhled daného upozornění, aby hned na první pohled návštěvník vašich stránek pochopil o jaké upozornění se jedná. Podobná komponenta jako upozornění je komponenta infobox.
V návodu se dozvíte jak...
Jak může vypadat upozornění na stránce?
Vytvoření upozornění a nastavení jeho zobrazení na stránce

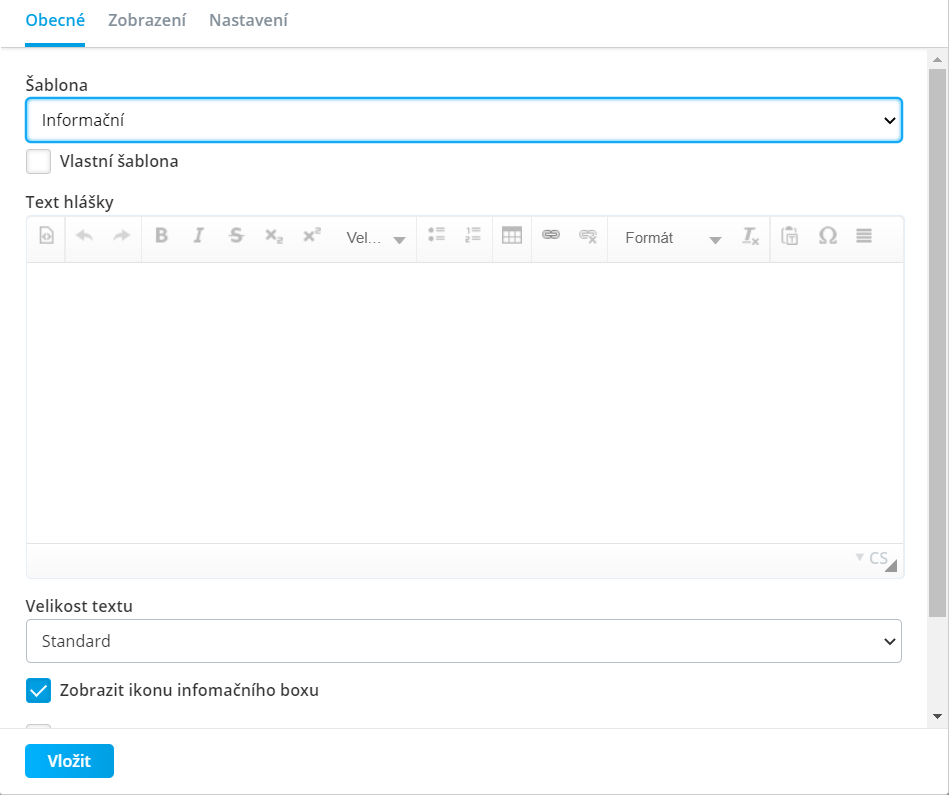
Po přidání komponenty Upozornění se vám zobrazí dialogové okno, kde v záložce Obecné máte možnost nastavit upozornění.
Důležitým parametrem je Šablona, kde nastavujete, co daným upozorněním chcete říct, tedy o jaký typ upozornění se jedná.
K dispozici jsou čtyři základní varianty...
- Informační - upozornění podbarvené modrou barvou a lze ho použít, pokud chcete návštěvníky stránek o něčem informovat
- Negativní - toto upozornění je podbarvené červenou barvou a hodí se pro důležitá upozornění, která by návštěvník stránek neměl přehlédnout (např. uzavření obchodu)
- Neutrální - podbarvené žlutou barvou
- Pozitivní - toto upozornění je podbarvené zelenou barvou a je vhodný pro důležitá upozornění, která jsou pozitivního charakteru (např. otevření obchodu)
Ukázka zobrazení upozornění na stránce:
V textovém poli je možné měnit velikost textu, tučnost, kurzívu, zarovnání textu nebo další funkce, které jsou podobné jako ve Wordu.
Pokud chcete vkládat zkopírovaný text je důležité ho nevkládat pomocí klávesové zkratky Ctrl + V, ale pomocí zkratky Ctrl + Shift + V, aby nedocházelo ke kopírování jiného stylování nebo neznámých znaků do webu. Další možností, jak vložit čistý text je po kliknutí na třetí ikonku zprava, kde se vám zobrazí i nápověda na klávesovou zkratku Ctrl + Shift + V. Je možné, že vám na tuto ikonu kliknout nepůjde, potom musíte použít již zmíněnou klávesovou zkratku.
U textu můžete nastavit jeho velikost, a to pomocí parametru Velikost textu, kde máte na výběr z velikosti Standard, Velké a Největší.
Posledním parametrem je zaškrtávací políčko Zobrazit ikonu informačního boxu, která pomáhá vystihovat o jakou šablonu se jedná, tedy zobrazuje se u upozornění daná ikona. Jednotlivé ikony můžete vidět výše, kde je ukázka jednotlivých šablon.
V případě, že nechcete mít upozornění celé podbarvené ale pouze barevně ohraničené, odškrtněte parametr Barevné podbarvení a nastavte šířku ohraničení upozornění přes parametr Velikost ohraničení.
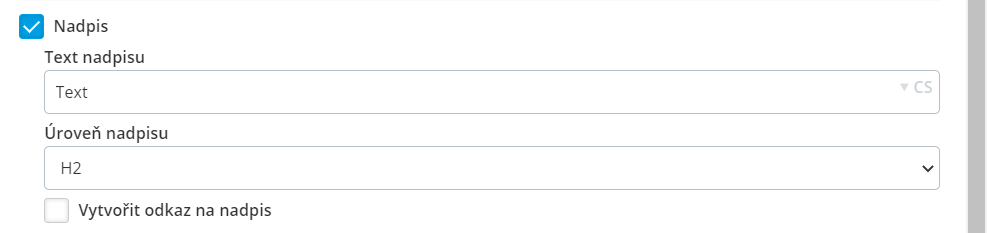
Vložení nadpisu
Nadpis se opět nastavuje na záložce Obecné, kde je nutné zaškrtnout políčko Nadpis. U tohoto políčka se musí vyplnit Text nadpisu a dále můžete měnit jeho Úroveň, která má 6 úrovní (H1 – největší nadpis, H6 – nejmenší nadpis).
Na nadpis také můžete vytvořit odkaz, a to po zaškrtnutí políčka Vytvořit odkaz na nadpis - Manuál na vytvoření odkazu.

Doplňkové nastavení
Dalšími parametry, které najdete v nastavení této komponenty jsou na záložce Obecné a jedná se o Vlastní šablonu a Vlastní CSS. Tyto parametry slouží ke změně vzhledu pomocí kódu, proto doporučuji tyto pole nevyplňovat.
Pokud chcete na některém zařízení zakázat zobrazovat tuto komponentu, můžete to nastavit na záložce Zobrazení - Manuál na záložku nastavení.
Související části manuálu

Infobox

Konverzní tlačítko