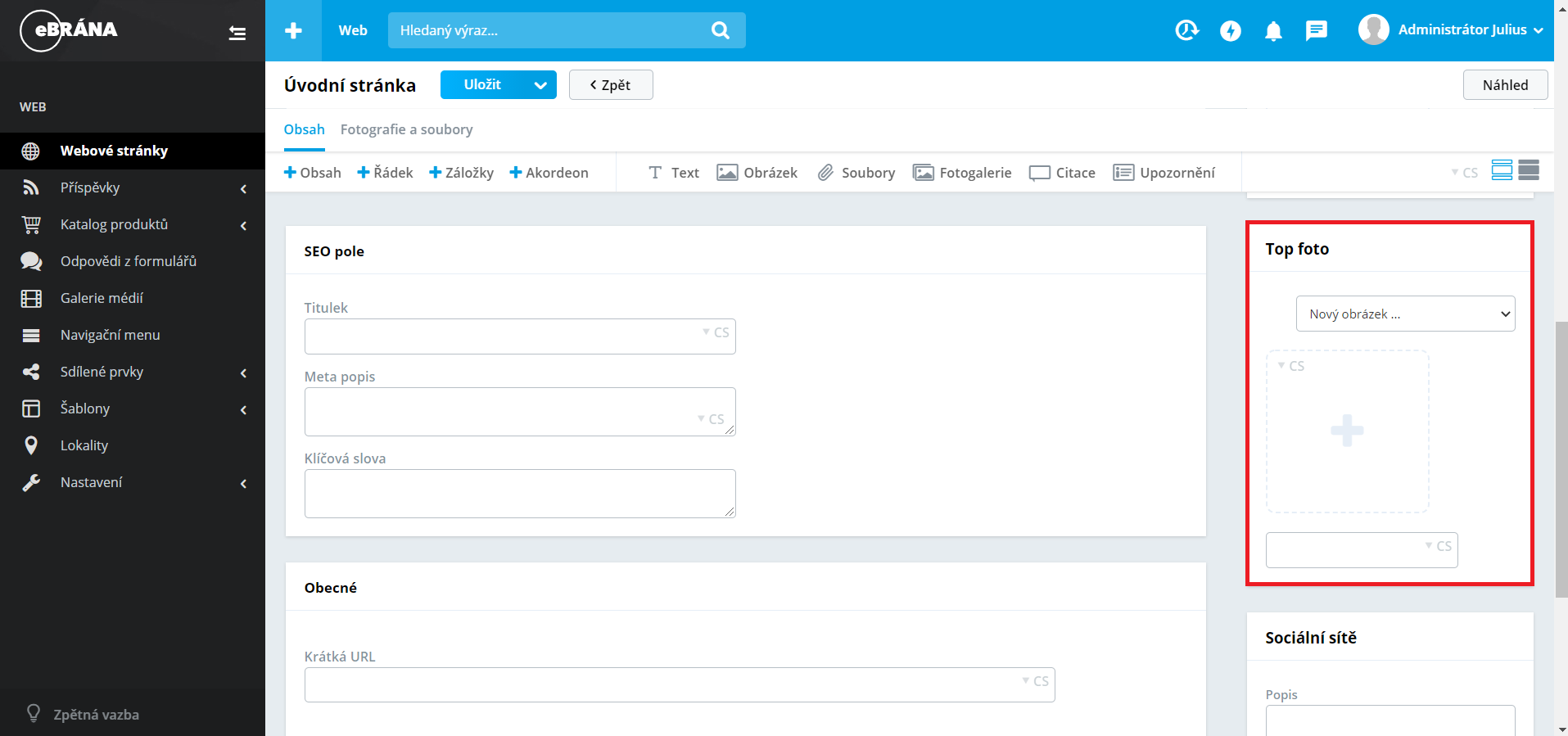
Komponenta Top foto slouží k nastavení pozadí záhlaví na webové stránce. Vložení top fotky lze provést při vytváření nové webové stránky v modulu Webové stránky.
Vložení jako pozadí záhlaví stránky top foto
Pozadí záhlaví stránky lze nastavit pomocí komponenty Top foto. Top foto nenahráváte pomocí této komponenty, ale nahráváte ji na konkrétní stránku při editaci stránky. Pomocí této komponenty pouze určujete místo, kde se daná fotka zobrazí.

Po přidání komponenty Top foto se vám zobrazí dialogové okno, kde v záložce Obecné máte možnost nastavit velikost zobrazovaného top fota na stránce, a to v parametru Velikosti obrázku.
U velikosti máte zaškrtnutou možnost Nastavit automaticky, což v rámci obsahu stránky postačí.
- V případě, že potřebujete nastavit obrázek na celou šířku okna mimo obsahovou část (příkladem může být slider v úvodu stránky), je vhodné odškrtnout políčko Nastavit automaticky a zvolit možnost Responzivní velikosti obrázku. Po zvolení této možnosti se vám zobrazí tři viewporty (768, 1024 a 1200px), kde je vhodné nastavit poslední viewport na vyšší hodnotu (obecně stačí hodnota maximálně do 2500px), aby byl daný obrázek zobrazen přes celou šířku monitoru.
- Pokud máte opravdu malou fotku (do šíře například 150px), je vhodné zvolit možnost Fixní velikost (loga, menší obrázky), což zajistí, že fotka bude vždy maximálně v té hodnotě (například 150px) a nebude se na ní aplikovat generování různě velkých náhledů.
Související části manuálu

Modul Webové stránky

HTML Slideshow a Image Slideshow