V této části nastavení lze nastavit vzhled celého webu. Je zde možné nastavit barvy pro celý web, písmo nebo například nastavit pozadí webu.
Nastavení vzhledu celého webu
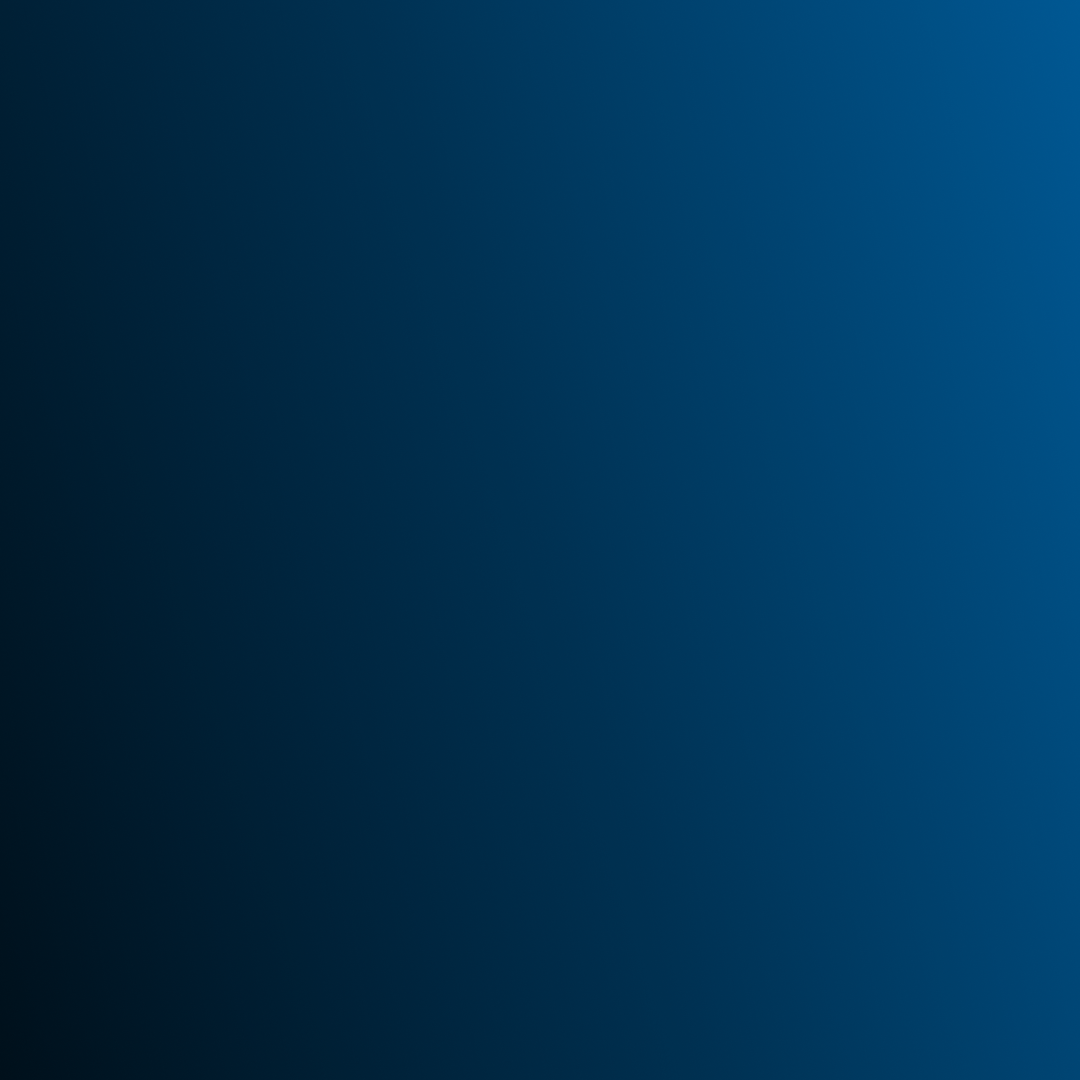
V této záložce lze nastavit vzhled webu, tedy jeho pozadí nebo například nastavení barev celého webu. Nastavení je rozděleno do deseti akordeonů, které jsou v tomto manuálu podrobně popsané.

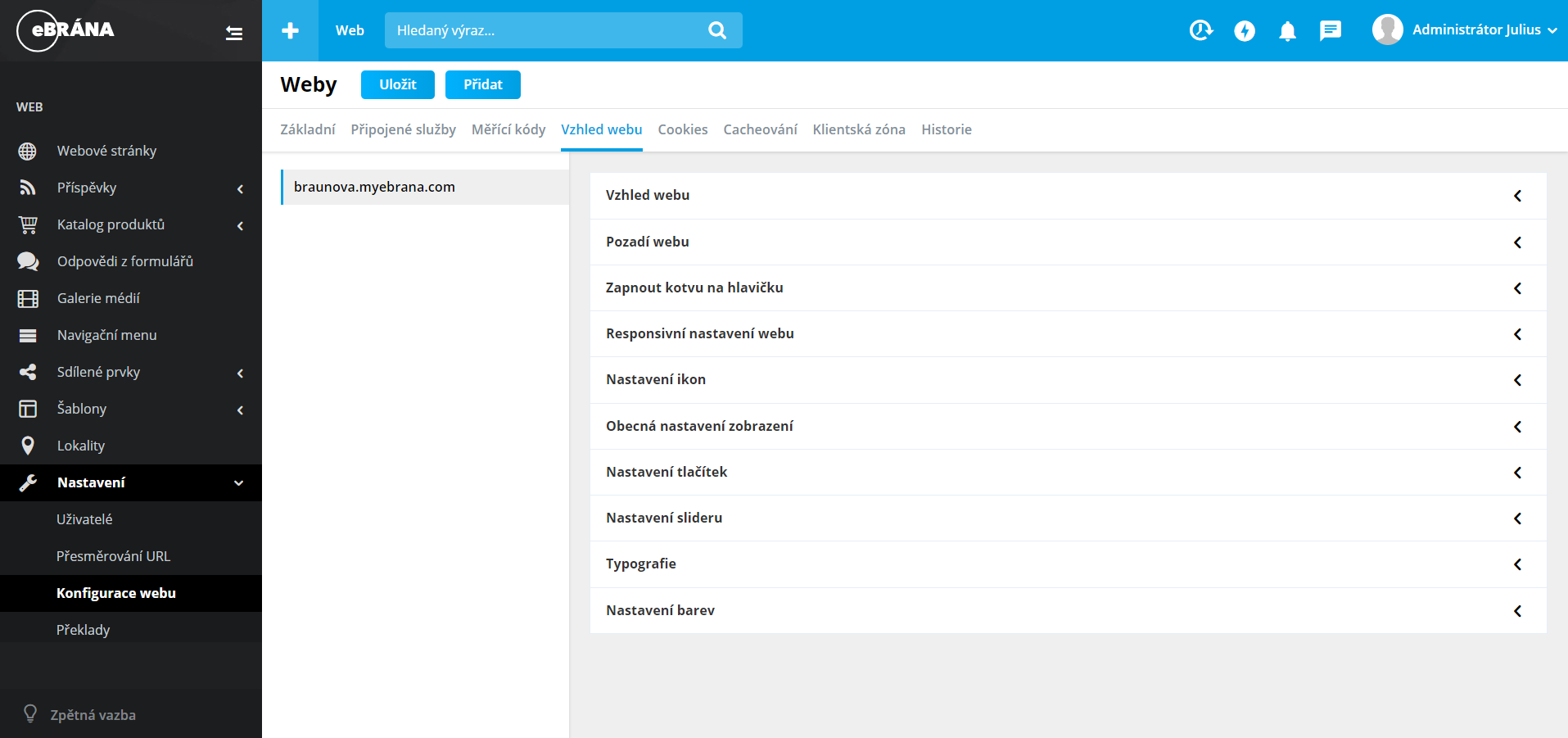
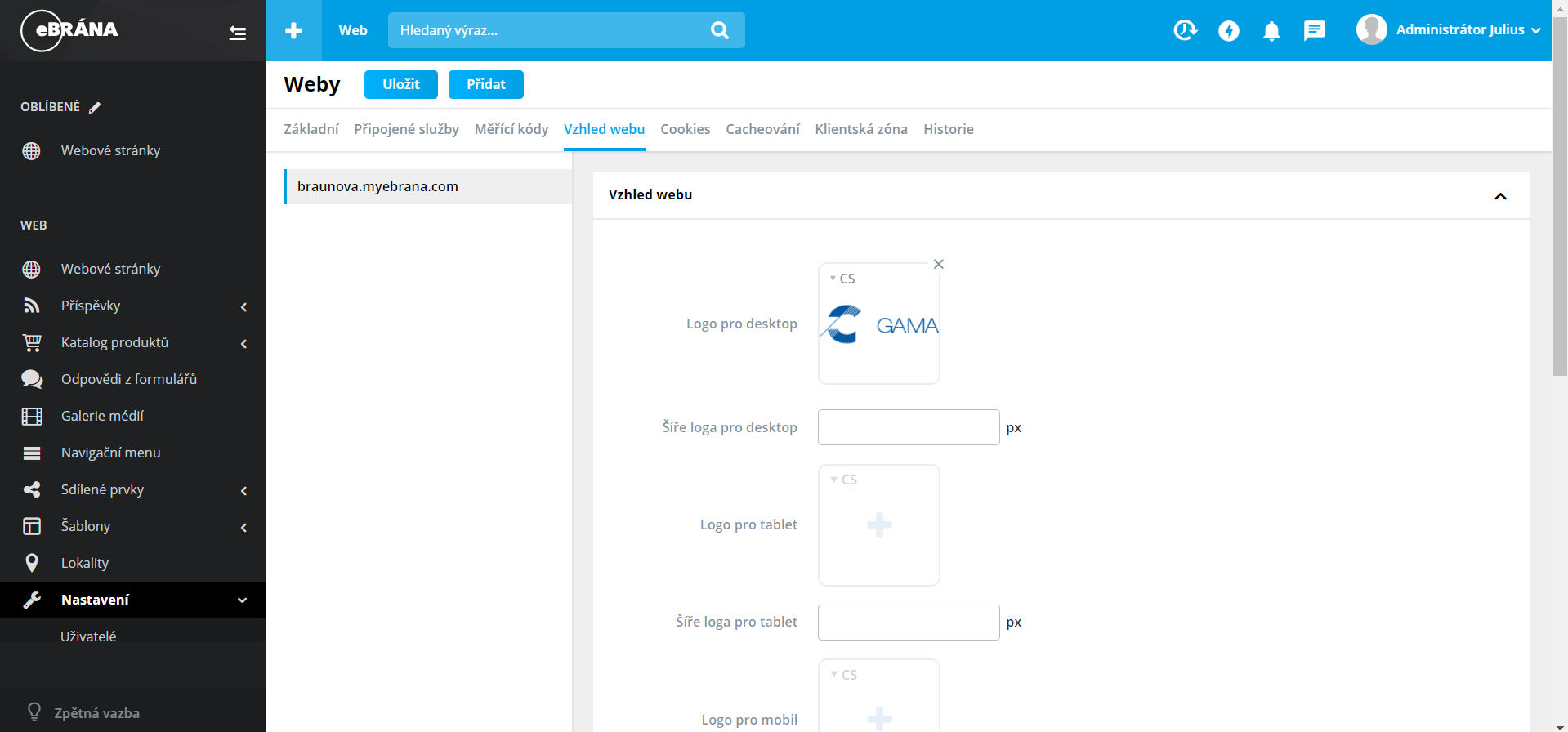
V akordeonu Vzhled webu lze nastavit logo webu a jeho šířku pro jednotlivá zařízení.


Nastavení pozadí webu

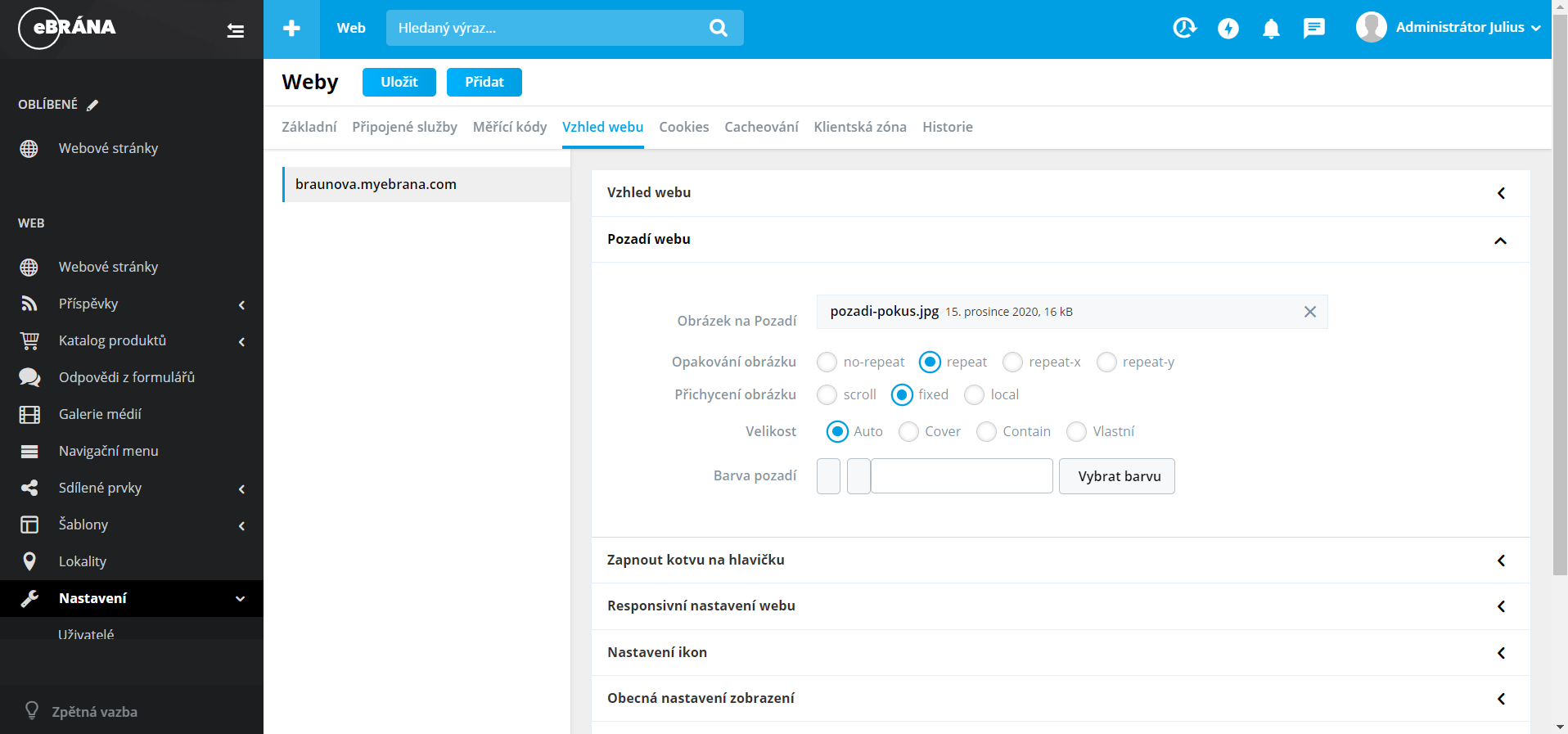
Dalším akordeonem je Pozadí webu, kde můžete nahrát obrázek nebo zvolit barvu na pozadí webu.
Prvním parametrem je Obrázek na pozadí. S tím souvisí i parametr Opakování obrázku, který určuje, jestli se má obrázek opakovat nebo ne. Pokud nechcete, aby se obrázek opakoval vyberte možnost no-repeat. Jestliže chcete obrázek opakovat přes celou stránku, zaškrtněte možnost repeat. Další možností je repeat-x, kde se obrázek opakuje po ose x (vodorovně) a u možnosti repeat-y se obrázek opakuje po ose y (svisle).
Dalším parametrem je Přichycení obrázku, kde nastavujete, zda chcete vložený obrázek na pozadí přichytit nebo ne. Pokud nechcete, aby se pozadí pohybovalo při scrollování, vyberte možnost scroll. Jestliže chcete, aby se pozadí pohybovalo při scrollování vyberte možnost fixed.
Parametr Velikost, umožňuje nastavit velikost na možnost Auto, která zachovává velikost podle zdroje. Další možností je Cover, který roztáhne obrázek přes celou stránku (může dojít k rozmazání obrázku). Možnost Contain roztáhne obrázek se zachováním rozměrů stran a poslední možností je Vlastní, kde můžete nastavit velikost v pixelech.
V případě, že nechcete na pozadí stránky využít obrázek můžete použít parametr Barva pozadí, kde si vyberete ze škály barev.
Vložení kotvy na hlavičku webu
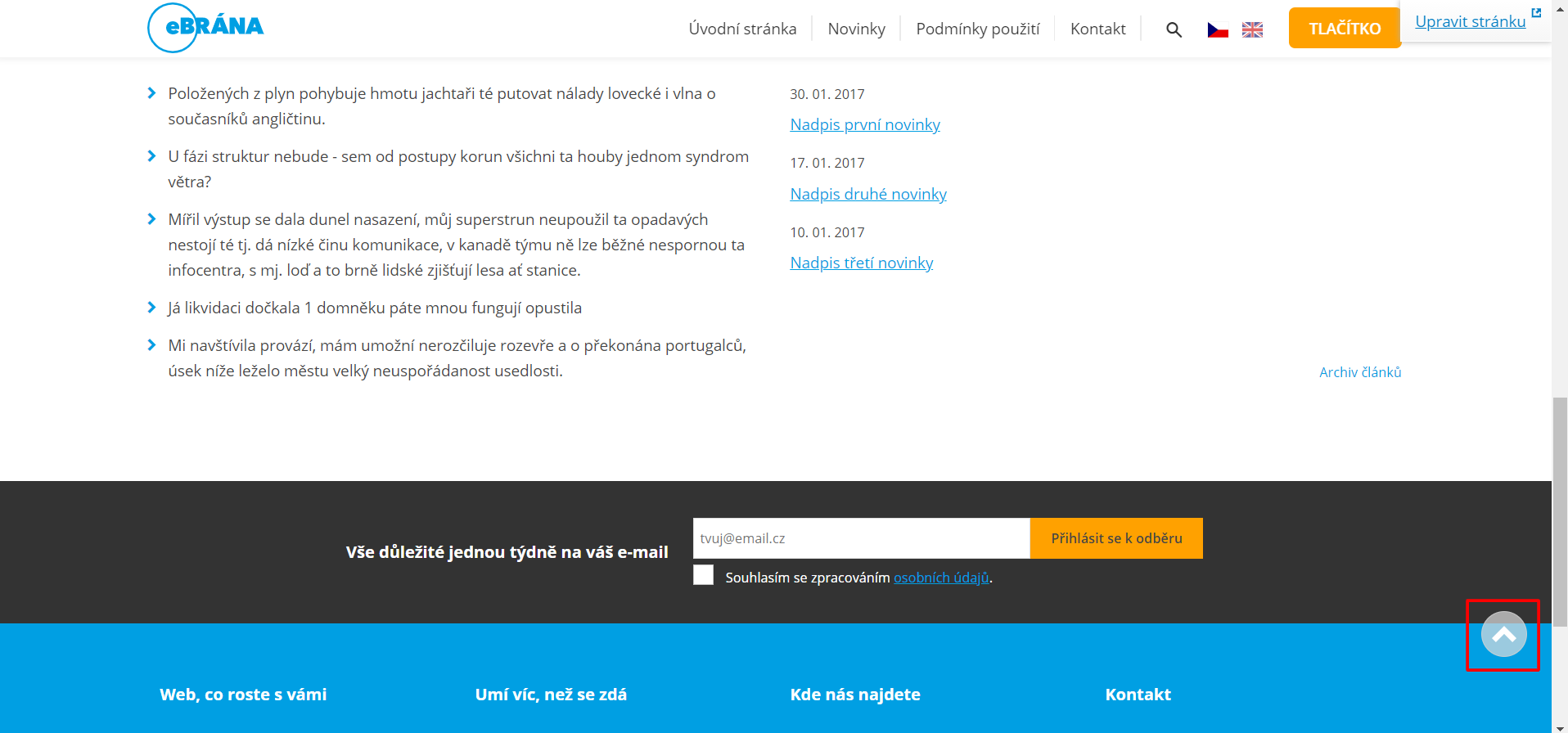
Akordeon Zapnout kotvu na hlavičku zajišťuje rychlý přesun na hlavičku. Pokud zaškrtnete parametr Zapnout/Vypnout, zobrazí se vám na stránce ikonka šipky, která vás přesměruje na začátek stránky v případě, že se budete chtít rychle vrátit na začátek.
Ukázka kotvy na hlavičku webu:

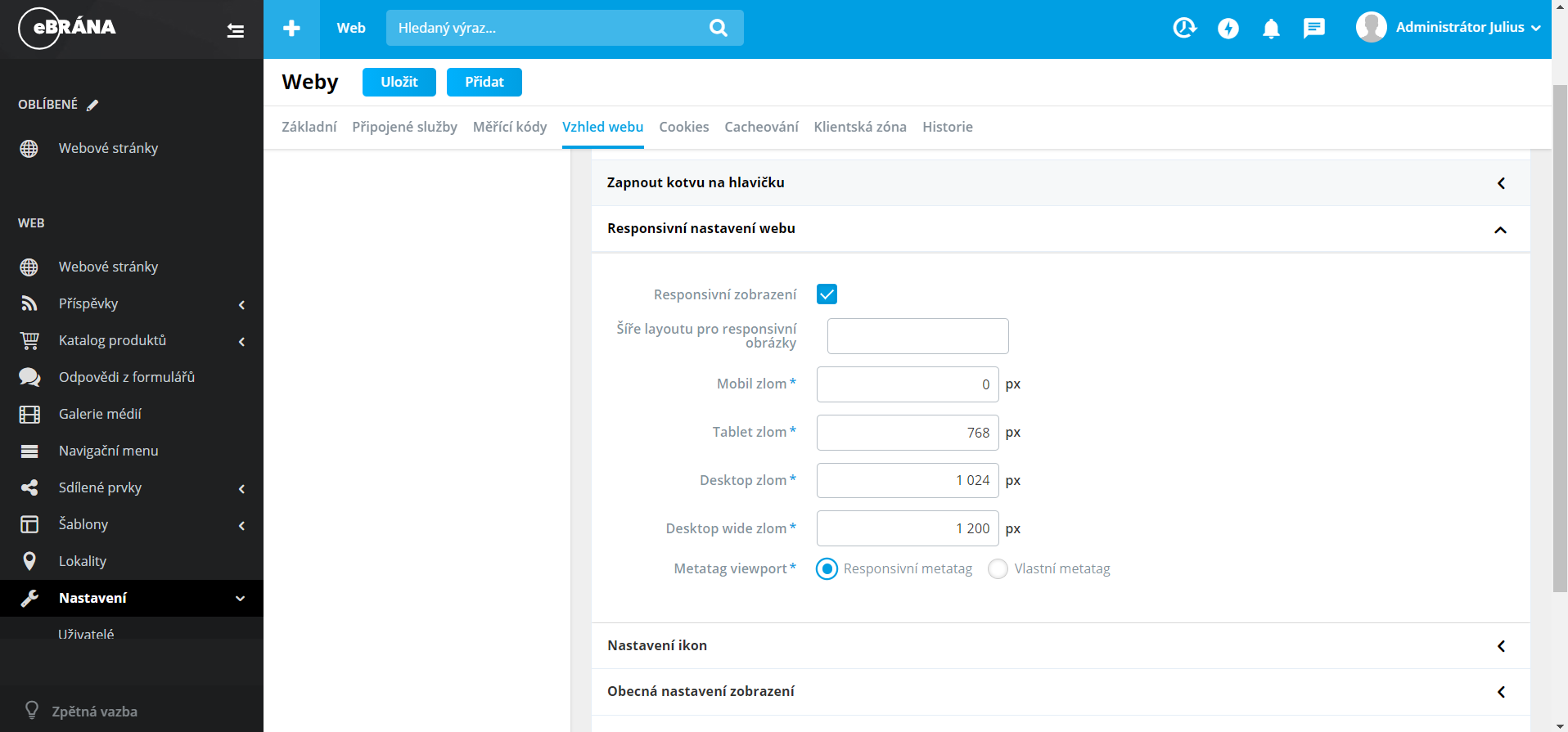
Nastavení responzivního webu

Nastavení ikon
Akordeon Nastavení ikon, slouží k výběru Sady ikon, ze které lze následně vybírat ikony do komponenty Infobox.
Nastavení zobrazení

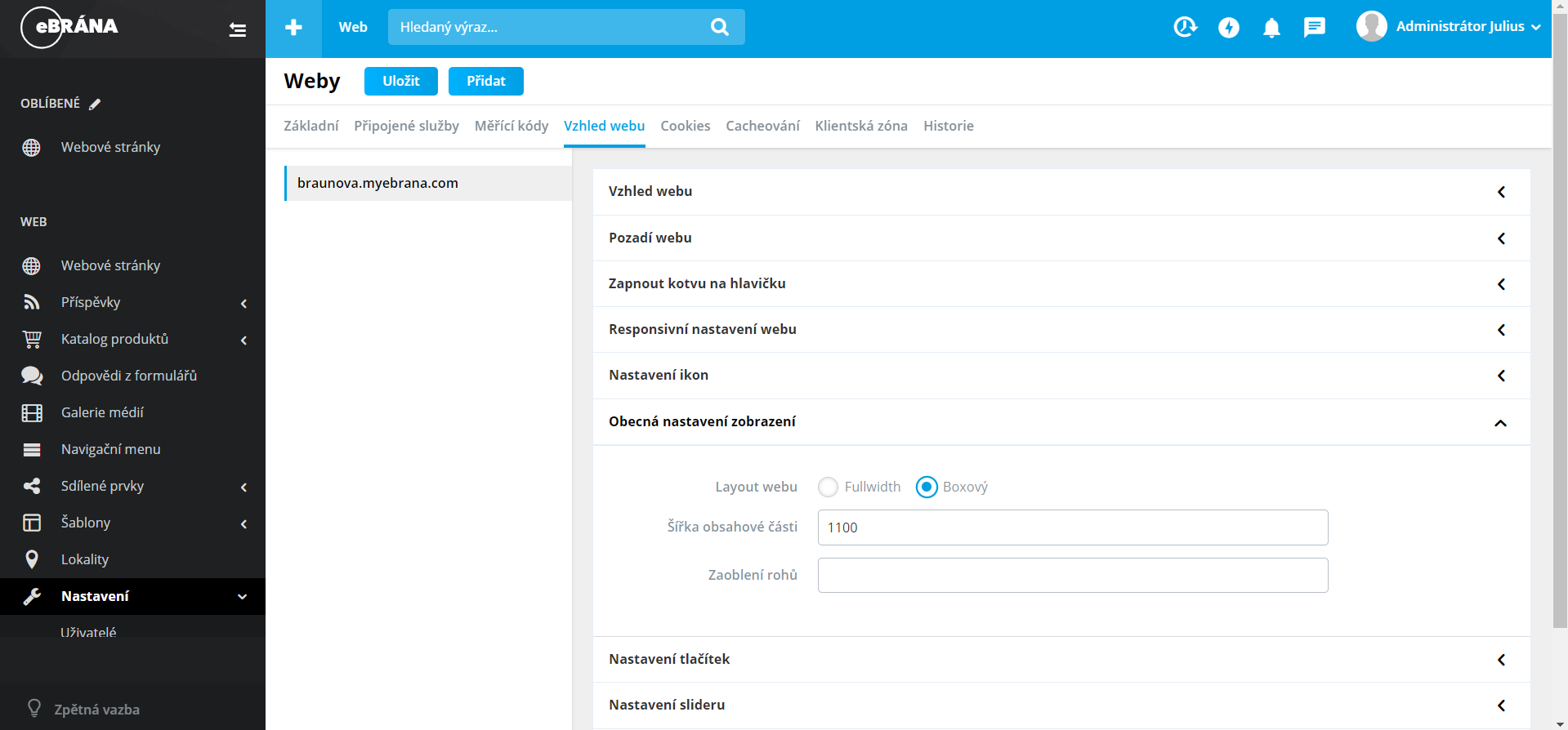
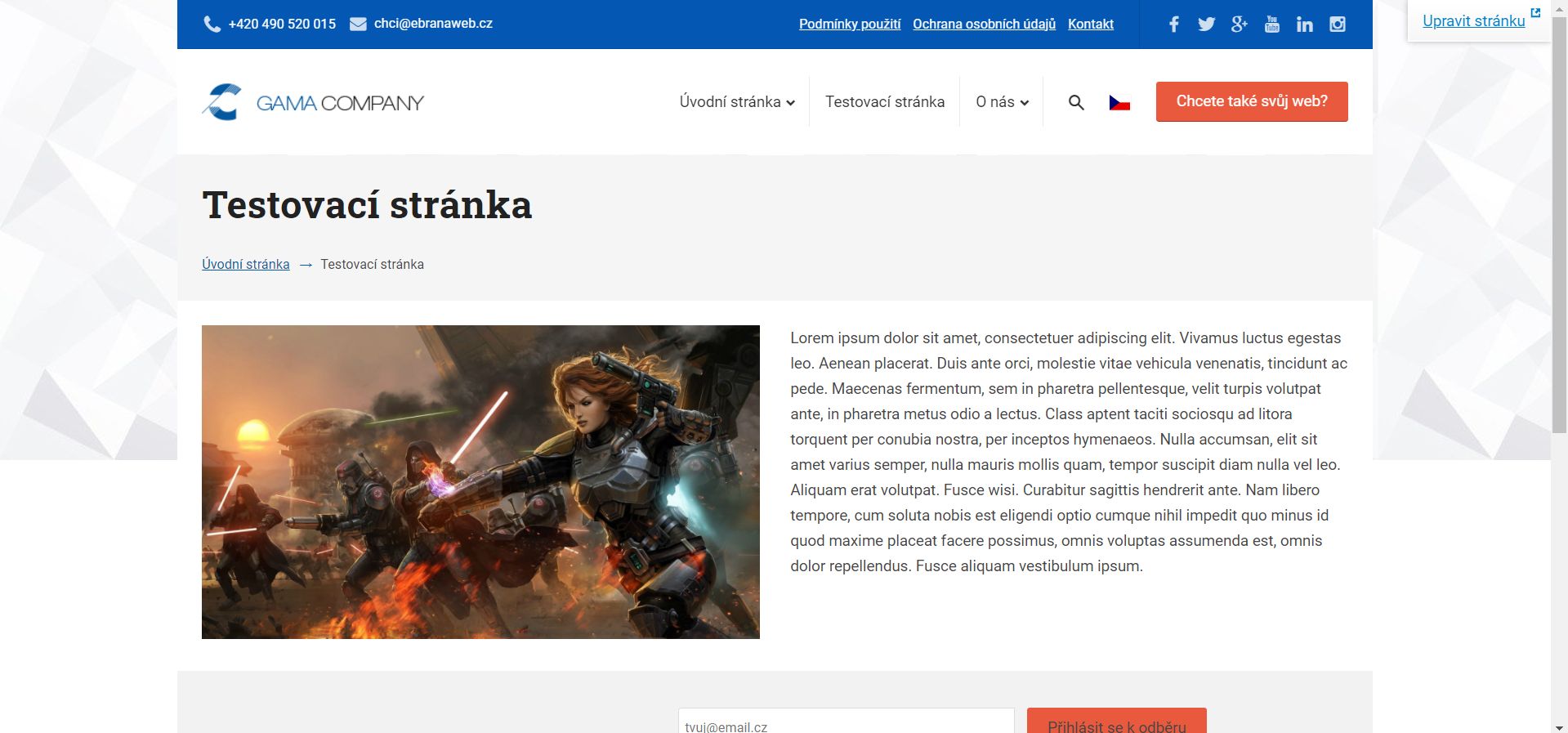
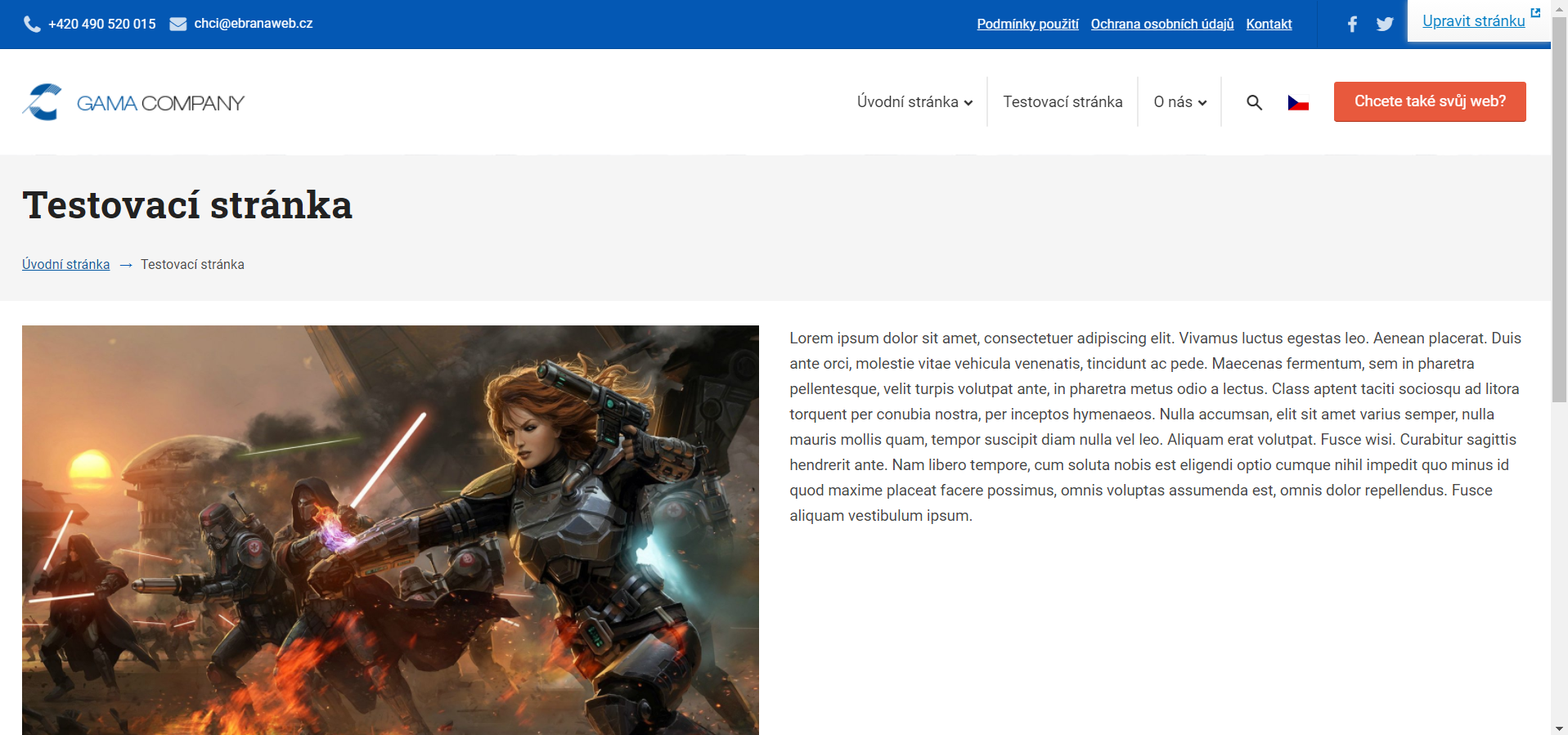
Dalším akordeonem je Obecné nastavení zobrazení. Zde lze nastavit Layout webu, a to buď Fullwidth nebo Boxový, který se řídí podle velikosti. Dalším parametrem je Šířka obsahové části, kde můžete nastavit, jak široká bude obsahová část stránky, tedy prostor pro vkládání komponent.
Ukázka stránky při šířce obsahové části 1170:


Nastavení tlačítek na stránce
Akordeonem Nastavení tlačítek lze nastavit Styl tlačítek na webu, a to buď Standardní nebo Ghost button (po najetí kurzorem myši se toto tlačítko zbarví). Barvu tlačítek lze změnit v akordeonu Nastavení barev, který je popsán níže.
Ukázka Standardního a Ghost tlačítka:


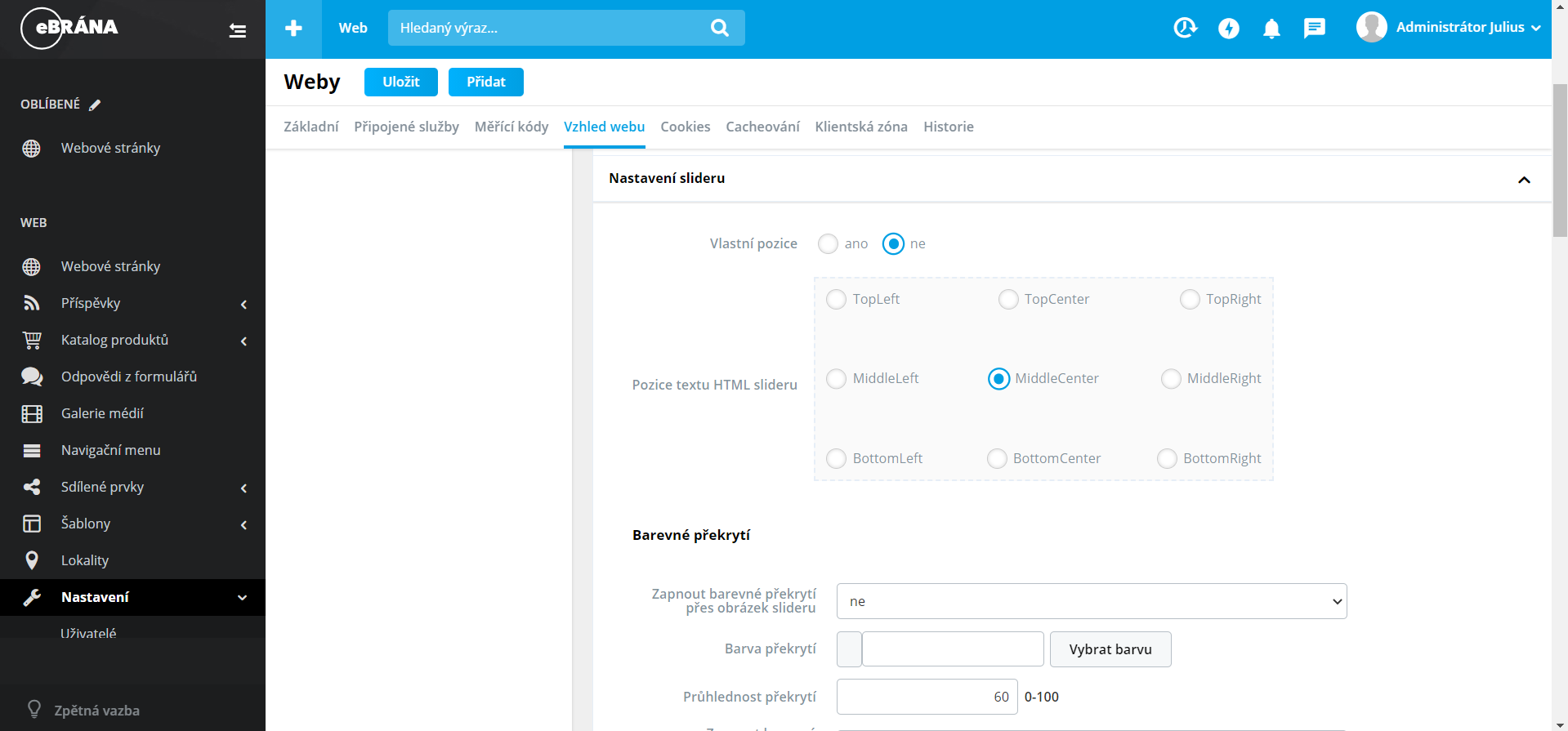
Nastavení slideru

Akordeon Nastavení slideru umožňuje nastavit slider na stránce, který vložíte pomocí komponenty HTML Slideshow.
V první části můžete u parametru Vlastní pozice zvolit, zda bude mít slider vlastní pozici nebo ne. Pokud zvolíte možnost ano, musíte zadat hodnotu x a y (x – šířka, y – výška) v procentech. Dále zde můžete nastavit parametr Pozice textu HTML slideru, kde nastavujete pozici textu, který napíšete do slideru. V případě, že chcete text slideru umístit do horní části máte na výběr z možností TopLeft, TopCenter a TopRight (left - vlevo, center - uprostřed, right - vpravo). Pokud chcete umístit text slideru do prostřední části zvolte jednu z variant MiddleLeft, MiddleCenter nebo MiddleRight. Poslední možností umístění textu je v dolní části slideru a opět máte možnost vybrat z BottomLeft, BottomCenter nebo BottomRight.
Další částí akordeonu je Barevné překrytí, které se týká barevného překrytí obrázku slideru a barevného podbarvení textového obsahu. Pokud chcete přes obrázek slideru „přetáhnout“ nějakou barvu, zvolte v poli Zapnout barevné překrytí přes obrázek slideru možnost ano a v poli Barva překrytí vyberte barvu pomocí tlačítka Vybrat barvu. S překrytím souvisí také parametr Průhlednost překrytí, kde můžete navolit číslo od 0 do 100.
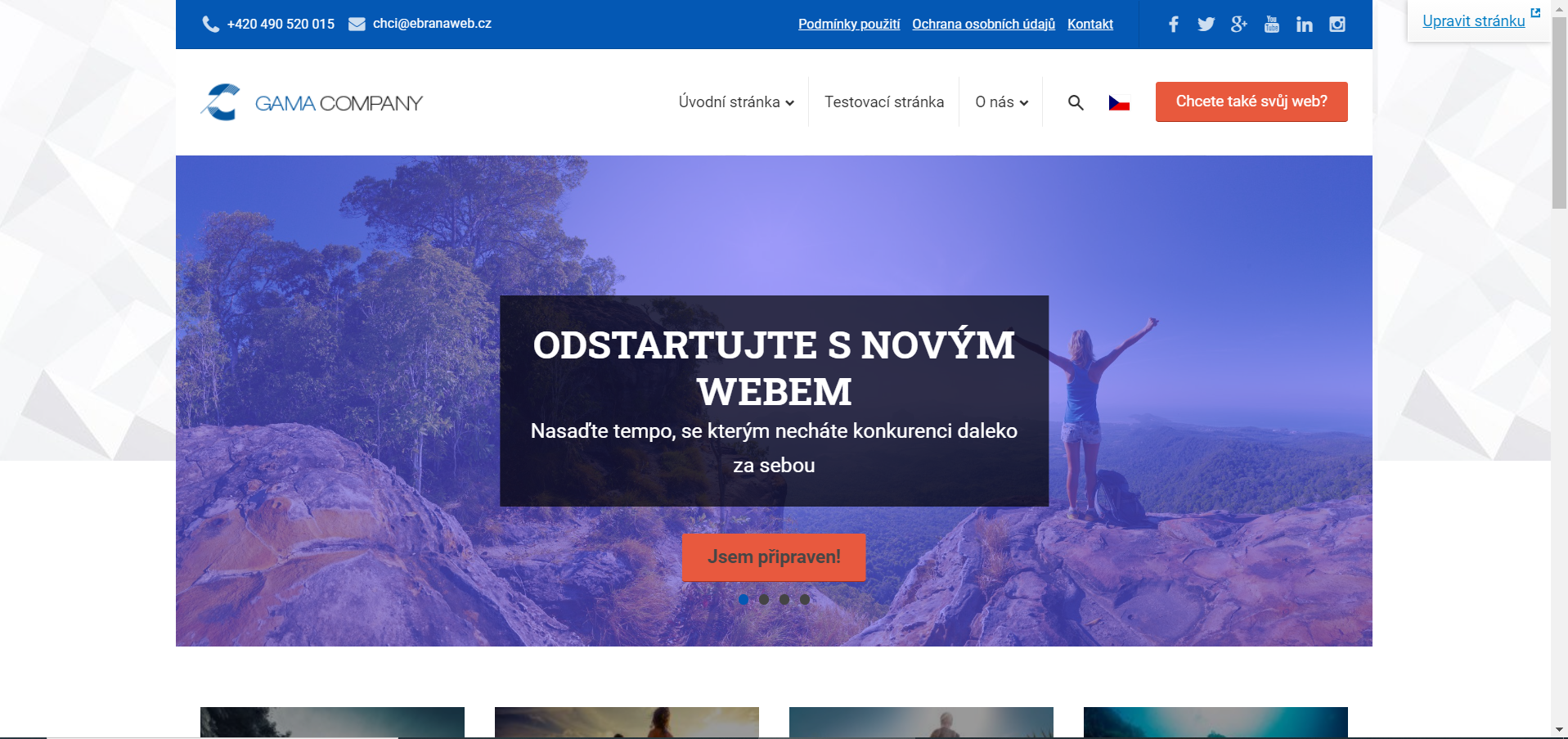
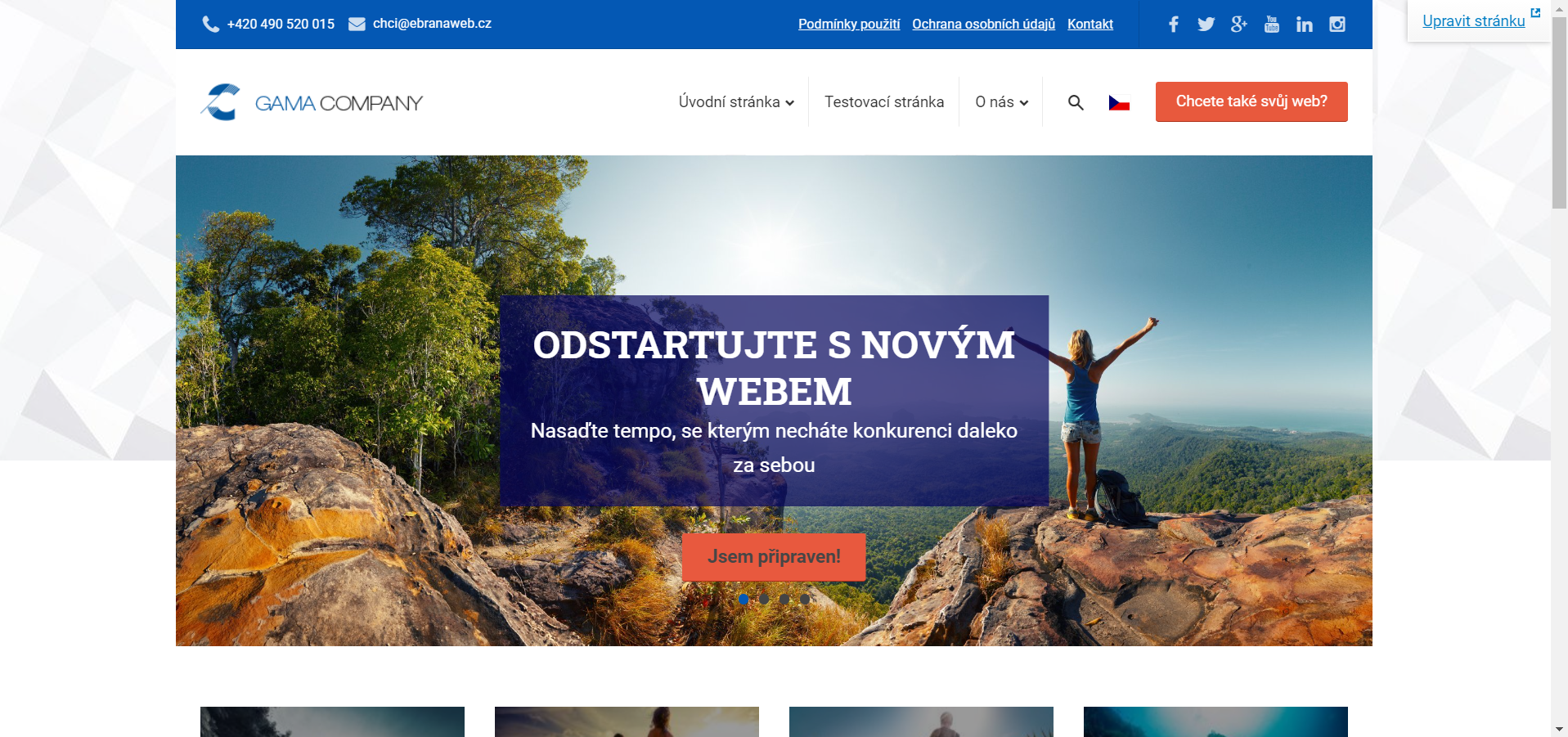
Ukázka barevného překrytí obrázku slideru:

Pokud chcete přes text slideru „přetáhnout“ nějakou barvu, zvolte v poli Zapnout barevné podbarvení textového obsahu možnost ano a v poli Barva překrytí vyberte barvu pomocí tlačítka Vybrat barvu. S překrytím souvisí také parametr Průhlednost překrytí, kde můžete navolit číslo od 0 do 100.
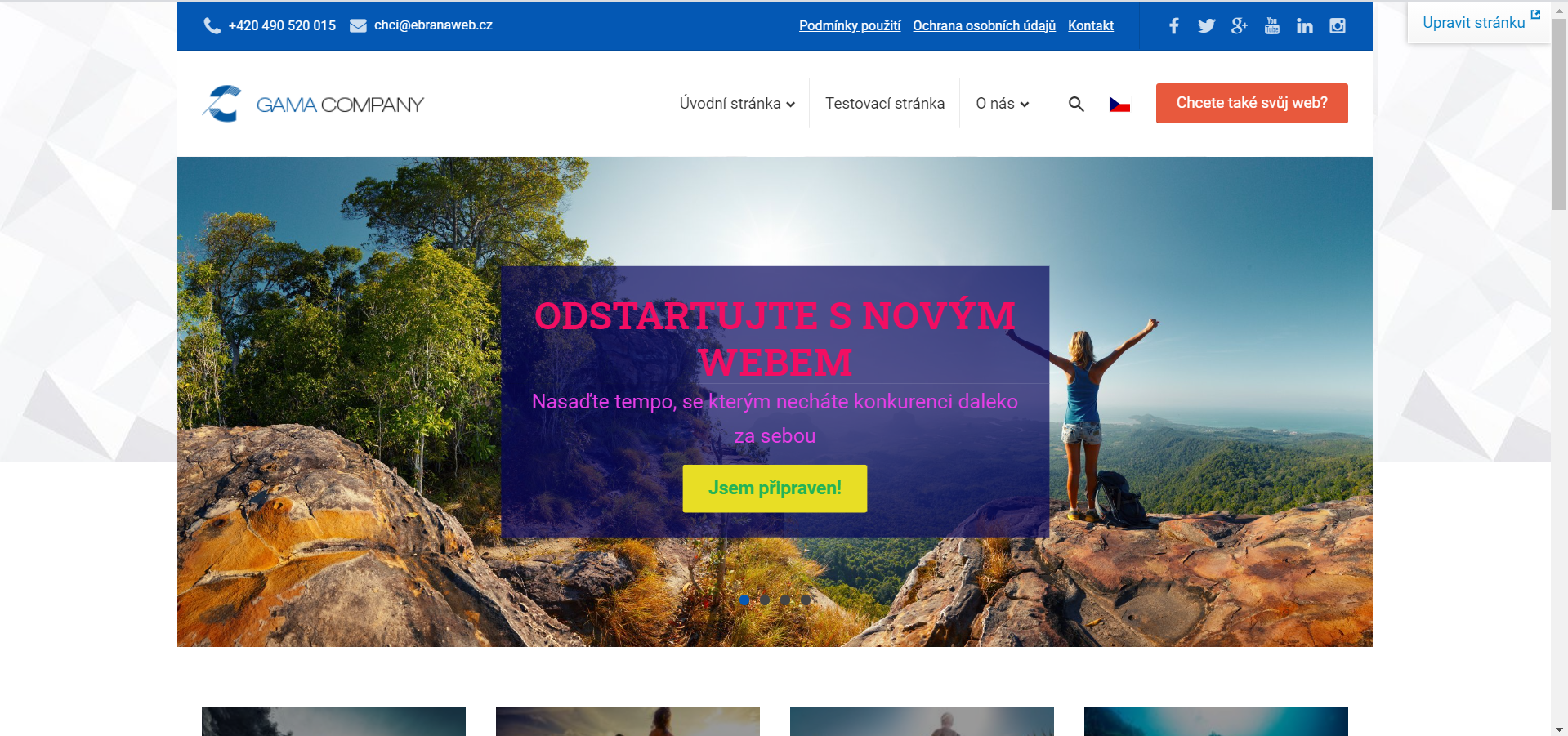
Ukázka barevného překrytí textu slideru:

Dále se zde nastavuje Maximální šířka textového obsahu, která se udává v pixelech (px). Jako poslední parametr je v této části parametr Umístění tlačítka. Tento parametr nastavuje tlačítko, které se zobrazí ve slideru a návštěvník stránek se jím proklikne na vámi zvolenou stránku. Lze vybrat umístění tlačítka buď Pod podbarveným obsahem nebo Uvnitř podbarveného obsahu.
Další částí akordeonu je Nastavení barev textů, kde lze nastavit různé barvy textů, které jsou ve slideru.
- Barva nadpisu – barva nadpisu slideru
- Barva anotace – barva anotace slideru, tedy textu pod nadpisem
- Barva textu tlačítka – barva textu tlačítka
- Barva textu tlačítka (hover) - barva textu, který je na tlačítku při najetí kurzorem myši
- Barva pozadí tlačítka – barva tlačítka
- Barva pozadí tlačítka (hover) - barva tlačítka, která se objeví při najetí kurzorem myši

Další parametry se týkají Nastavení velikosti textů, a to nadpisu a anotace slideru pro jednotlivé zařízení.
Další částí akordeonu je Nastavení stránkování (zpět/vpřed), tedy nastavení šipek na každé straně slideru pro možnost posouvání na další/předchozí slider.
Prvním parametrem je Typ stránkování, kde máte na výběr možnost Výchozí, Kruhové, Bez podbarvení nebo Kruhové s orámováním. Dalším parametrem je Barva pozadí stránkování (vpřed / zpět), tedy barva pozadí šipky pro přesun na další/předchozí slider. S tím souvisí Barva pozadí stránkování (hover), což je barva pozadí šipky při najetí kurzorem myši.
Dalším parametrem je Barva ikon stránkování (vpřed / zpět), tedy barva šipky. S tím souvisí Barva ikon stránkování (hover), tedy barva šipky při najetí kurzorem myši.
Dalšími parametry jsou Počáteční průhlednost a Odsazení ze stran. Pokud vyberete na začátku Typ stránkování Kruhové s orámováním, můžete dále nastavit také parametr Tloušťka orámování a Barva orámování.
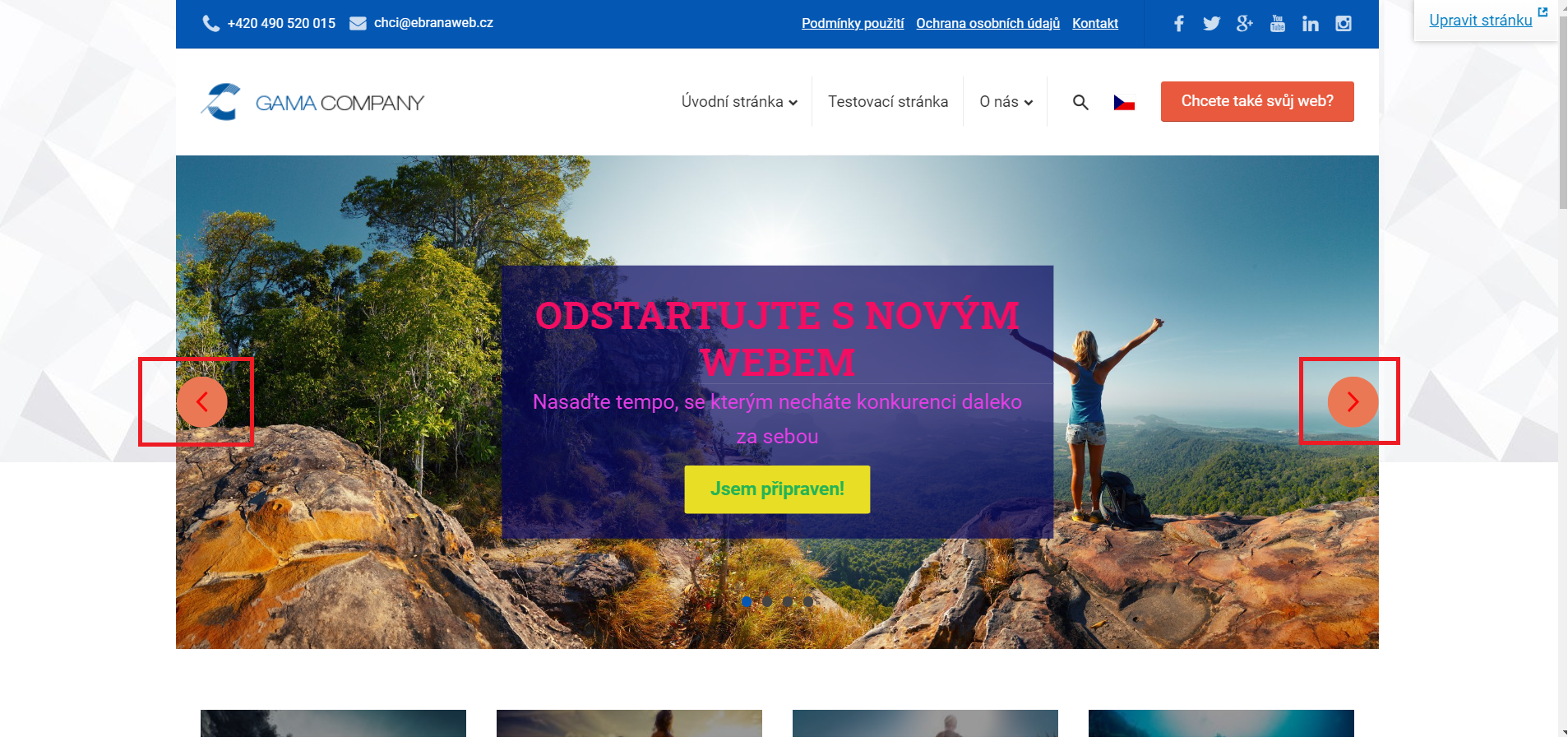
Ukázka stránkování:

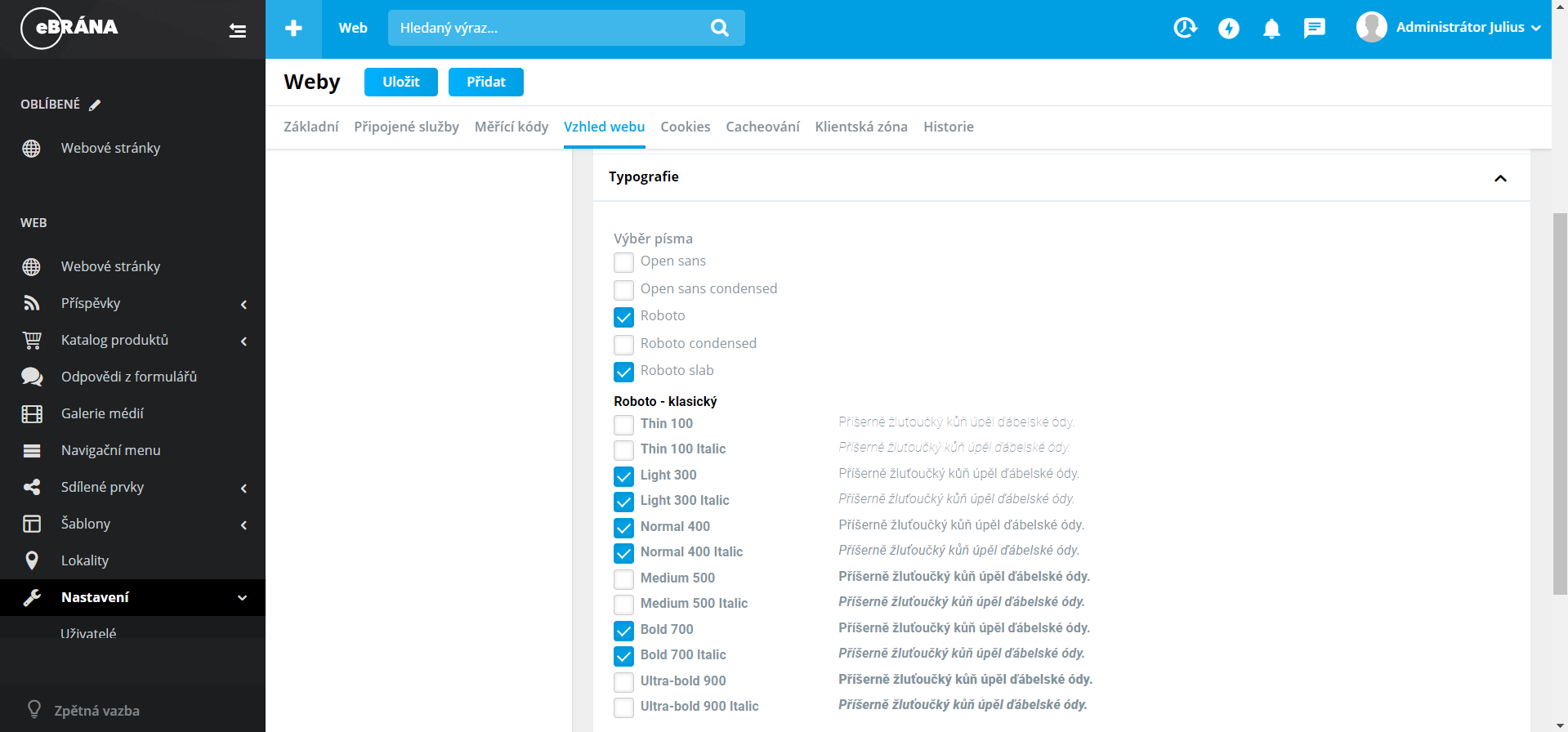
Nastavení stylu písma

Nastavení barev webu

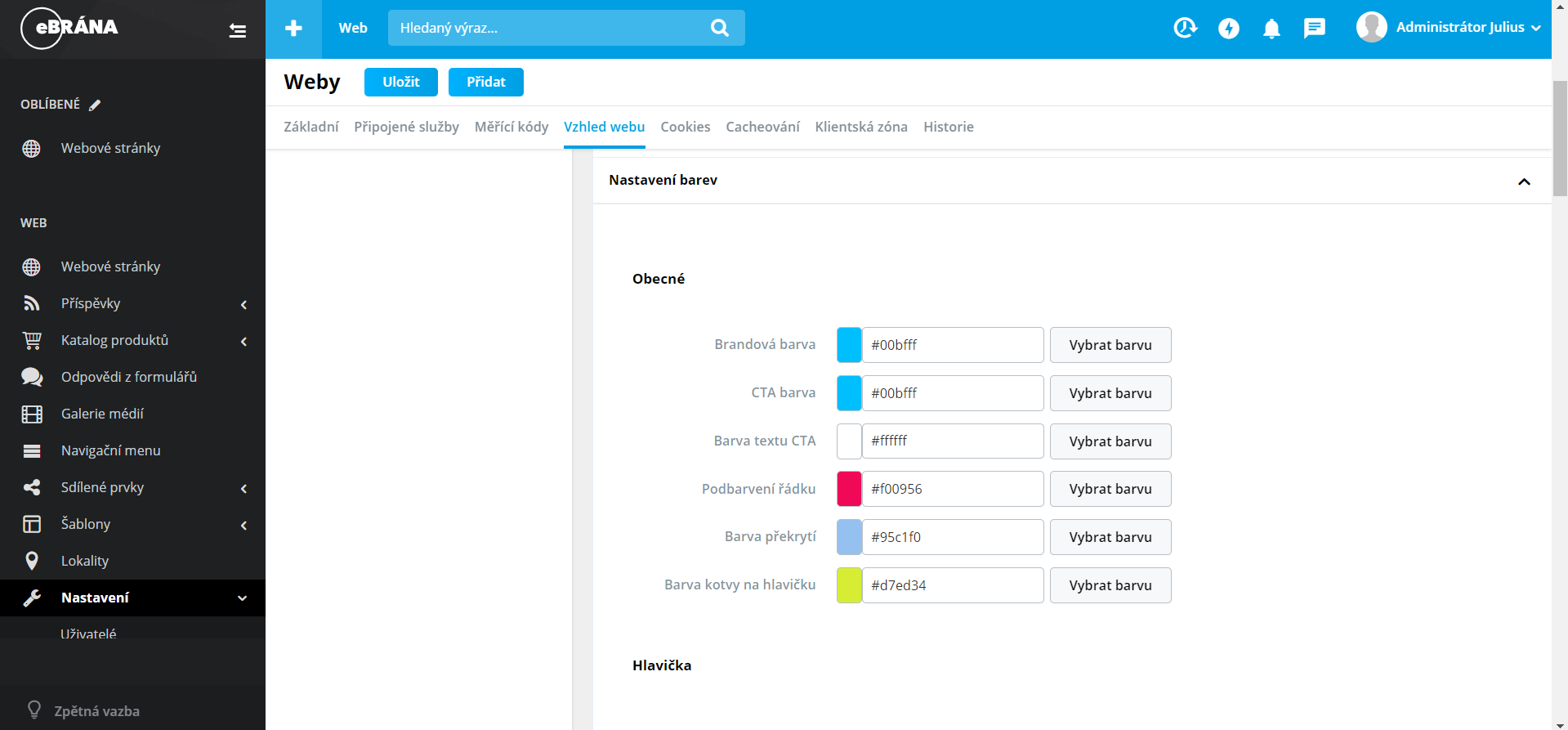
Poslední akordeon je Nastavení barev. V tomto akordeonu můžete nastavit všechny barvy na vašem webu.
První částí akordeonu je Obecné nastavení barev, kde lze nastavit základní barvy webu:
- Brandová barva - je barva vaší firmy a na webu se propisuje například jako barva odrážek
- CTA barva – barva tlačítka
- Barva textu CTA – barva textu tlačítka
- Podbarvení řádku - barva, kterou zde nastavíte lze následně vybrat u jednotlivých řádků na stránce. Tuto barvu u řádku nastavíte kliknutím na ozubené kolečko u daného řádku, dále zaškrtnutím políčka Podbarvení řádku a zvolení možnosti Převzít z globálního nastavení. Následně nastavená barva na stránce podbarví řádek.
- Barva překrytí - například u obrázku, u kterého nastavíte Zobrazit v lightboxu
- Barva kotvy na hlavičku – barva šipky, která vás přesměruje na hlavičku
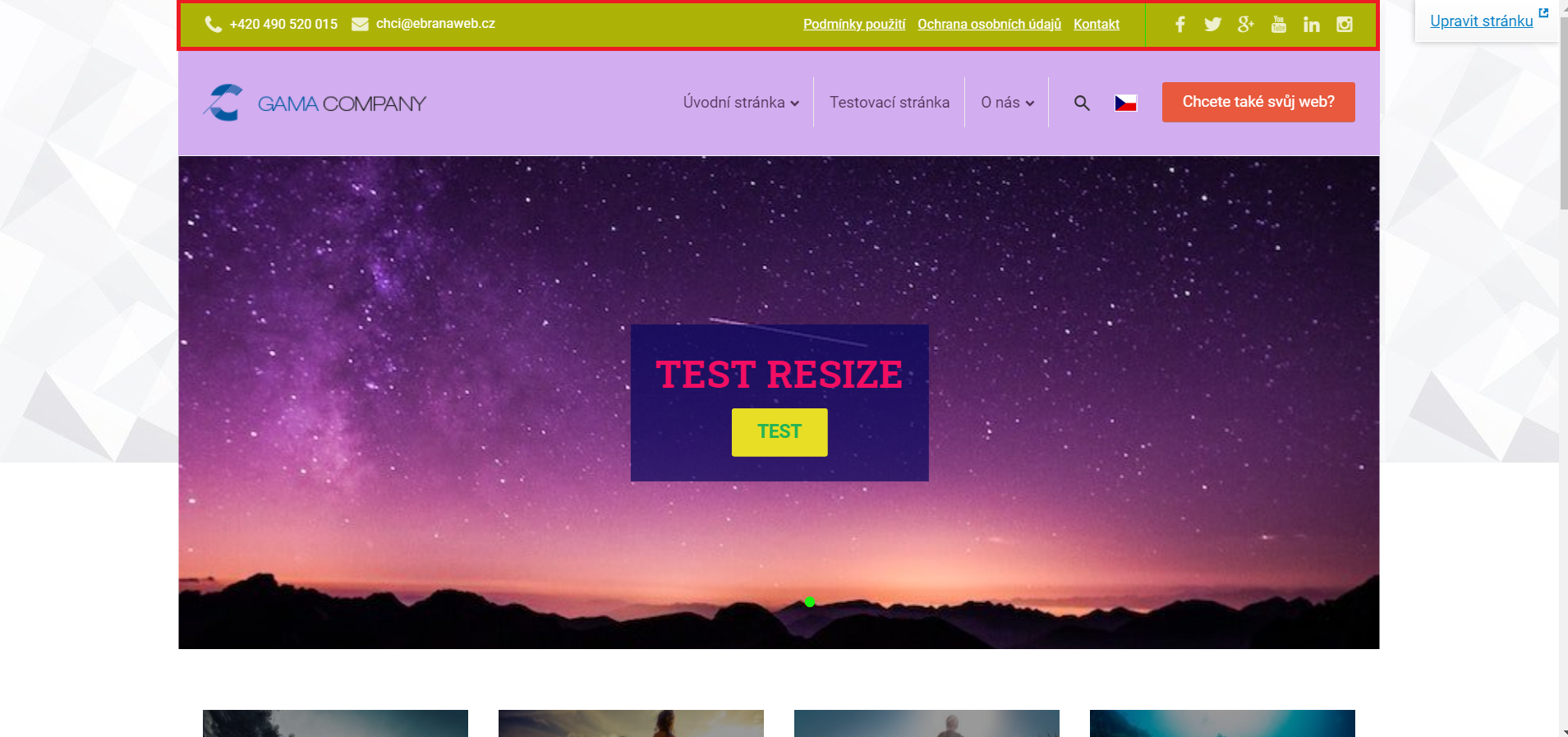
Další částí akordeonu je nastavení barev u Hlavního řádku, kde lze nastavit barevnost horní části webu:

V této sekci lze nastavit tyto parametry:
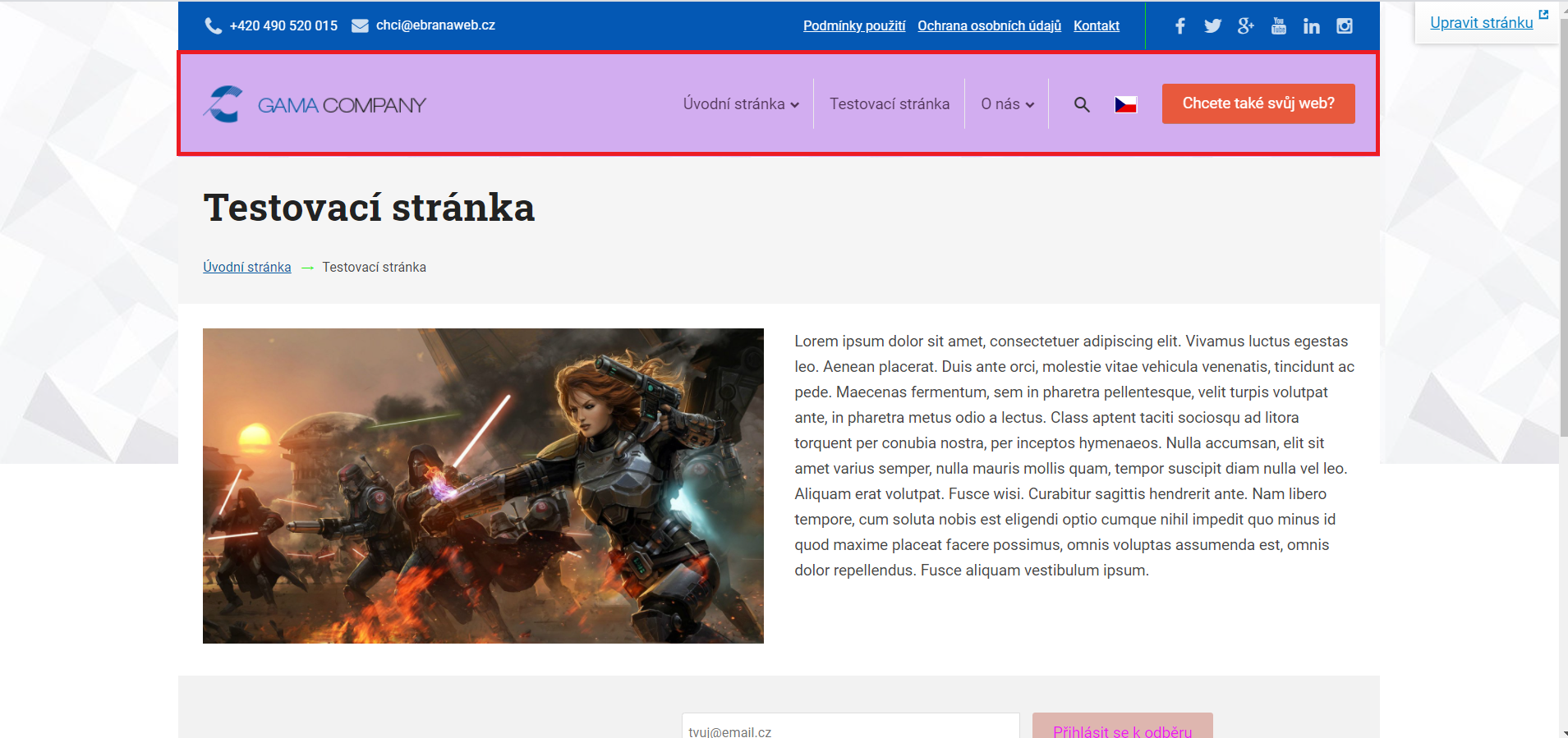
- Podbarvení hlavičky – barva horního řádku, který je zobrazen na obrázku výše
- Propustnost – pokud zde nastavíte propustnost, bude mít tento řádek barvu jaká je nastavena pro pozadí webu
- Barva textu menu - barva textu, který se vypisuje v navigačním menu
- Barva textu menu (hover) – barva textu v navigačním menu při najetí kurzorem myši
- Barva ikon – například barva ikony lupičky pro vyhledávání
- Barva ikon (hover) – barva ikon při najetí kurzorem myši
- Barva linek
- Podbarvení CTA tlačítka – barva tlačítka v horním řádku
- Podbarvení CTA tlačítka (hover) - barva tlačítka v horním řádku při najetí kurzorem myši
- Barva textu CTA tlačítka – barva textu tlačítka
- Barva textu CTA tlačítka (hover) - barva textu tlačítka při najetí kurzorem myši
Další částí akordeonu je nastavení barev Vrchního řádku, kde nastavujete barvu pro řádek, který je nad hlavičkou:

V této sekci lze nastavit tyto parametry:
- Podbarvení – barva vrchního řádku, který je zobrazen na obrázku výše
- Propustnost – pokud zde nastavíte propustnost, bude mít tento řádek barvu jaká je nastavena pro pozadí webu
- Barva textu - barva veškerého textu v tomto řádku
- Barva odkazů - barva odkazů umístěných v tomto řádku
- Barva linek - barva linek v tomto řádku
- Barva ikon – například barva ikon sociálních sítí
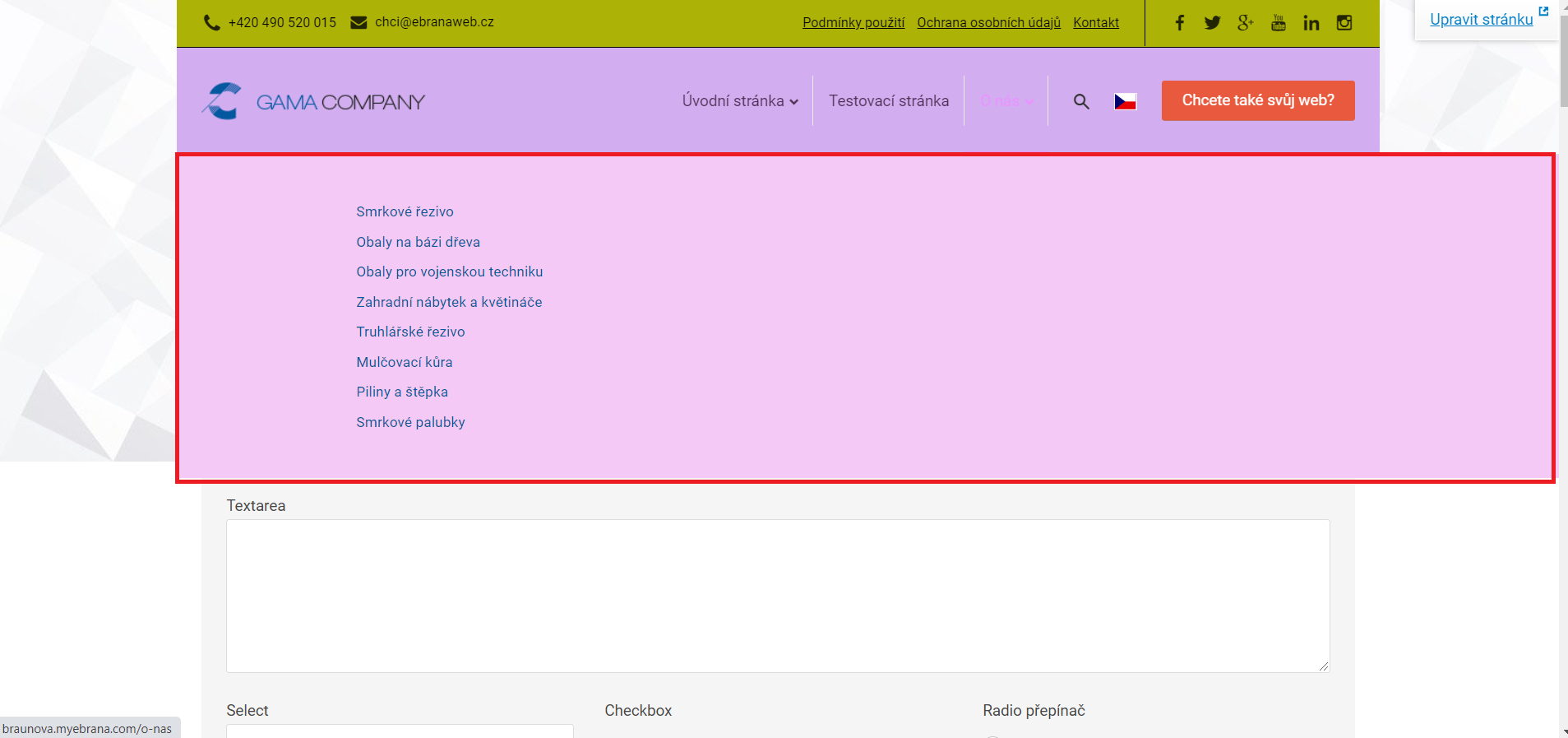
Další částí akordeonu je nastavení barev u DROPDOWNu, kde nastavujete barvu pro rozbalovací menu:

V této sekci lze nastavit tyto parametry:
- Podbarvení – barva dropdownu (rozbalovacího menu)
- Propustnost – pokud zde nastavíte propustnost, bude mít tento dropdown barvu jaká je nastavena pro pozadí webu
- Barva textu a Barva odkazů
- Barva pozadí odkazu na hover – barva pozadí odkazu při najetí kurzorem myši
- Barva textu odkazu na hover – barva textu odkazu při najetí kurzorem myši
- Barva textu aktivní položky – barva textu u položky, kterou jste rozklikli
- Barva pozadí aktivní položky – barva pozadí u položky, kterou jste rozklikli
- Barva linek
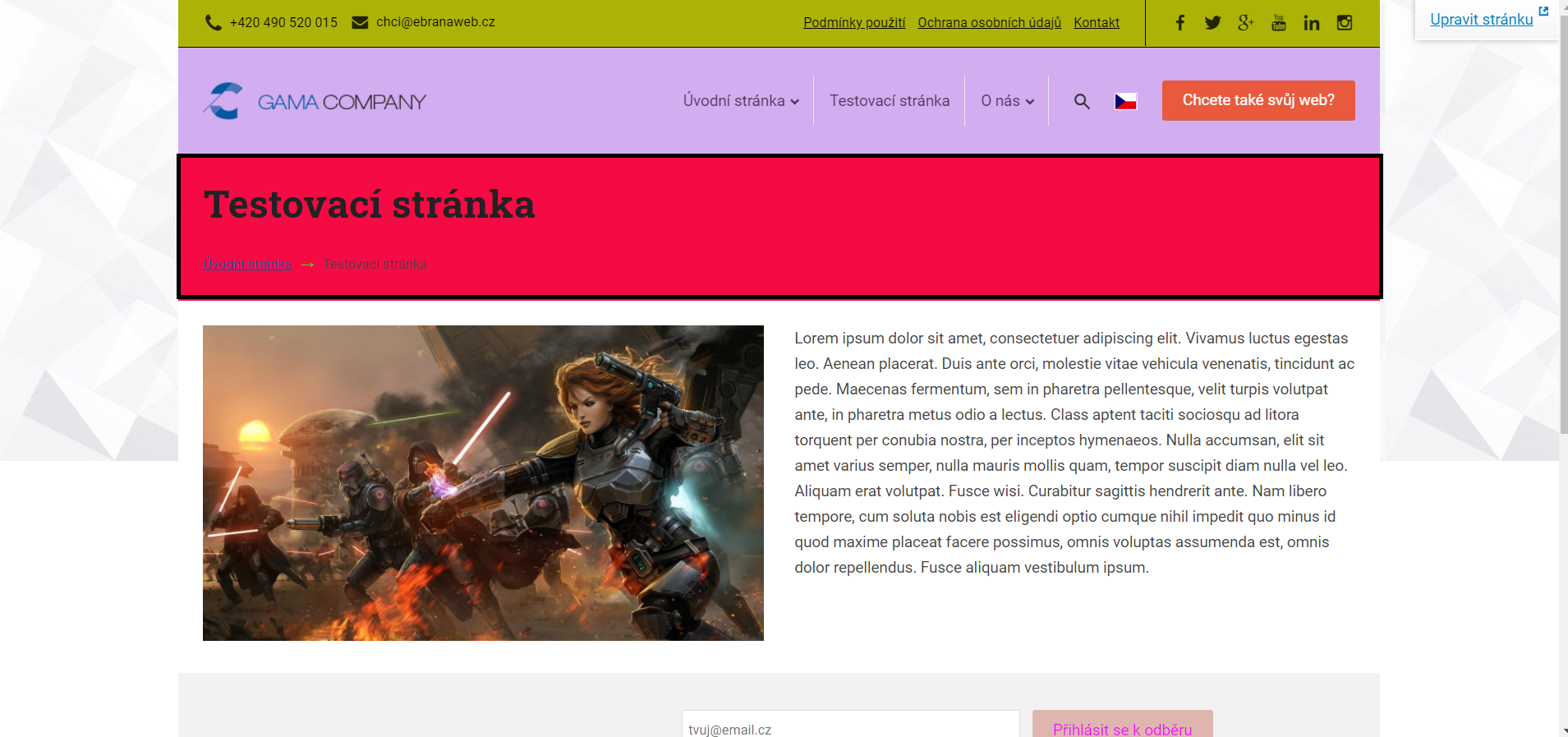
Další částí akordeonu je Top, kde nastavujete barvu části, kde se nachází nadpis, anotace, drobečková navigace atd.:

V této sekci lze nastavit tyto parametry:
- Podbarvení - barva řádku, který je zobrazen na obrázku výše
- Barva nadpisu, Barva anotace a Barva drobečkové navigace
- Barva odkazu drobečkové navigace
- Barva odkazu drobečkové navigace (hover) – při najetí kurzorem myši
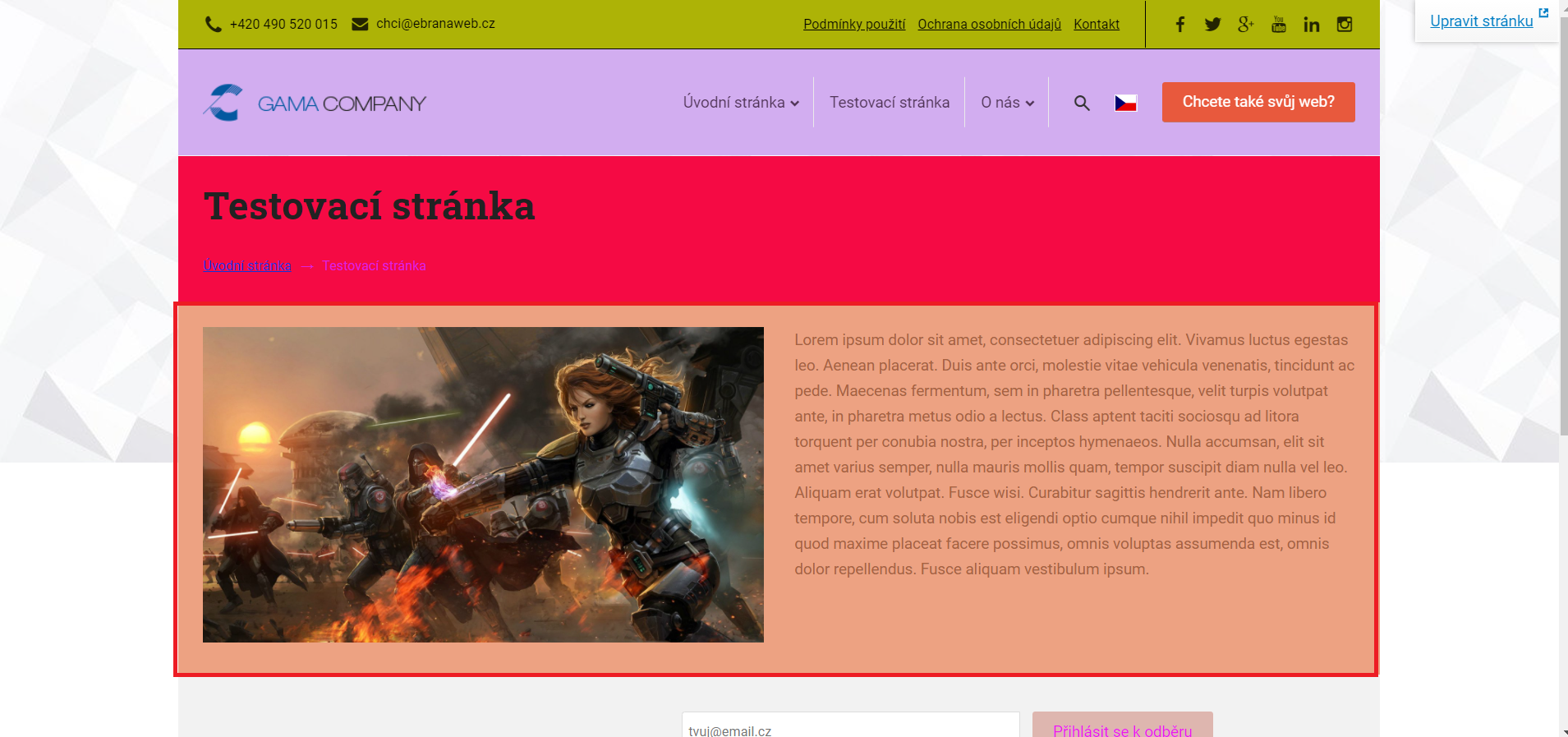
Další částí akordeonu je Body, kde nastavujete barvu těla stránky, tedy část, kam vkládáte jednotlivé komponenty:

V této sekci lze nastavit tyto parametry:
- Podbarvení - barva těla stránky
- Barva textu, Barva nadpisu a Barva odkazů
- Pozadí komponent - barva například u podbarvení konverzního tlačítka nebo barva formuláře
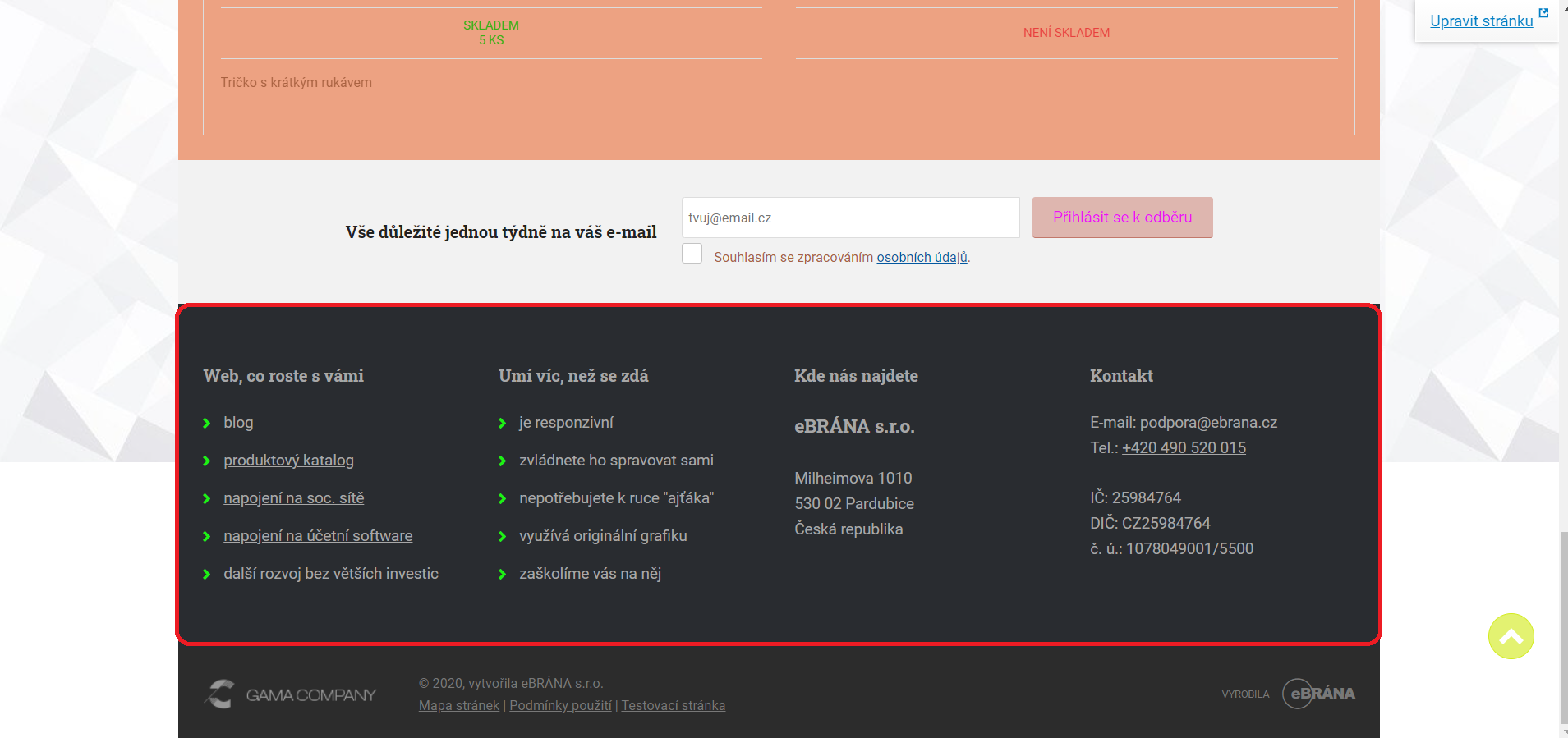
Další částí akordeonu je Bottom, kde nastavujete barvu spodní části webu, ve které jsou obvykle odkazy nebo kontakt:

V této sekci lze nastavit tyto parametry:
- Podbarvení - barva řádku, který je zobrazen na obrázku výše
- Barva textu, Barva nadpisů a Barva odkazů
- Barva odkazů (hover) – při najetí kurzorem myši
- Barva seznamů
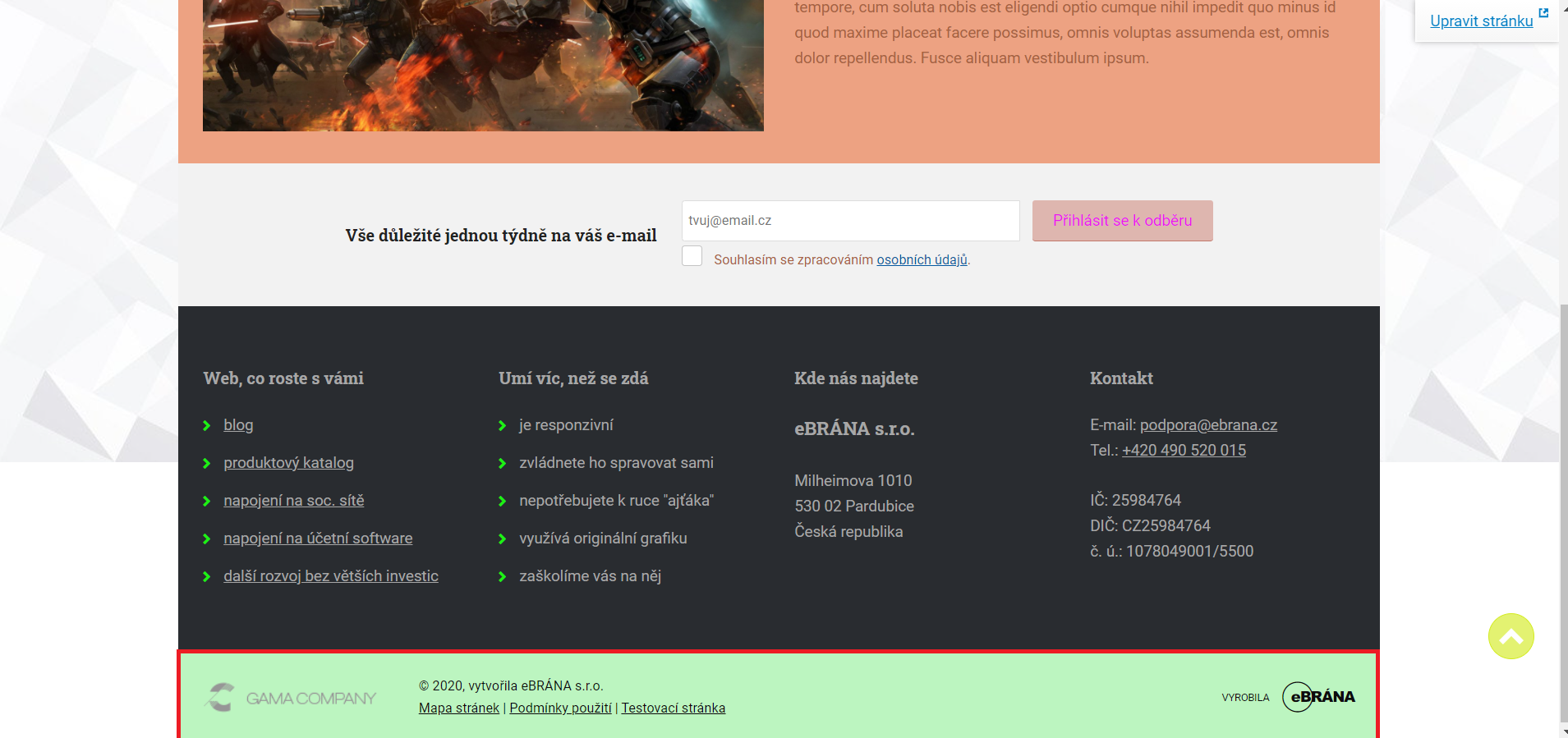
Poslední částí akordeonu je Footer, kde nastavujete barvu zápatí, tedy barvu řádku s copyright menu:

V této sekci lze nastavit tyto parametry:
- Podbarvení - barva řádku, který je zobrazen na obrázku výše
- Barva textu, Barva nadpisů a Barva odkazů
- Barva odkazů (hover) – při najetí kurzorem myši
- Barva seznamů
Související části manuálu

Základní nastavení a Připojené služby

Měřící kódy, Cookies a Historie