Komponenta Hlavní obrázek stránky/Automatického modulu slouží k vložení hlavního obrázku stránky na místo, kam vložíte tuto komponentu. Tento obrázek vkládáte při vytváření nové webové stránky.
Vložení hlavního obrázku na stránku
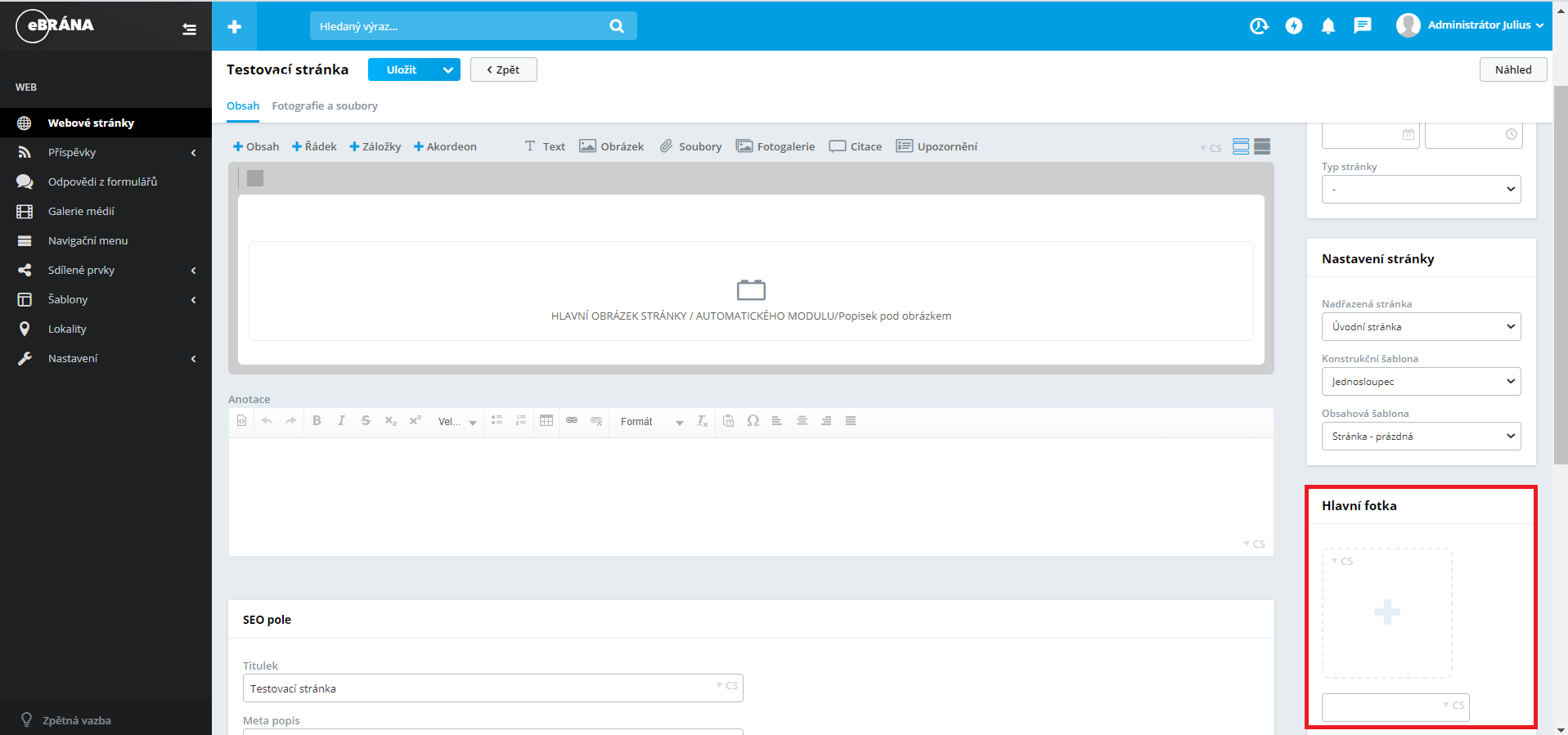
Konkrétní obrázek tentokrát nevložíte v nastavení této komponenty, ale v boxu Hlavní fotka, který se nachází v pravém sloupci editaci vaší stránky.

Obrázek lze vložit pomocí čtverce s ikonkou plus, na které stačí najet kurzorem myši a kliknout. Zobrazí se vám dvě možnosti, jak nahrát obrázek:
- Nahrát z počítače – zobrazí se vám okno s výběrem umístění v rámci vašeho počítače, poté už jen stačí vybrat obrázek.
- Načíst z galerie – zobrazí se vám vaše fotogalerie, z které stačí kliknout na vybraný obrázek nebo ho vyhledat ve vyhledávači. V galerii naleznete všechny obrázky, které jste použili v rámci webové prezentace nebo obrázky načtené do této galerie.
V případě, že se vám v galerii nezobrazuje žádný obrázek, znamená to, že nemáte nic nahraného v modulu Galerie médií.
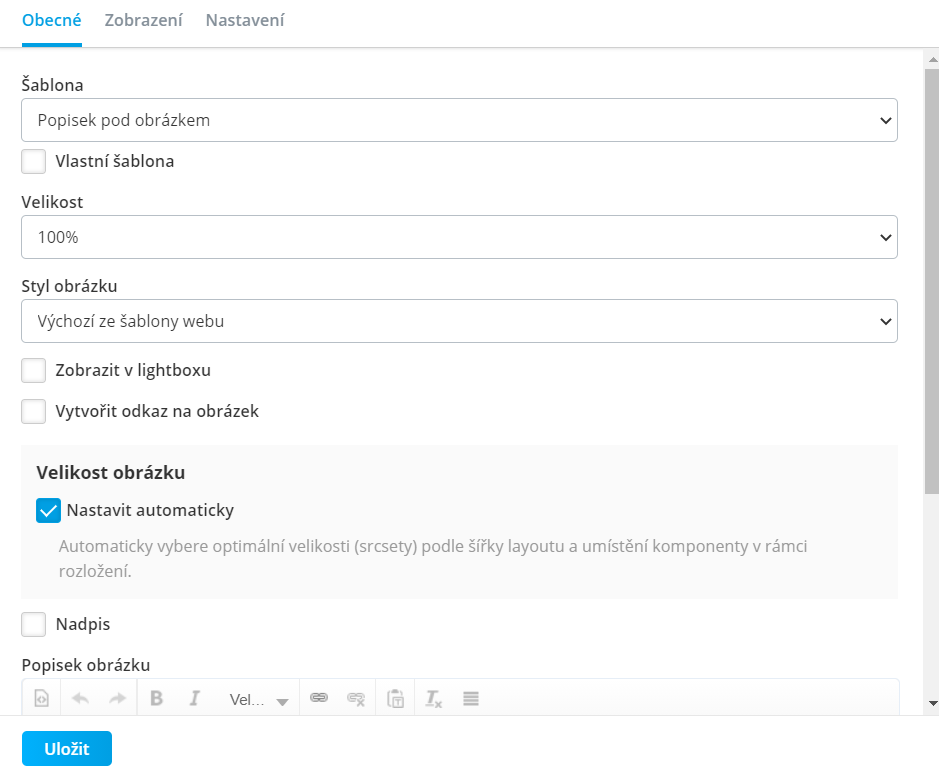
Po přidání komponenty Hlavní obrázek stránky/Automatického modulu se vám zobrazí dialogové okno, kde v záložce Obecné máte možnost nastavit zobrazení daného obrázku na stránce.

Přidání popisku k obrázku
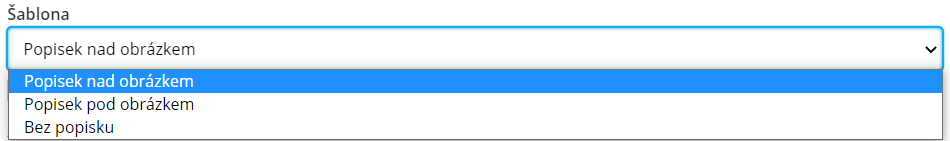
Komponenta hlavní obrázek má několik možností umístění popisku, který jste vepsali do boxu Hlavní fotka. Toto umístění se nastavuje na záložce Obecné v parametru Šablona.
K dispozici jsou tři základní možnosti...
- Popisek nad obrázkem umožňuje umístit text nad obrázek.
- Popisek pod obrázkem umisťuje popisek pod obrázek.
- Varianta Bez popisku nepromítne popisek na webové stránce.

Nastavení velikosti obrázku
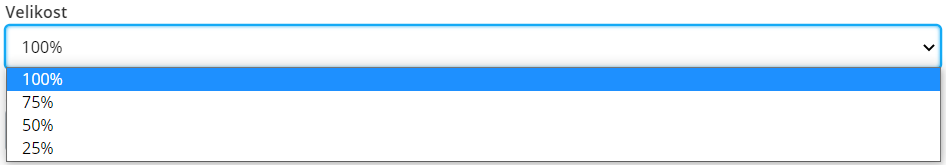
Velikost obrázku nastavíte opět na záložce Obecné pomocí parametru Velikost, která je uvedena v procentech. Předvolenou máte velikost 100%, u této velikosti nelze zarovnávat, protože obrázek zabírá celý řádek. Pokud zvolíte menší velikost, máte možnost zarovnat obrázek Doleva, Na střed nebo Doprava.

Další možností úpravy obrázku je nastavení Velikosti obrázku. U velikosti máte zaškrtnutou možnost Nastavit automaticky, což v rámci obsahu stránky postačí.
- V případě, že potřebujete nastavit obrázek na celou šířku okna mimo obsahovou část (příkladem může být slider v úvodu stránky), je vhodné odškrtnout políčko Nastavit automaticky a zvolit možnost Responzivní velikosti obrázku. Po zvolení této možnosti se vám zobrazí tři viewporty (768, 1024 a 1200px), kde je vhodné nastavit poslední viewport na vyšší hodnotu (obecně stačí hodnota maximálně do 2500px), aby byl daný obrázek zobrazen přes celou šířku monitoru.
- Pokud máte opravdu malou fotku (do šíře například 150px), je vhodné zvolit možnost Fixní velikost (loga, menší obrázky), což zajistí, že fotka bude vždy maximálně v té hodnotě (například 150px) a nebude se na ní aplikovat generování různě velkých náhledů.
Nastavení vzhledu obrázku
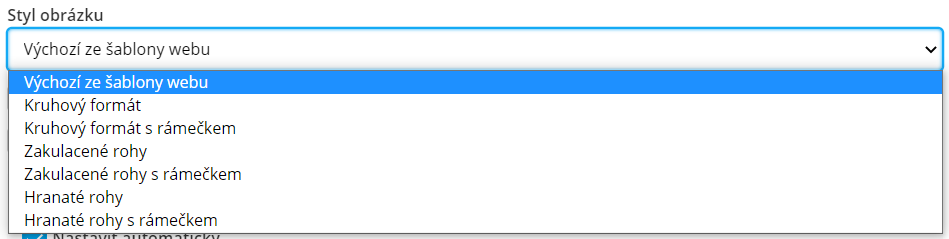
Vzhled obrázku nastavíte na záložce Obecné v poli Styl obrázku, kde v roletkovém menu můžete vybrat, jak má být váš obrázek zobrazen na stránce.
Na výběr máte ze sedmi předpřipravených šablon pro vzhled obrázku:
- Výchozí ze šablony webu - nastavuje vzhled takový, jaký je nastaven v šabloně webu
- Kruhový formát - obrázek ořízne do kruhového tvaru
- Kruhový formát s rámečkem - obrázek ořízne do kruhového tvaru a přidá kruhový rámeček
- Zakulacené rohy - tento vzhled obrázku zakulatí rohy
- Zakulacené rohy s rámečkem - tento vzhled obrázku zakulatí rohy a přidá rámeček
- Hranaté rohy - na stránku se vloží obrázek s hranatými rohy
- Hranaté rohy s rámečkem - na stránku se vloží obrázek s hranatými rohy a rámečkem









Vložení nadpisu
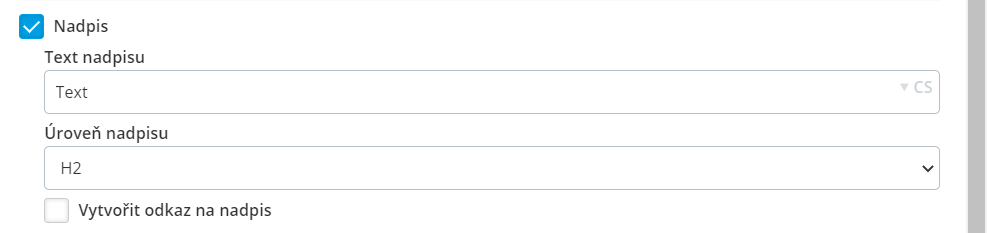
Nadpis se opět nastavuje na záložce Obecné, kde je nutné zaškrtnout políčko Nadpis. U tohoto políčka se musí vyplnit Text nadpisu a dále můžete měnit jeho Úroveň, která má 6 úrovní (H1 – největší nadpis, H6 – nejmenší nadpis).
Na nadpis také můžete vytvořit odkaz, a to po zaškrtnutí políčka Vytvořit odkaz na nadpis - Manuál na vytvoření odkazu.

Doplňkové nastavení
Dalšími parametry, které najdete v nastavení této komponenty jsou na záložce Obecné a jedná se o Vlastní šablonu a Vlastní CSS. Tyto parametry slouží ke změně vzhledu pomocí kódu, proto doporučuji tyto pole nevyplňovat.
Pokud chcete na některém zařízení zakázat zobrazovat tuto komponentu, můžete to nastavit na záložce Zobrazení - Manuál na záložku nastavení.
Související části manuálu

Nadpis

Drobečková navigace